版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
1、首先要认识GOJS,知道这个是用来干什么的
Gojs:一个封装好的js库,用于简化一些视图,流程图,导向图等图形化操作而封装的js插件库。
我们就可以把重心放在:创建图形对象、构建数据模型、设置属性、绑定数据模型、使用工具类添加行为。如何通过gojs创建一个画布,首先你得引入一个gojs的插件,主要通过下载相关js的文件。
然后我们在页面创建一个固定大小的盒子(div),设置该div的id名,主要运用后面gojs对该模块操作与识别。代码如下所示(后续会把相关代码贴出来):

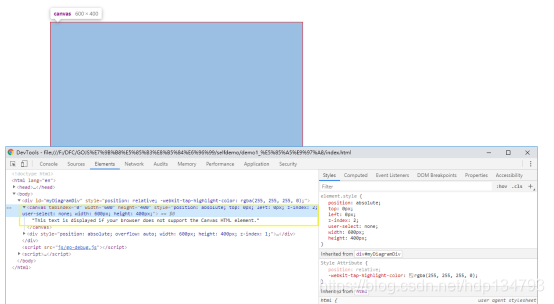
这样你就可以在页面中发现myDiagramDiv节点下会有一个canvas画布,如下所示:

2、添加元素,如何画节点(图标与模型)
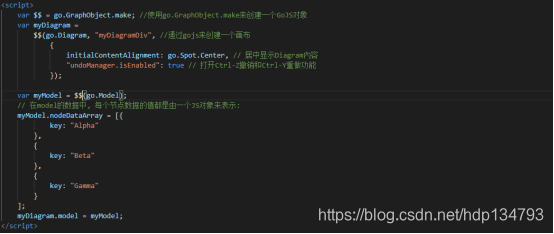
代码结构如下:

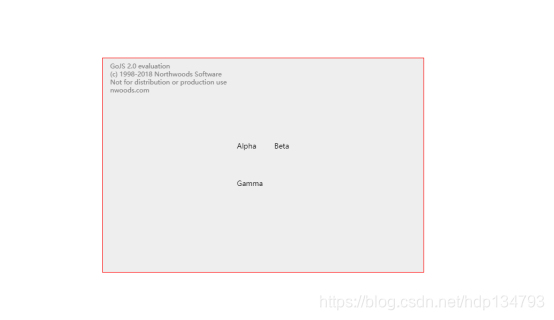
这样我们就可以看到画布上有三个节点,也就是我们刚才创建的,而且支持复制、粘贴、剪切、撤销、删除等功能,但是你有么有发现,左上角的东西看的好难受。

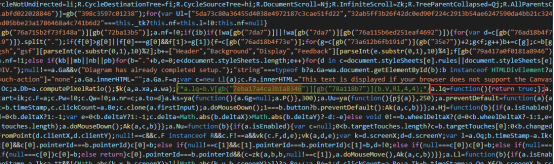
那么怎么把这个水印去掉呢,你先找到你引入的gojs,搜索字符串7eba17a4ca3b1a8346,然后将包含这字符串的一段进行注释,然后在在后面加一个方法 return true;如下图所示:

然后你再重新刷新你的页面,你就会很美滋滋的发现没有了水印:

下一篇将介绍:如何连线!
希望给刚入门的你有些帮助。加油,hello world!