1. vue动画的理解
操作css的trasition或animation
vue会给目标元素添加/移除特定的class-
2. 基本过渡动画的编码
1). 在目标元素外包裹
2). 定义class样式
1>. 指定过渡样式: transition
2>. 指定隐藏时的样式: opacity/其它
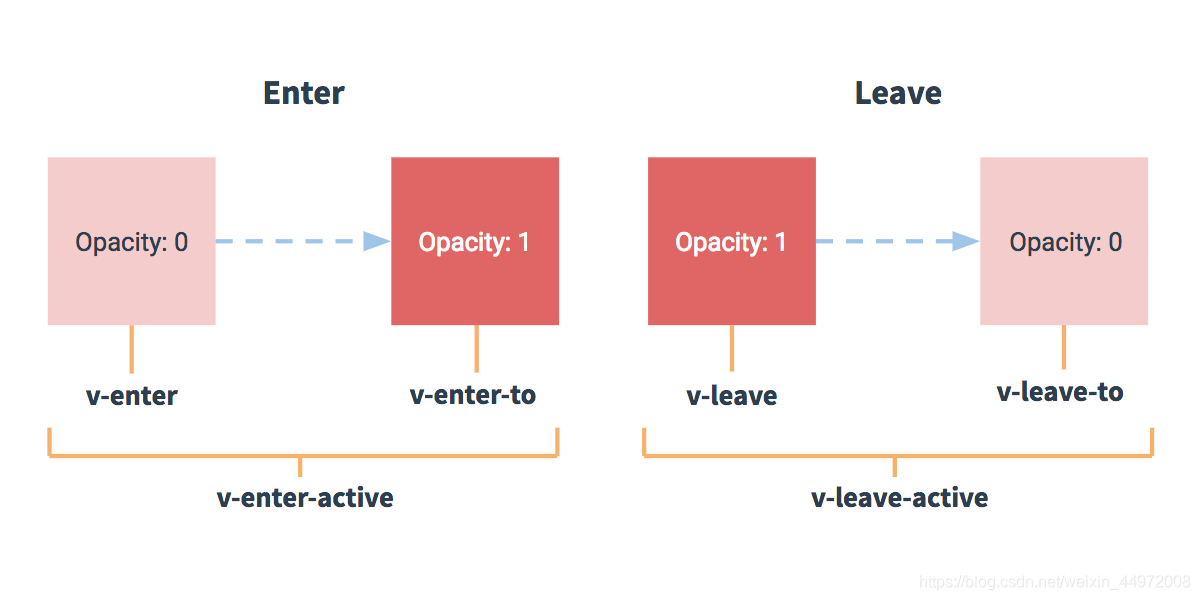
3. 过渡的类名
xxx-enter-active: 指定显示的transition
xxx-leave-active: 指定隐藏的transition
xxx-enter: 指定隐藏时的样式

过渡代码示例
/* 显示/隐藏的过渡效果 */
.xxx-enter-active, .xxx-leave-active{
transition: opacity 0.5s;
}
/* 隐藏时的样式 */
.xxx-enter, .xxx-leave-to{
opacity: 0;
}
.move-enter-active {
transition: all 1s;
}
.move-leave-active {
transition: all 3s;
}
.move-enter, .move-leave-to {
opacity: 0;
transition: translateX(20px);
}
<body>
<div id="demo1">
<button @click="isShow=!isShow">过渡1</button>
<transition name="xxx">
<p v-show="isShow">YK菌学前端</p>
</transition>
</div>
<div id="demo2">
<button @click="isShow=!isShow">过渡2</button>
<transition name="move">
<p v-show="isShow">YK菌天天学前端</p>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: "#demo1",
data() {
return {
isShow: true
}
}
})
new Vue({
el: "#demo2",
data: {
isShow:true
}
})
</script>
</body

动画代码示例
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
<body>
<div id="example-2">
<button @click="show = !show">Toggle show</button><br>
<transition name="bounce">
<p v-if="show" style="display: inline-block;">YK菌一直在学前端</p>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#example-2',
data: {
show: true
}
})
</script>
</body>
