我们的项目写好后,直接打包就可以看效果的,如果想在gitee上使用 https://wangye123456.gitee.io/crm这种个人的网站地址又该如何操作呢,下面我将慢慢介绍:
- 先在config文件夹下index.js找到assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了
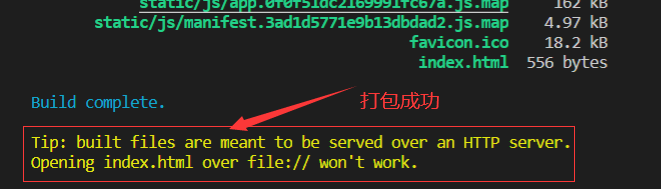
- 执行
npm run build命令 - 再看看是否打包成功:

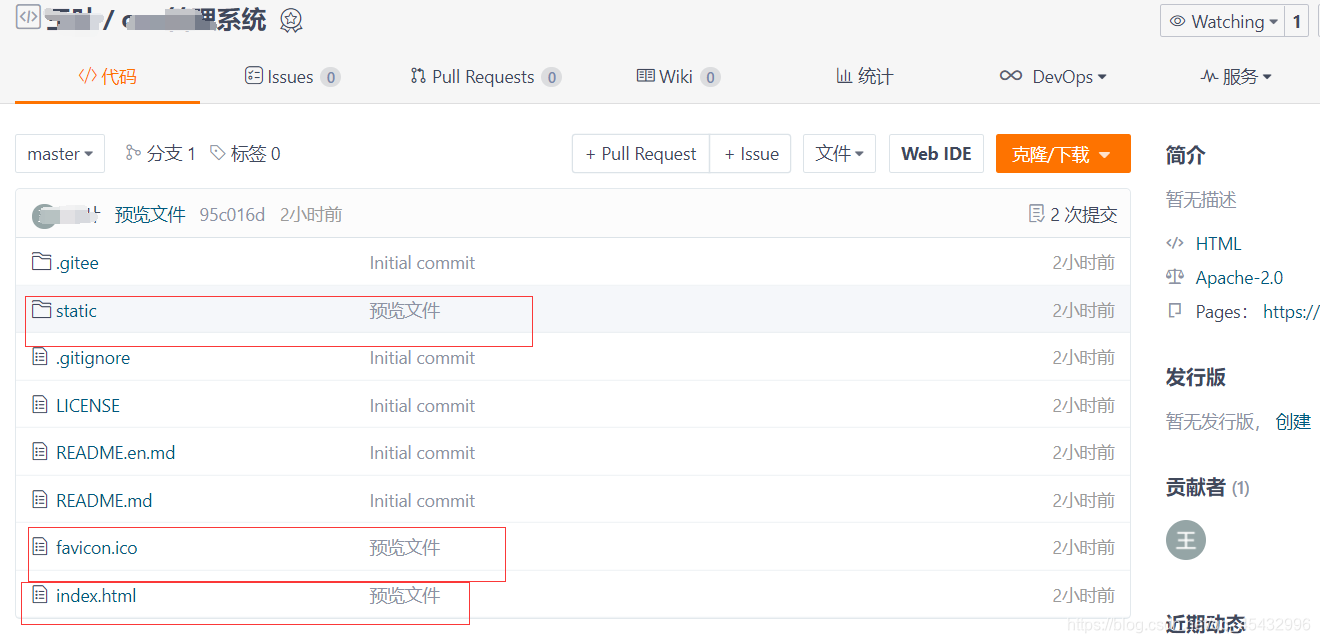
- 将dist文件夹中的文件上传到你新建的仓库中,例如:

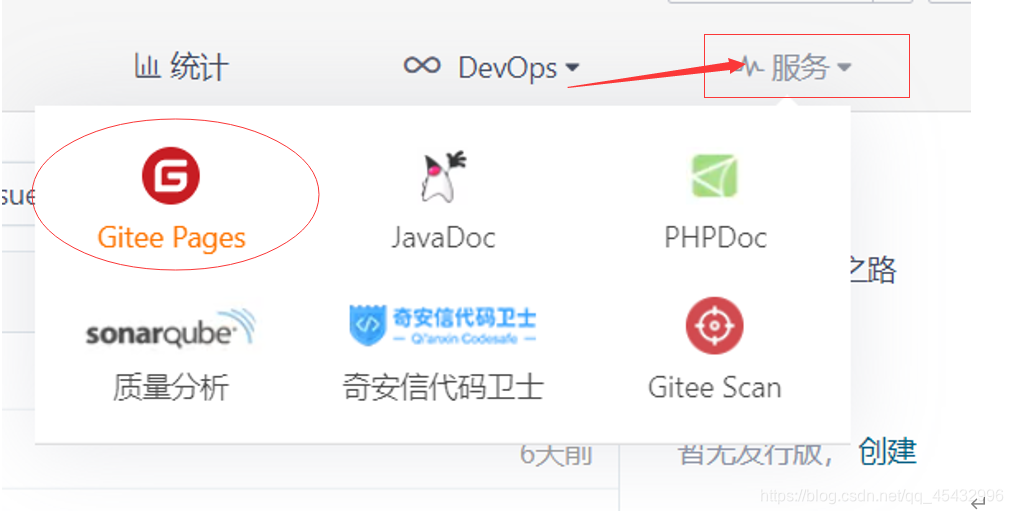
- 点击服务,可以看到有Gittee Pages,点击


- 再选中强制使用https,点击更新。
(如果你有其他分支也可以用其他分支)
输入页面中提示的网址,https://wangye123456.gitee.io/crm-management-system,即可看到自己的项目,如果你的index.html不在最外面一层则需要加上一层目录