一、图形面板搭建
1.安装 node.js
npm -v 查看npm版本
node -v 查看node版本
2.安装 vue cli
npm install -g @vue/cli 安装
vue -V 查看版本
3.接下来我们就可以在自己的电脑里创建项目,在你要创建项目的目录下打开cmd
打开窗口之后运行 vue ui 命令
4. 此时就会打开ui图形界面,点击在此处创建新项目

5.首先填写项目的名字,在填写初始会git默认注释

6. 选择手动配置

7. 选择功能,以下是所有功能介绍,我们可以先选择babel、router、Linter、使用配置文件、vuex也肯定要安装的
babel (js高级转低级)
TypeScript (js超级)
Progressive Web App (PWA) Support (渐进式web应用)
Router(路由)
Vuex(状态管理工具)
CSS Pre-processors(CSS 预处理器(如:less、sass)
Linter / Formatter(语法规范检查 ESlint)
Unit Testing、E2E Testing(测试方式)
使用配置文件(配置项是存在单独配置文件)

8.配置选项:
此处第一个是 是否开启路由的history模式,我们不开启采用hash模式
eslint采用 ESLint + Standard config
Pick additional lint features选择默认开启

9.点击创建项目,会弹出是否存为预设,输入预设的名字,然后点击 保存预设并创建项目 即创建完毕
(下次创建vue项目的时候就可以用这套配置快速创建了!)

10、创建完毕后会进入到项目操作界面
插件(项目用到的插件可以在这里安装)
依赖(项目的依赖工具)
配置(那就是配置了)
任务(可以运行项目、打包项目等)
11、启动项目
选择任务 > server > 运行 > 完成后点击启动app就弹出预览项目了
二、命令行搭建
1.安装 node.js
npm -v 查看版本2.安装 vue cli
npm install -g @vue/cli //安装vue -V //查看版本3. cd 进入要创建显目的盘,然后运行
vue create project-one // project-one 项目名称4.这里选择手动配置
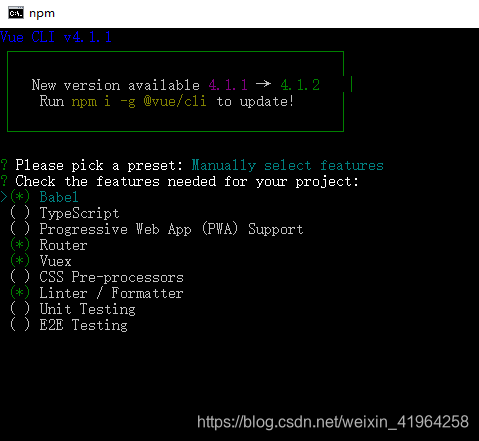
5. 选择你需要的配置项
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选

( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
一般选择:Babel,Router,Vuex,Linter / Formatter,选完之后按 Enter。分别选择每个对应功能的具体包。
6. 选择是否使用history router

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
- 我这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来
- 选yes的话需要服务器那边再进行设置
7.选择css 预处理器
我这里不使用,根据你想要的选择就好了
8.选择Eslint代码验证规则

选择 ESLint + Standard config
9.选择什么时候进行代码规则检测

( ) Lint on save // 保存就检测 (选择它)
( ) Lint and fix on commit // fix和commit时候检查10.选择如何存放配置

In dedicated config files // 独立文件放置(选择它,好管理)
In package.json // 放package.json里11.是否保存当前配置

N不记录,如果键入Y需要输入保存名字,以后在创建时就用这套配置方案快速创建vue
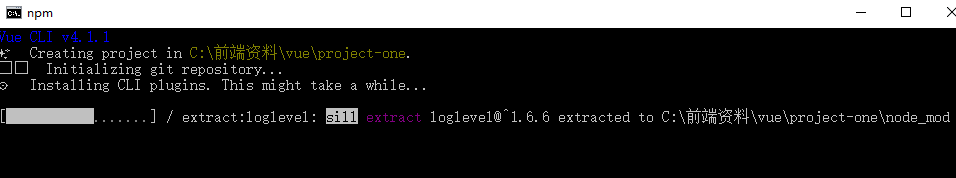
12.等待创建项目

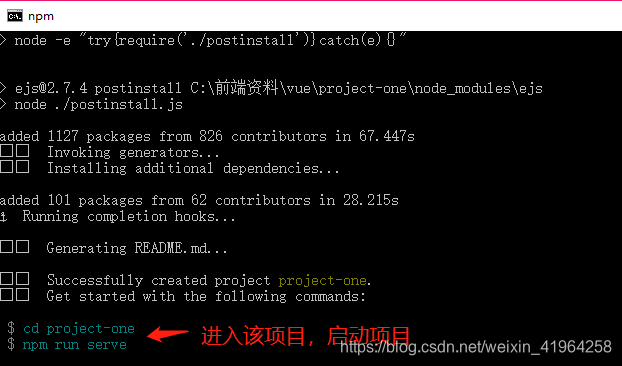
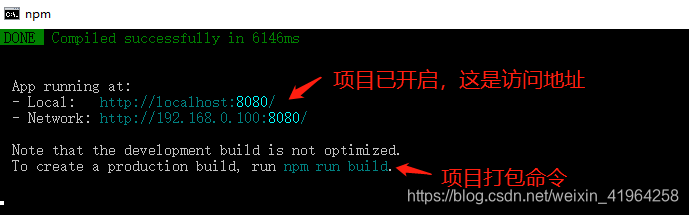
13.执行它给出的命令,可以直接访问了


 14. 文件目录介绍
14. 文件目录介绍
1. node_modules 存放第三方依赖
2. public 存放静态文件夹
2.1 favicon.ico 是网站图标
2.2 index.html 页面入口文件
3. src 存放源码文件夹
3.1 assets 存放图片,css
3.2 components 存放组件
3.3 views 存放视图组件
3.4 router 存放路由配置
3.5 store 存放 vuex 配置
3.6 plugins 存放插件配置
3.7 App.vue 根组件
3.8 main.js 入口js
4.browserslistrc 配置使用CSS兼容性插件的使用范围
5. .eslintrc.js ESlint配置
6. .gitignore 指定文件无需提交到git上
7. balel.config.js 使用一些预设
8. package.json 项目描述及依赖
9. package-lock.json 版本管理使用的文件
10. .editorco 配置文件,规范编辑器的配置
11 vue.config.js webpack配置文件
