1 cmd进入项目, 安装饿了么; main.js 里面添加引用; 摘抄官网例子。
npm i element-ui -S
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2 安装axios 请求 ; main.js 里面添加引用; HelloWorld.vue 添加按钮,添加http 请求
npm install --save axios
import axios from "axios"; Vue.prototype.$axios = axios;
<el-row>
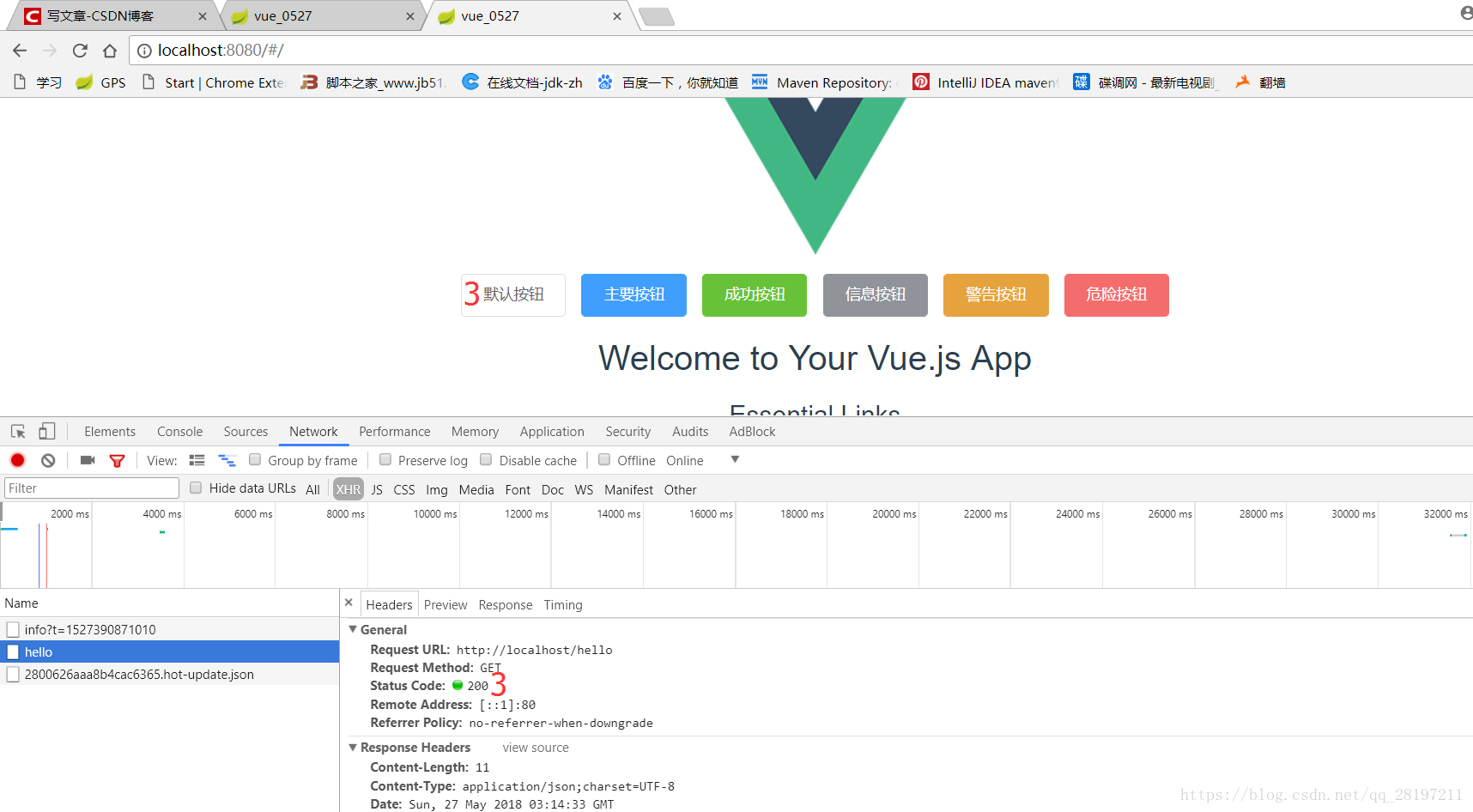
<el-button v-on:click="visitMethod()">默认按钮</el-button>
</el-row>
<script>
export default {
name: 'HelloWorld',
methods:{
visitMethod(){
this.$axios.get("http://localhost/hello").then(res=>{
console.log(res.data);
});
}
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
3 点击按钮,收到请求成功;