一、为什么要增加新的语义化标签
在HTML 5出来之前,我们用div来表示章节,但是这些div都没有实际意义,这样的布局方式使我们的结构不够清晰,于是语义化标签应运而生。
二、何为语义化标签
顾名思义就是标签有自己的含义,一眼看过去就知道该标签内容。更加方便我们开发与维护,和搜索引擎识别我们的页面。
三、标签详解
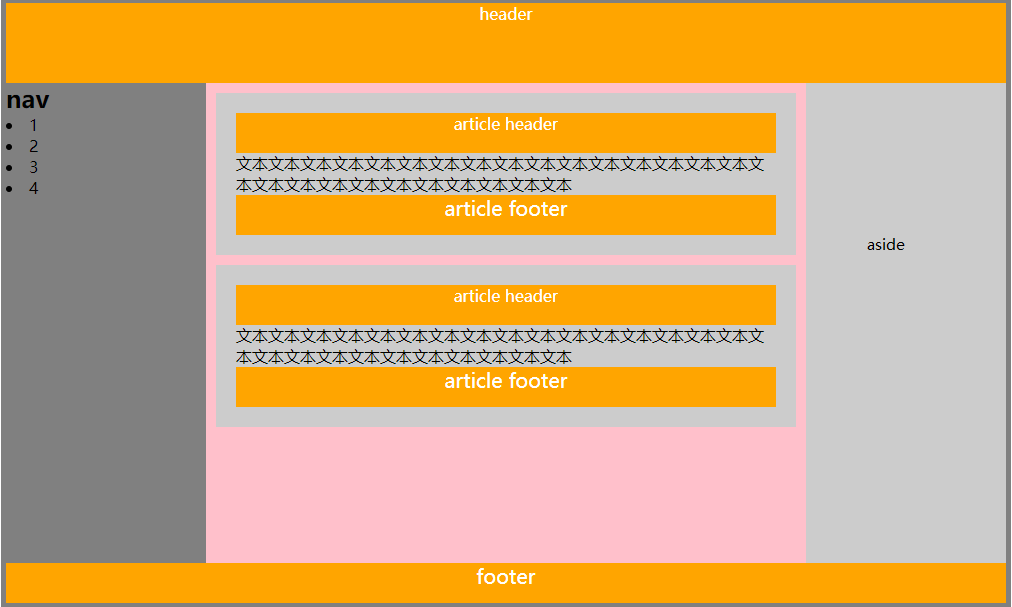
(一)heard 表示内容合作网页的头部区域。
(二)footer 表示内容或者网页的底部区域。
(三)nav 表示页面的导航,可以通过导航连接到网站的其他页面,或者当前页面的其它部分。
(四)article 表示包含于一个文档、页面、应用程序或网站中的一段独立的内容,更偏向内容的展示。
(五)aside 表示页面内容侧边的区域。
如下图所示:


(六)section 表示类似div,更偏向划分区域。

(七)figure 表示一块独立的内容,类似于div,并且需要注意的是默认自带margin值。
(八)figcaption 表示figure的标题,一般放在figure的第一位或者最后一位。

(九)main 表示主体内容,注意IE浏览器不支持。
(十)hgroup 代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内。

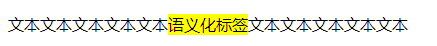
(十一)mark 表示高亮显示,默认背景为黄色,可以更改。

(十二) time 表示标记一篇文章的发布时间。
(十三)dialog 表示类似于微信的对话框,默认自带display:none,定位,边框。
多媒体标签
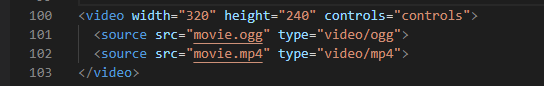
(十四)video :表示视频 它有很多属性分别是以下几个:
src属性:表示资源路径。
controls属性:表示向用户显示控件。
autoplay属性: 表示自动播放。
loop属性:表示重复播放。
muted属性:表示静音。
poster属性:规定视频正在下载时显示的图像。

(十五)source:用来定义媒介资源,并且浏览器允许有多个,浏览器将使用第一个可识别的格式。

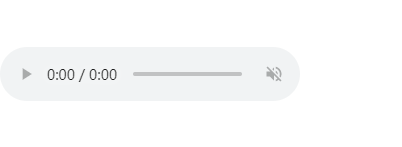
(十六)audio :表示音频,它的属性与video之间只是没有poster属性。
src属性:表示资源路径。
controls属性:表示向用户显示控件。
autoplay属性: 表示自动播放。
oop属性:表示重复播放。
muted属性:表示静音。

注:audio同样也有source标签表示媒介资源。

最后在这个特殊的时期,呼吁大家减少出门,逆战学习!