每天学一个jquery插件-图片的标记2
图片的标记2
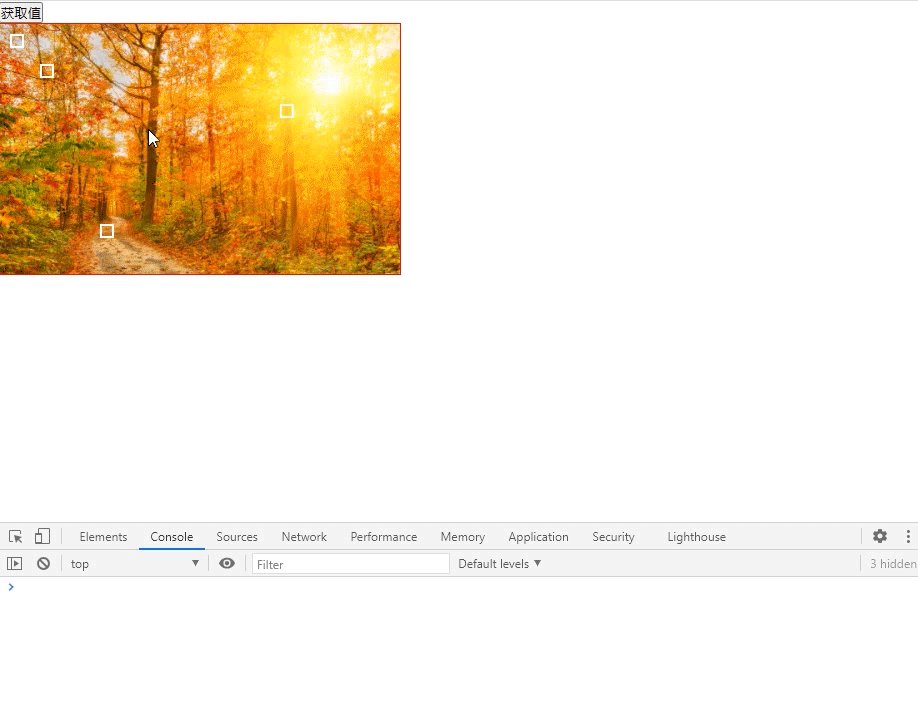
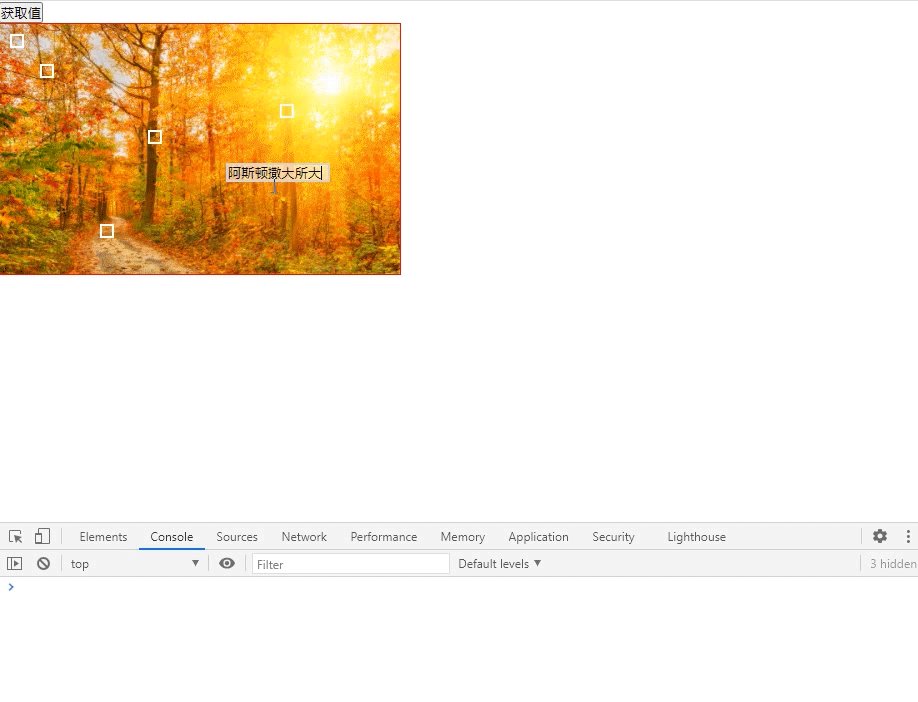
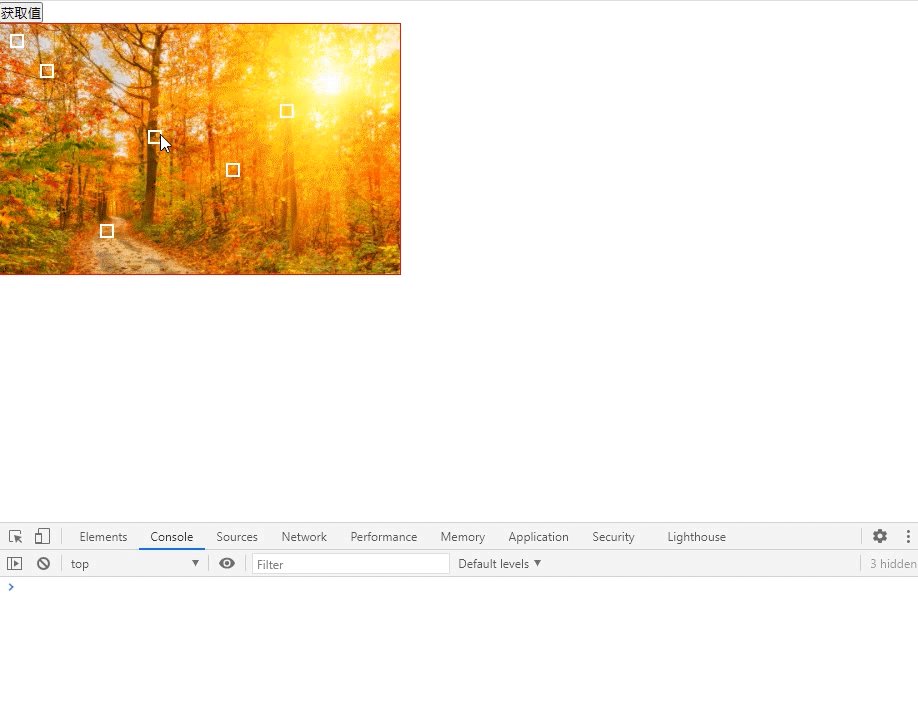
完善了昨天的功能,啊~

应该效果就是这个效果吧,代码如下js部分
var tpdbj = function(id,ops){
var $id = $(id);
var $dom = $("<div class='fz'><div>");
$dom.css({
"width":$id.width(),
"height":$id.height(),
"position":$id.css("position"),
"left":$id.css("left"),
"top":$id.css("top"),
"right":$id.css("right"),
"bottom":$id.css("bottom")
})
$dom.appendTo($id.parent())
$id.appendTo($dom)
ops.forEach(item=>{
var $bj = $("<div class='bj' title='"+item.content+"'></div>")
$bj.css({
"left":item.left+"px",
"top":item.top+"px"
})
$bj.appendTo($dom);
})
var $inputs = $("<input type='text' class='inputs' placeholder='输入,回车保存' />")
$inputs.appendTo($dom)
return{
$dom:$dom,
ops:ops,
$inputs:$inputs,
flag:false,
bj:{
},
load:function(){
var that = this;
that.$dom.contextmenu(function(e){
that.$inputs.show();
that.$inputs.css({
"left":e.offsetX,
"top":e.offsetY
})
that.bj={
left:e.offsetX,top:e.offsetY};
that.flag=true;
e.preventDefault();
e.stopPropagation();
return false;
})
that.$dom.click(function(e){
that.$inputs.hide();
that.flag=false;
e.preventDefault();
})
that.$inputs.click(function(e){
e.stopPropagation();
})
$(document).keydown(function(e){
if(e.keyCode==13){
var str = that.$inputs.val();
if(that.flag&&str!=""){
that.flag=false;
that.$inputs.hide();
that.bj.content = str;
var $bj = $("<div class='bj' title='"+that.bj.content+"'></div>")
$bj.css({
"left":that.bj.left+"px",
"top":that.bj.top+"px"
})
$bj.appendTo(that.$dom);
that.ops.push(that.bj);
that.$inputs.val("");
}
}
})
},
val:function(){
var that = this;
return that.ops;
}
}
}
没搞那么花里胡哨的了,反正右键弹出一个输入框,拿到内容在目标上再渲染一个就行了,此外悬浮出现提示框的效果,图省事直接用title的默认效果展示一下效果就完事
完事,休息~