项目在浏览器中和手机上的实时预览有一定的差别,下面介绍如何在移动端预览Vue项目:
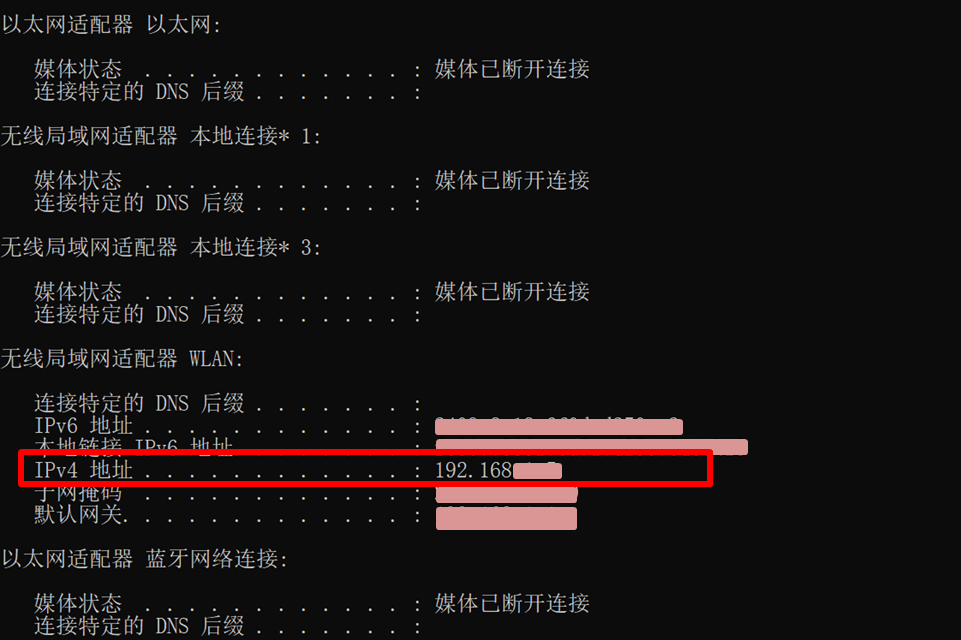
步骤一:cmd 打开命令运行符,输入“ipconfig”查询本地 IP;


步骤二: 将ipv4地址复制下来 ---> 192.168.x.x
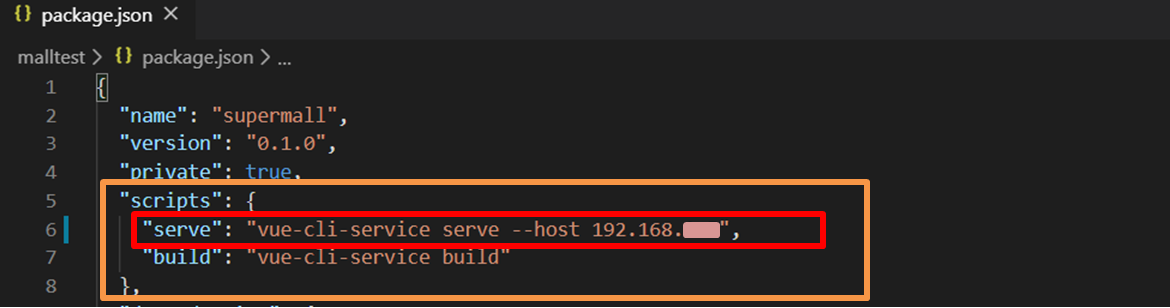
步骤三: 打开想要预览的项目所在文件夹的package.json文件,找到“scripts”
注意! 这里, 根据vue-cli版本不同,①vue-cli3以及4的运行调试命令为:“npm run serve”,在“serve”中添加 --host 192.168.x.x。②vue-cli2的运行调试命令为:“npm run dev”,则在“dev”中添加 --host 192.168.x.x。

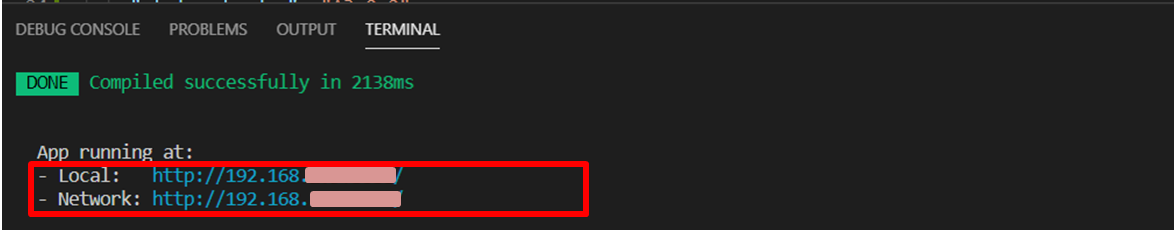
步骤四: 保存,重新运行

步骤五:在手机浏览器中输入该Network网址即可预览该APP的效果