所谓【语义化】,便是【见名知意】!
在笔者基础阶段学习搭建页面结构的过程中,常常使用div划分页面结构,通过给div命名才能大概知晓每个模块的功能;
而H5语义化标签的出现与补充,解决了困扰笔者的这一问题:使得页面结构的搭建,不再复杂,每个版块的功能都清晰可见》》》(*^▽^*)
下面就让我们一起看看,新添加了哪些强大的语义化标签吧!!!
【借鉴出处】http://caibaojian.com/html5/ele.html
笔者也亲自验证了一部分,如下图:
①【局部】time标签的使用,让人一目了然!(原来就是各种找->行内标签,为了实现其功能)


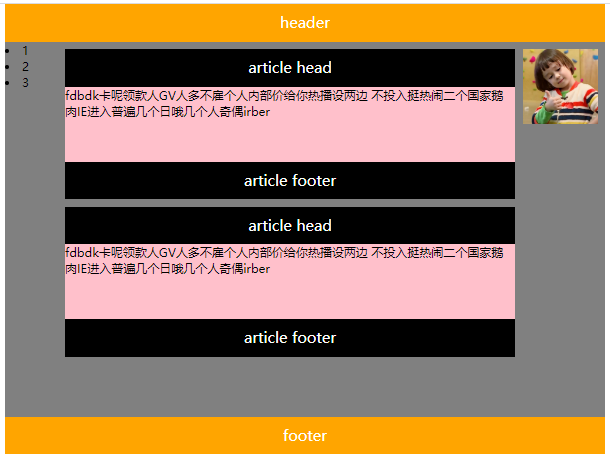
②【综合布局】