1:常见使用组件
视图容器:view swiper scroll-view
基础内容:text 相当于span标签
媒体:image video audio
表单:button input checkbox label picker
画布:canvas
地图:map
2:生命周期
Onload() 页面加载时触发 只会调用一次 可获取当前页面路径中的参数
onShow() 页面显示/切入前台时触发,一般用来发送数据请求
onReady() 页面初次渲染完成时触发 只调用一次 代表页面已和视图层进行交互
onHide() 页面隐藏/切入后台时触发 如底部tab切换到其他页面或小程序切入后台等
onUnload 页面卸载时触发 如 rediectTO 或 navigateBack()到其他页面时
3:事件绑定Bind catch
bindtap是不会阻止冒泡事件的,catchtap是阻值冒泡的
事件类别 tap longtap touchstart touchend touchcanse
4: 常见指令
Wx:for wx:key wx:if bindtap <navigator url=”” ></navigator>
OnLoad 接受参数
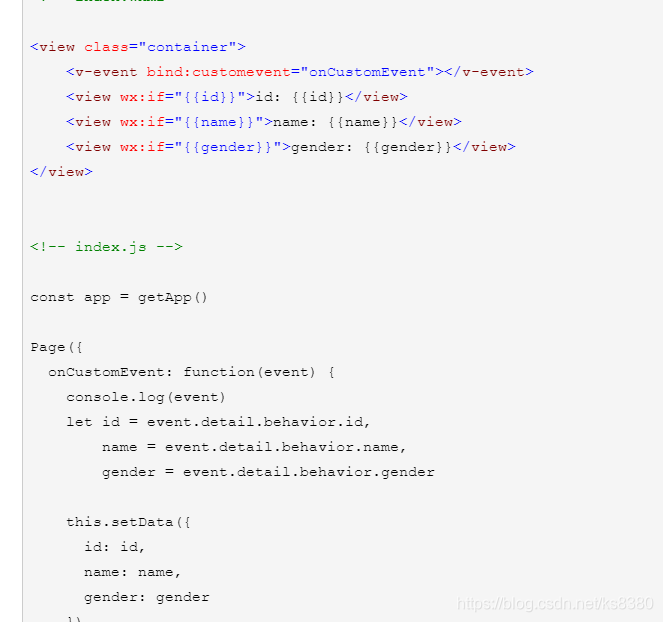
3:组件间传值
1:父子间传值


子传父: 用于子组件向父组件传递数据,可以传递任意数据
子组件:

父组件:

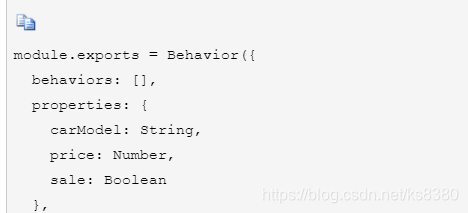
组件间代码共享 Behavior
假如多个子组件共享相同的 properties,data,methods,在每一个组件中都去重复粘贴相同的代码是完全没有必要的,这个时候可以用到 behavior 新建一个 my-behavior.js 文件



url传参
<navigator class="gotoDetail" target="self" url="../detail/detail?vedioSrc={ {item.videoSrc}}"></navigator>
然后在跳转到的页面onLoad钩子函数中 使用options接受参数
onLoad: function (options) {
console.log(options)
this.setData({
vedioSrc:options.vedioSrc
})
},
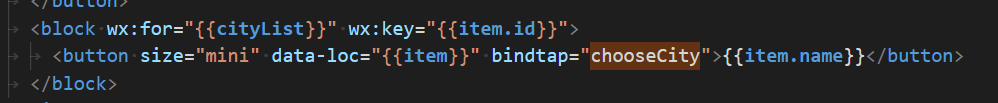
点击事件传参 利用自定义属性 data-xx =


封装请求方法:


wx.navigateTo():保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.switchTab():跳转到 abBar 页面,并关闭其他所有非 tabBar 页面
wx.navigateBack()关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层
wx.reLaunch():关闭所有页面,打开到应用内的某个页面
4:转发分享
Wx.showShareMenu
5:登录授权流程
6:小程序的双向绑定和vue的哪里不一样
小程序直接this.data 的属性是不可以同步到视图的 必须调用
This.setData({xx:aaa})