ps中字间距与css字间距的转换 1/9
字体大小 * 1000 / ps中的间距 = 字间距
{
letter-spacing:...px; //字间距
}
弹性盒子 1/10
hezi.css
{
display: flex;
justify-content: space-around;
}
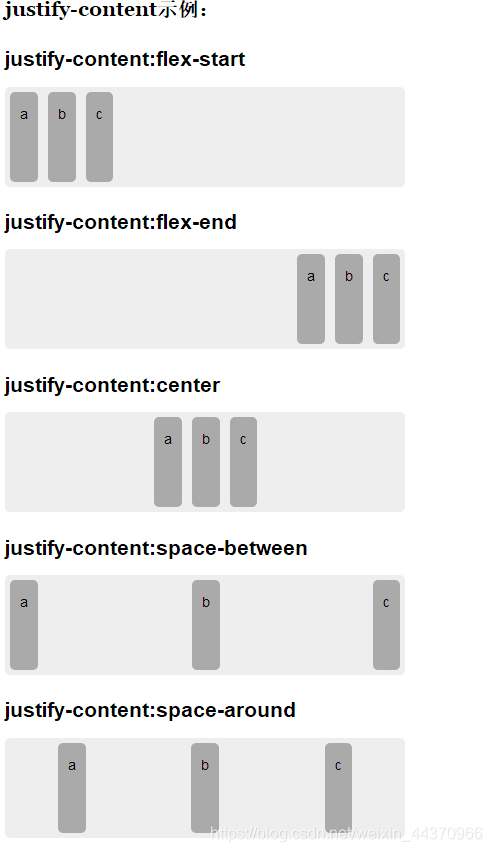
justify-content (适用于父类容器上)
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制。
flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于’flex-start’。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于’center’。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
自动换行
index.html
<div class="content1-up-p1">据有关部分统计, 目前我国从事消防专业 技术的人员约为20万 ,然而公安部消防局副局长介绍,未来3-5年,我 国 需要近50万 注册消</div>
index.css
.content1-up-p1{
width: 200px; // width:为一行的长度
height:110px;
word-wrap:break-word;
word-break:break-all;
letter-spacing: 3px;
}
显示效果