id="one" #one
class="one" .one
<ul><li></li></ul> 小圆点 ul li{ list-style-type:none; } 去小圆点
- A).运用CSS格式化列表符: ul li{
- list-style-type:none;
- }
- B).如果你想将列表符换成图像,则: ul li{
- list-style-type:none;
- list-style-image: url(images/icon.gif);
- }
- C).为了左对齐,可以用如下代码: ul{
- list-style-type:none;
- margin:0px;
- }
- D).如果想给列表加背景色,可以用如下代码: ul{
- list-style-type: none;
- margin:0px;
- }
- ul li{
- background:#CCC;
- }
- E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码: ul{ list-style-type: none; margin:0px; }
- ul li a{ display:block; width: 100%; background:#ccc; }
- ul li a:hover{ background:#999; }说明:display:block;这一行必须要加的,这样才能块状显示!
- F).LI中的元素水平排列,关键FLOAT:LEFT: ul{
- list-style-type:none;
- width:100%;
- }
<p>名字:<input type="text" /></p>
<p>密码:<input type="password" /></p>
<p>再次输入密码:<input type="password" /></p>
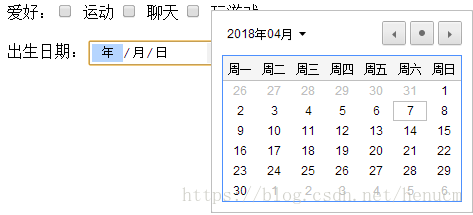
<p>出生日期:<input type="date" />
<textarea>
淘宝网服务协议
一、本服务协议双方为浙江淘宝网络有限公司(下称“淘宝”)与淘宝网用户,本服务协议具有合同效力。<textarea />
<div></div>盒模型 float: left;
选择框
<input type="checkbox"/>2
<input type="checkbox"/>1
可点击取消
<input type="radio"/>2
<input type="radio"/>1
<select>
<option value="1">一月</option>
<option value="2">二月</option>
</select>