gojs 图形库功能非常强大,大家先看它的 Sample 就能看到,我们平常能想到的各种示意图、结构图、组织图、流程图、状态图、思维导图、树状图等等几十种,都有相应的源码可以参考。
1. 基础
我们先从基础开始,参考官方 learn,以下基本按照官方文档的流程一步步,再加上自己的理解。示例文件参考 github 的 test1.html
<script src="go.js"></script> //... var $ = go.GraphObject.make; var myDiagram = $(go.Diagram, "myDiagramDiv", ...); //... var myModel = $(go.Model); myModel.nodeDataArray = [{...}]; myDiagram.model = myModel;
里面有几个基础概念:
- 引用 go.js 肯定是必须的,gojs 是付费的,左上角有水印,网上有破解的方法。
- gojs有很多种基本 View 对象,其中 go.Diagram,go.Node, go.Link 是最基础的,Diagram 必须和 H5 里的 div 对应的 id 关联,类似初始化一个画布, Node 和 Link 是表示 Diagram 里的点/块和线对象。
- go.model 是图上的可视化对象集合对应的 model 对象,通常是一个 json 数组。
- go.GraphObject.make 是 gojs 最基础的构造函数,包括 view 和 model 都是通过 make 函数创建出来的。
myDiagram.model = myModel,这是标准的 view 和 model 绑定。
代码很少,但是运行后,实现了显示一个三个节点的图形,而且默认实现了很多交互功能,比如 拖拽全部、拖拽单个、拷贝、粘贴、删除、多选、全选等。
2. 设置节点的样式
Node 对象又分四种具体类型:
- Shape,用于显示具有颜色的预定义或自定义几何体
- TextBlock,以各种字体显示(可能可编辑)文本
- Picture,显示图像,包括 SVG 文件
- Panel,容器,用于保存其他对象的集合,这些对象可以根据面板的类型以不同的方式定位和调整大小(如表、垂直和拉伸容器)
参考 test2.html , 给 Diagram设置 nodeTemplate ,告诉 H5 的 canvas 如何绘制节点,绘制用到的数据都从 model 来,其中 test1.html 没有设置样式是因为缺省的节点样式就是 TextBlock,显示的文本就绑定了 model 的 key 关键字。
myDiagram.nodeTemplate = $(go.Node, $(go.TextBlock, // TextBlock.text is bound to Node.data.key new go.Binding("text", "key")) );
运行 test2.html 效果和 test1.html是一样的,因为那就是默认样式。以上就是一个虽然简单但是完整的 gojs 代码结构:
- 初始化 Diagram, 绑定 div, 初始化 Diagram 全局的一些属性
- 初始化 Model,定义数据,并和 Diagram 绑定
- 初始化 Diagram 内部的对象样式,所有对象用一样的模板,再根据 model 里的不同数据显示不同的效果。
3. 设置节点的样式(组合)
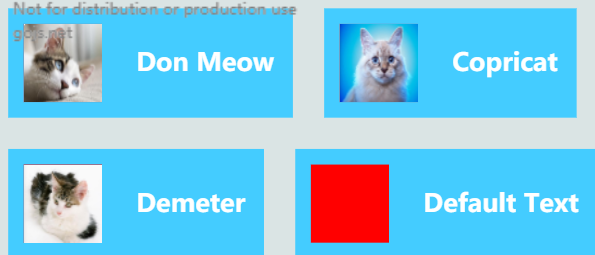
我们再来看 test3.html ,这里的例子是把节点样式弄复杂一点,是几种类型组合起来的(Panel):
myDiagram.nodeTemplate = $(go.Node, "Horizontal",// second argument of a Node (or any Panel) can be a Panel type // the entire node will have a light-blue background { background: "#44CCFF" }, $(go.Picture, // Pictures should normally have an explicit width and height. // This picture has a red background, only visible when there is no source set // or when the image is partially transparent. { margin: 10, width: 50, height: 50, background: "red" }, // Picture.source is data bound to the "source" attribute of the model data new go.Binding("source")), $(go.TextBlock, "Default Text", // the initial value for TextBlock.text // some room around the text, a larger font, and a white stroke: { margin: 12, stroke: "white", font: "bold 16px sans-serif" }, // TextBlock.text is data bound to the "name" property of the model data new go.Binding("text", "name")) );
我们可以看到第二个参数是一个字符串 "Horizontal" 表示是节点的样式是一个容器,容器里面的对象是水平排列,其中 make 函数的第4、第5个参数就是容器内部的对象,相当于左边是图片,右边是文字,然后每个对象又是通过 make 函数构造出来的,就这样再复杂的组合都是这样一层层嵌套起来。

image.png
我们来看看 make 函数的基本规则:
go.GraphObject.make( //第一个参数是基本对象类型(可以理解为 java 的 class ),比如 go.Diagram,go.Node, go.Link, go.Model,go.Shape,go.TextBlock等等 go.xxx, //必须要有 //第二个参数是一个字符串,通常是类型枚举字符串,缺省值等,表达的意义和第一个参数相关,比如 div 的 id、Panel的类型、文本的缺省值 "string", //不是必填 //第三个参数是一个json对象,表示第一个参数对应的对象的通用的属性集,比如字体大小、背景色之类的 {"key1":"value1","key2":"value2"},//不是必填 //第四个--第n个参数是对象的具体实例(可以理解为 java 的 instance),也就是嵌套一个go.GraphObject.make(...)返回的对象 //这里也可以是个性化的对象属性,和第三个参数不一样,这里的属性和 model 的值绑定,不是通用的属性 go.GraphObject.make(...) 或 new go.Binding("属性名称", "model 里的key名称")) )
4. 设置节点之间的链接
如果要加上 Link,则 model 的类型得变了,gojs 提供2种,GraphLinksModel 和 TreeModel 可以理解为 Model 的子类。这2个 Model 的主要差别就是一个是用 from 和 to 来描述链接的起始点和结束点。而 TreeModel 是用 parent 来描述树状结构的父节点。
var model = $(go.GraphLinksModel); model.nodeDataArray = [ { key: "A" }, { key: "B" }, { key: "C" } ]; model.linkDataArray = [ { from: "A", to: "B" }, { from: "B", to: "C" } ]; myDiagram.model = model;
var model = $(go.TreeModel); model.nodeDataArray = [ { key: "A" }, { key: "B", parent: "A" }, { key: "C", parent: "B" } ]; myDiagram.model = model;
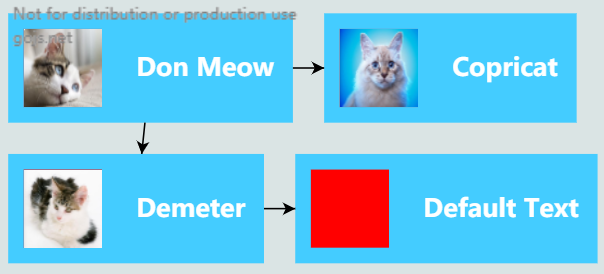
我们看示例 test4.html ,只是把 Model 换成 TreeModel, 另外给对应的数据增加一个 key 字段和 parent 字段就可以了
var model = $(go.TreeModel); model.nodeDataArray = [ // note that each node data object holds whatever properties it needs; // for this app we add the "name" and "source" properties { key: "1", name: "Don Meow", source: "cat1.png" }, { key: "2", parent: "1", name: "Copricat", source: "cat2.png" }, { key: "3", parent: "1", name: "Demeter", source: "cat3.png" }, { key: "4", parent: "3", } ];

image.png
可以看到节点间连线有了,但是看上去不像一个树状结构。
5. 设置布局 Layout
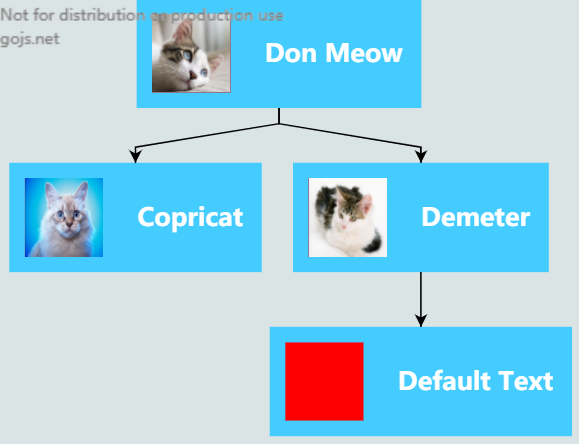
就是需要设置节点与节点, 节点和整个图形之间的相对位置,延续上面的示例,我们增加一个布局属性,gojs 带了很多种 layout,我们这里用 go.TreeLayout , 参考示例 test5.html
var myDiagram = $(go.Diagram, "myDiagramDiv", { // enable Ctrl-Z to undo and Ctrl-Y to redo "undoManager.isEnabled": true, layout: $(go.TreeLayout, // specify a Diagram.layout that arranges trees { angle: 90, layerSpacing: 35 }) });

image.png
连线也是可以设置样式的目前连线都是默认缺省的样式。
6. 设置Link的样式
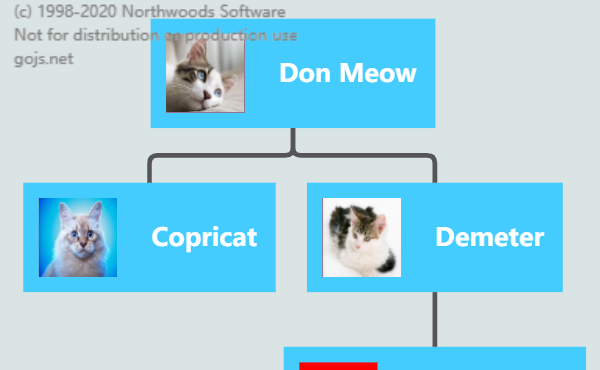
类似节点的样式,链接也可以设置通用属性(Template) 或 绑定数据设置不同属性值。参考示例 Test6.html
myDiagram.linkTemplate = $(go.Link, { routing: go.Link.Orthogonal, corner: 5 }, $(go.Shape, // the link's path shape { strokeWidth: 3, stroke: "#555" }));
设置连线是一个圆角无箭头有颜色和粗细的线:

image.png
以上是第一部分,基本涵盖了 gojs 的基本概念和用法,剩下的就是大量子类、属性得具体用法,包括一下事件交互,我们后面可以基于官方 Sample 来学习。