使用bootstrap插件来写轮播图
1. 首先要写一个<div>容器:<div id="myCarousel" class="carousel" data-slide="carouse"></div>
data-slide="carouse"可以让图片自己轮播,如果要把轮播图片居中,可以在容器外加上<div class="container"></div>
2. 接下来写轮播图片的计数器,用于显示图片的播放顺序,一般使用<li>元素,<li>元素的个数与图片数量保持一致
代码如下:
<div class="container">
<div id="myCarousel" class="carousel" data-slide="carouse">
<ol class="carousel-indicators">
<li data-target = "#myCarousel" data-slide-to = "0" class="active"></li>
<li data-target = "#myCarousel" data-slide-to = "1"></li>
<li data-target = "#myCarousel" data-slide-to = "2"></li>
</ol>
</div>
</div>
data-slide-to:传递一个原始滑动索引
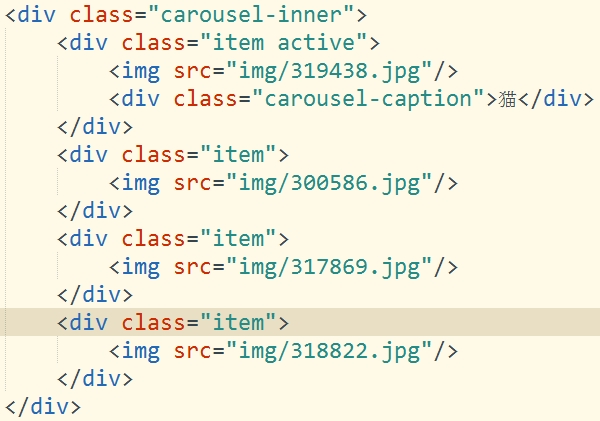
3. 设置轮播图片,使用class=“carousel-inner”控制轮播区域。当然,轮播区域放在class="carousel"中,代码如下:
carousel-caption:设置图片标题,也可以说是图片说明,可以看看效果图
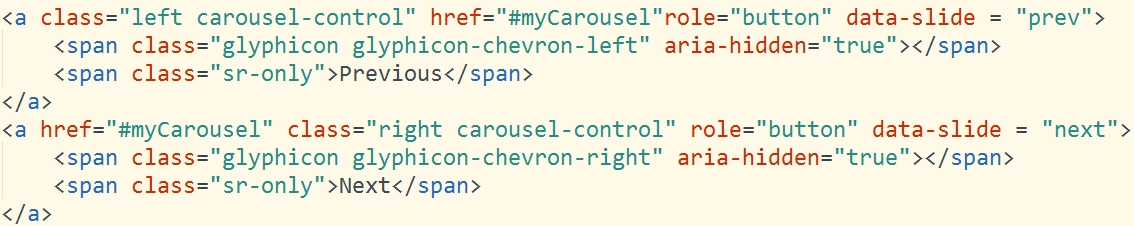
4. 接下来是控制器,可以用鼠标控制图片左右滚动:
data-slide:接受关键字prev或next,用来改变幻灯片相对于当前位置的位置
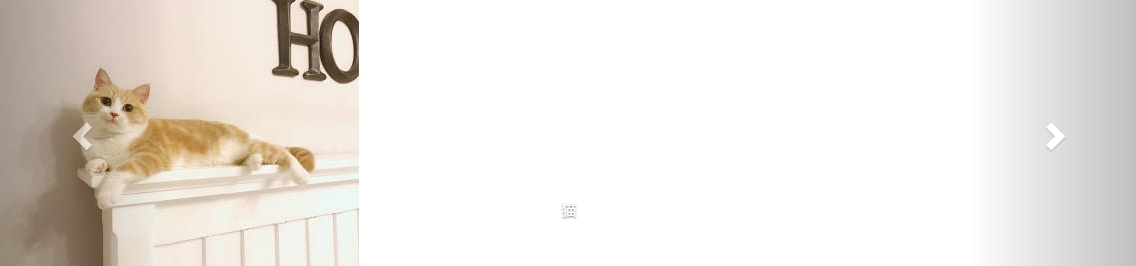
还有一点 当图片像素比较小的时候,会有有留白的情况如下图:
这个时候在css样式表里添加样式img{width:100%}就可以了,但是会把图片放大,影响清晰度
以上呢,就是一个简单的轮播图,有不足之处望指点