首先,better-scroll官网是不能少的;创建一个html页面中,引入cdn
<script src="https://unpkg.com/better-scroll/dist/bscroll.min.js"></script>
- 1
当然,vue中用npm引入;
然后我们来体验下,代码如下:
// html
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
... // 此处大量加li
</ul>
<!-- 这里可以放一些其它的 DOM,但不会影响滚动 -->
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
//script
let wrapper = document.querySelector('.wrapper')
let scroll = new BScroll(wrapper)
- 1
- 2
- 3
然后我们看下效果,然后发现你能滚动,但是并不是better-scroll的滚动,而是超出页面的滚动;这是为什么呢?
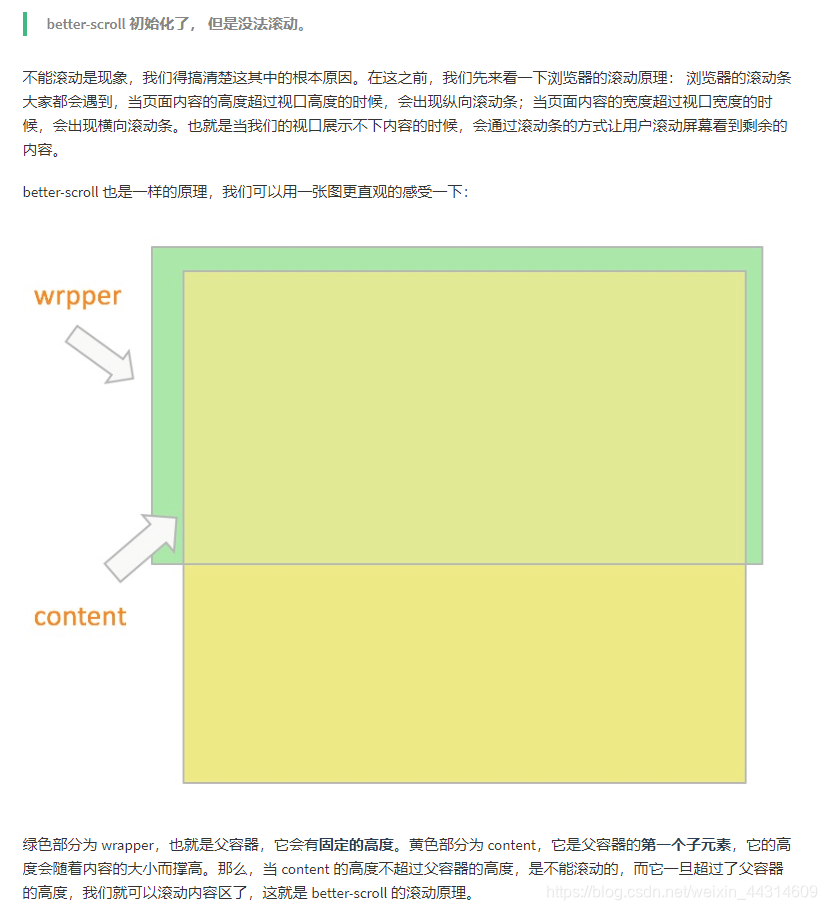
看看官方说法
没错,问题就出现在这里,我们里面的内容高度必须大于外面的,所以我们需要给外面的表框加上高度:
<style>
.wrapper{
background-color: #999999;
width:100%;
height: 300px;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这时,再来看看我们的效果图:
在样式中加个 overflow:hidden;就可以了;基本的样式我们已经实现了。
这里献上大佬的一篇文章 —— better-scroll与vue
开发者普遍使用better-scroll,更用于另一个功能开发: 下拉刷新和上拉加载;
这里提供一个demo demo