H5新标签语义
一、什么是语义化
标签有了自己的含义,通过标签就能判断内容语义。
二、语义化的好处
1、html结构清晰,代码可读性较好,便于团队维护和开发
2、更有利于搜索引擎或辅助设备理解html页面内容,搜索引擎可以根据标签语言确定上下文和权重关系
三、H5常用的语义化标签
<section> 用于对网站和页面内容分块,划分单独的模块区域
<header>:定义页面或内容的头部区域
<main>表示页面的主体内容(一个页面只能使用一次)
<hgroup>表示对网页或区段的标题进行组合,通常对h1~h6进行分组
<nav>:定义页面导航
<article> 独立的文章展示
<aside> 页面中的附属侧边信息(对article的内容进行信息的辅助解释)
<footer>:定义页面或内容的底部区域

BFC
-
block formatting context 的缩写,解释:块级格式化上下文
-
官方解释为:它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。BFC提供了一个环境,HTML元素在这阁环境中会按照一定规则进行布局。
-
便于理解,解释为:BFC的目的就是形成一个独立的空间,在这个空间内的子元素不会在布局上影响到外面的元素。
-
如何生成BFC
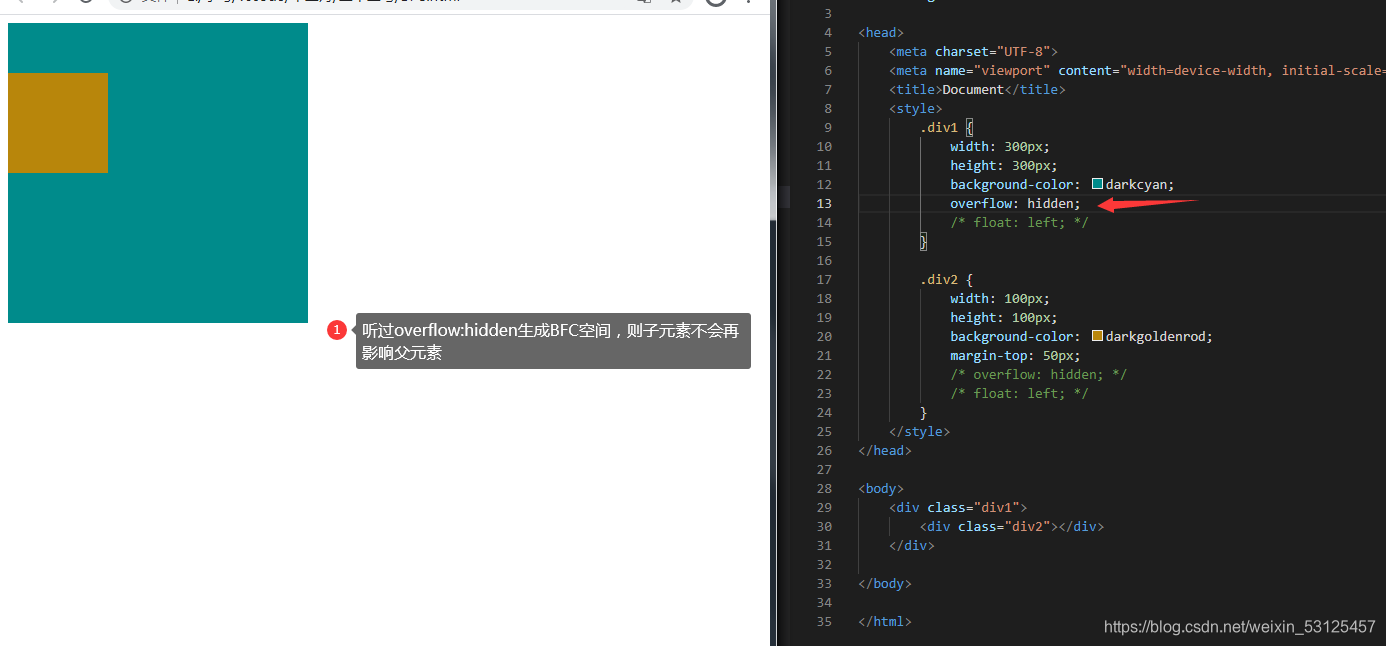
方法1:overflow 不为visible,可以让属性为:hidden auto scroll。
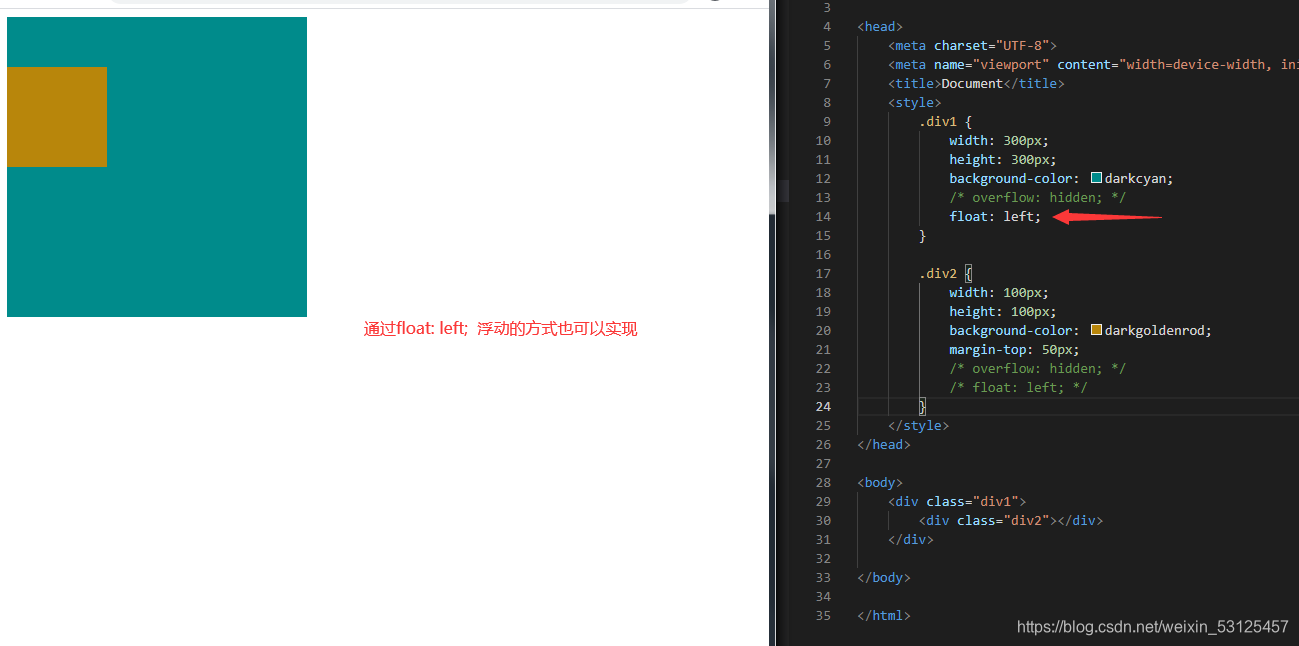
方法2:浮动 float不为none。只要设置了浮动,当前元素就拥有了BFC属性。
方法3:定位 绝对定位和固定定位。 默认和相对定位不会创建BFC空间。
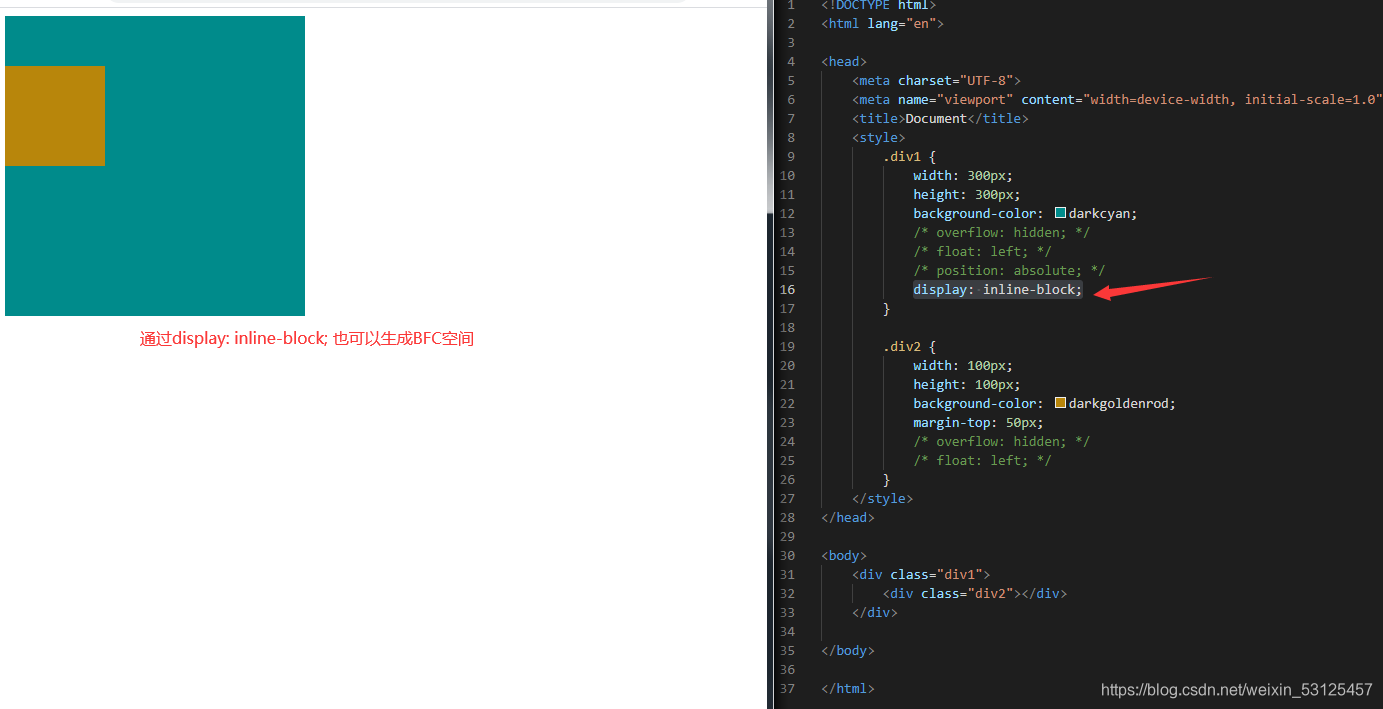
方法4:display inline-block table-cell flex inline-flex -
BFC应用:
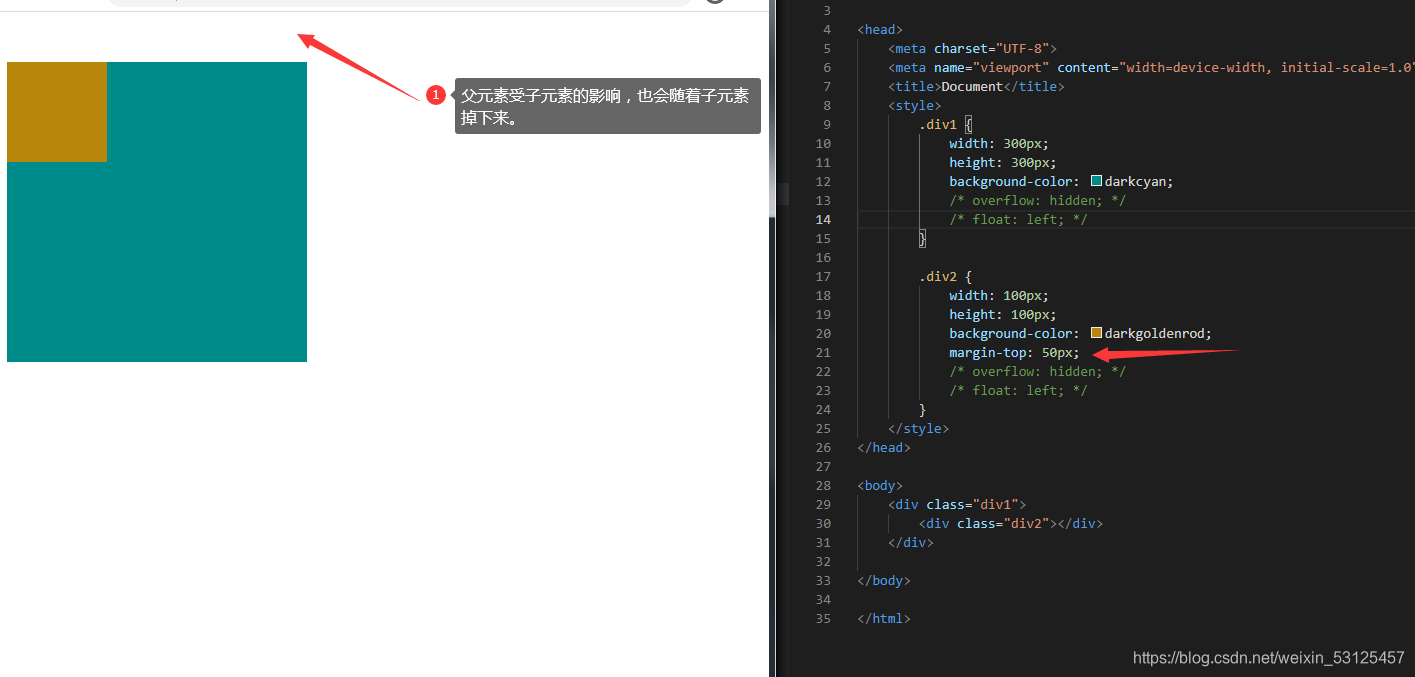
1.解决margin塌陷
2.父类高度塌陷
3.阻止元素被浮动元素遮盖 -
子元素影响父元素的布局