最近在用Vue写了一个项目用来webpack打包后,想要上传到github,并通过Github pages预览,在这个过程中遇到了一些问题,因此写个笔记,以便查阅
完成Vue项目以后,在上传到github之前,需要修改一些配置才能通过github pages预览项目。
一、修改配置
解决文件路径问题:
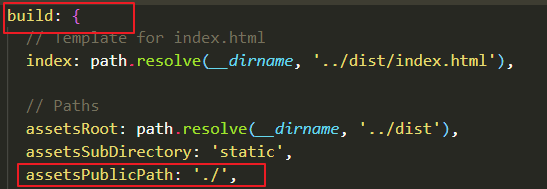
打开项目根目录config文件夹下的index.js文件,进行如下修改:

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/‘改为‘./’
背景图片路径错误
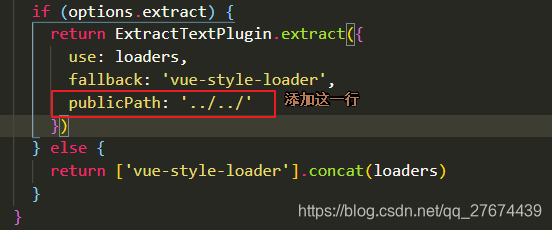
在css中写的background-img的路径出错需要找到build文件夹下的utils.js,修改一下位置
打开根目录build文件夹中的utils.js文件,在下图中标出的位置中添加publicPath: ‘…/…/’,

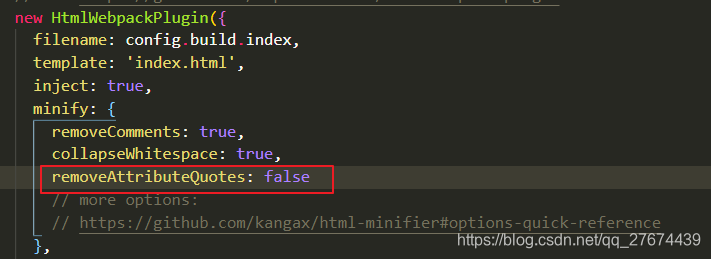
项目打包后dist文件夹下的index.html引入文件没有引号,这里的解决方法是:
找到build文件夹下的webpack.prod.conf.js文件,在webpack.prod.conf.js找到new HtmlWebpackPlugin中的minify,把minify中的 removeAttributeQuotes: true改为 removeAttributeQuotes:false

二、上传项目到Github
执行npm run build命令,打包项目
如果只是想通过github pages预览项目,不想上传整个项目代码,可以只将dist文件夹下的文件上传到github上,然后开启github pages功能预览。在dist文件夹下执行以下步骤
1.在github里面新建一个仓库
2.将dist文件夹中的文件上传到这个仓库中
git init
git add .
git commit -m '描述信息'
关联到远程仓库:git remote add origin ...
git push -u origin master
如果想管理项目的同时又可以预览,可以将整个项目都上传到github,然后将dist文件夹中的文件上传到仓库分支中,步骤如下:
1.在github里面新建一个仓库,
2.将整个项目上传到github
git init
git add .
git commit -m '描述信息'
关联到远程仓库:git remote add origin ...
git push -u origin master
3.然后将远程仓库克隆到本地
git clone ...
4.接着在这个仓库中建一个分支
生成分支gh-pages并切换到此分支
进入到克隆得到的文件夹中,执行如下命令
git checkout --orphan gh-pages
5.将克隆得到的文件里面除了.git文件以外的文件全部删掉,再将项目根目录下打包后生成的dist文件夹里面的内容复制到克隆文件中。
依次执行以下命令:
git add .
git commit -m “描述信息”
git remote add origin ....(这一步根据自己创建的仓库名来写)
git push -u origin gh-pages (push文件到仓库中,注意后面是分支的名字,不是master