每天一个jquery插件-鼠标的聚焦
鼠标的聚焦
做东西要慢慢来,因为我快不来QAQ,做东西的时候才知道数学用时方恨少了,教练我要学数学,完成一个效果的验证今晚就很晚了,后面还有安排,所以就把这个部分放粗来了,相关实现的案例插件库里面也有对应的实现效果,不过我这个是超级精简版的(巨水)
老规矩看一下别人完成的内容是什么样子的此处是(链接)这个最好不要点进去看,怪吓人的,不过我实现的目标就是它所以大家听我描述就是了。
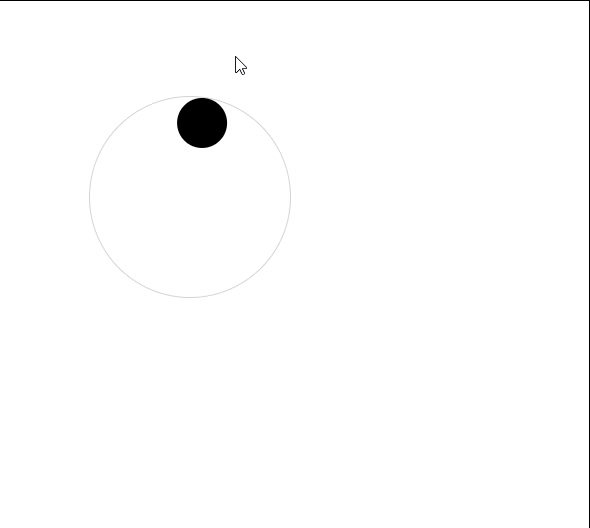
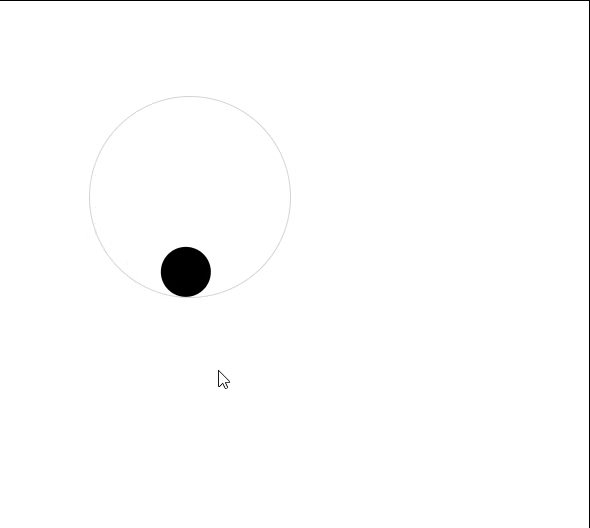
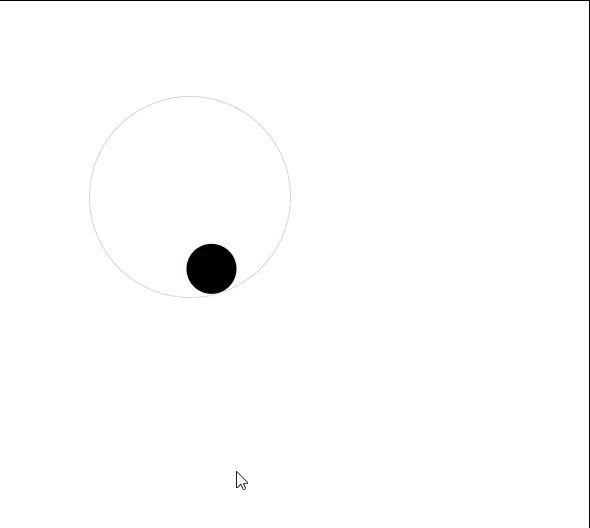
画一个眼睛,然后鼠标在他周围挪动眼睛就聚焦到鼠标的方向
实现起来思路很简单,但是把二年级学的数学知识捡起来看看,不过好在js里面有关于切角计算的方法,所以理所当然的我又给扔回去了,啊哈。
实现效果如下

关于鼠标挪到眼睛内部怎么实现跟随效果其实也很简单的,在内部额外加判断条件假如鼠标挪到眼睛内部了就给他脱离文档流跟随鼠标移动就行了,移出的时候再取消脱离文档的样式,但是本着碎觉优先的原则就不实现了
代码也是很简单,外加知道得atan2得出的结果是弧度,需要换算成角度,并且角度是-180到180,transform:route旋转的方向是顺时针 ,然后就可以很容易做出来了代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标的聚焦</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
#wai{
border: 1px solid lightgray;
width: 200px;
height: 200px;
border-radius: 50%;
position: absolute;
left: 100px;
top: 100px;
display: flex;
justify-content: center;
align-items: center;
}
#fuzhu{
width: 100%;
height: 50px;
text-align:right;
display: flex;
justify-content:flex-end;
align-items: center;
}
#nei{
width: 50px;
height: 50px;
background-color: black;
border-radius: 50%;
}
</style>
</head>
<body>
<div id="wai">
<div id="fuzhu">
<div id="nei"></div>
</div>
</div>
</body>
</html>
<script>
$(function(){
$(document).mousemove(function(e){
//这个时候我们是知道目标范围的中心点是在200,200这个坐标的,所以这部分计算就省了
var x1 =200;
var y1 =200;
var x2 = e.clientX;
var y2 =e.clientY;
var temp = Math.atan2((y2-y1),(x2-x1))/0.017453292;
var r = temp<0?-temp:360-temp
$("#fuzhu").css("transform","rotate(-"+r+"deg)")
})
})
</script>