这个问题在网络上有很多答案,但是真正能解决的寥寥无几!接下来我就来尝试一下网络上疯传的几种方法。准备好了吗?我要开车了!!!
PS:以下实验上传到github的demo采取导入本地css,js和网络上css,js的方法进行测试
demo目录结构
----preview.html
----preview.css
----preview.js
----jquery-1.11.1.min.js
PPS:如果你觉得下面的流水账又长又臭,那么,请直接拉到底部,就可以看到预览的真正实现方法了。
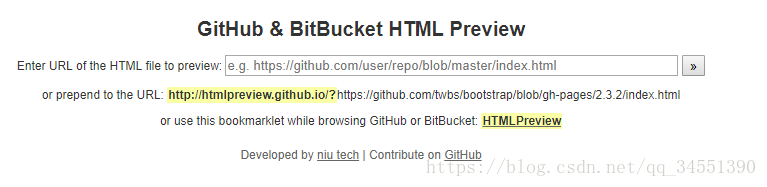
一、方法一使用GitHub & BitBucket HTML Preview网站
呐,也就是这个网站http://htmlpreview.github.io/
我一开始以为这么简单就解决了,然后我兴致勃勃地把我上传到github上面的preview.html地址复制到这个网站上面
回车之后,心情就如清晨高高兴兴出门上班被滴到鸟屎一般!
bootstrap样式表好像加载进来了,bootstrap的js和本地的preview.js不见踪影,本地的preview.css更是丈二和尚摸不着头脑,明明加载有问题但是div确实显示成红色的。
然后就找啊找啊,发现当我点击进一个css之后,有这个东西(Raw)
点击该按钮,发现居然就是我们网站加载资源的时候css等静态资源从服务器返回的格式
擦掉头顶上的鸟粪,对生活重新燃起了希望。替换掉html里面本地资源preview.css、jquery-1.11.1.min.js和preview.js的地址,改成各自在Raw里面的地址
<link rel="stylesheet" type="text/css" href="./preview.css"> <script type="text/javascript" src="./jquery-1.11.1.min.js"></script> <script type="text/javascript" src="./preview.js"></script>
改为
<link rel="stylesheet" type="text/css" href="https://raw.githubusercontent.com/Nangxif/preview/master/preview.css"> <script type="text/javascript" src="https://raw.githubusercontent.com/Nangxif/preview/master/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="https://raw.githubusercontent.com/Nangxif/preview/master/preview.js"></script>
我在本地尝试了一下
然后就开始慌了,都还没在线上测试呢,就已经不行了……
硬着头皮还是把项目推送到github然后再用GitHub & BitBucket HTML Preview尝试一下。
preview.css都没加载,为什么div会被渲染成红色方块,此处尼克杨问号脸????
然后就找啊找啊,发现了这个网站http://gitcdn.link/
将css和js的Raw链接粘贴到github.link中的输入框得到cdn链接
然后再上传到github仓库,用GitHub & BitBucket HTML Preview再试一下
这一波史诗般(屎一般)操作之后,终于给我幼小的心灵一丝慰藉,preview.css终于有返回的css了,但是其他的js呢?算了,这不是去幼儿园的车,我要回家。
二、前方高能
1.点击Settings,选择Options选项,下拉至GitHub Pages
2.点击Choose a theme
选择MINIMAL,点击Select theme,然后自动跳转回Settings
3.这时我们会发现GitHub Pages已经变成这样
点击红框里面的地址
看到404,对于经历过刚才的大风大浪的我来说,内心已经毫无波动。
4.在地址后面加上preview.html就可以解决了
所有的文件都很清晰的加载进来了,不带任何无关的资源。
最后的最后,附带一句,其实HTML里面的静态资源链接都不用改
<link rel="stylesheet" type="text/css" href="./preview.css"> <script type="text/javascript" src="./jquery-1.11.1.min.js"></script> <script type="text/javascript" src="./preview.js"></script>
这样就可以了。