
import QtQuick 2.0
Item {
width: 200; height: 100
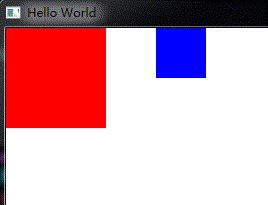
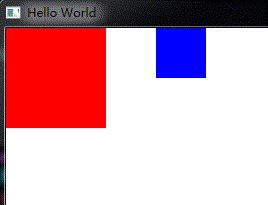
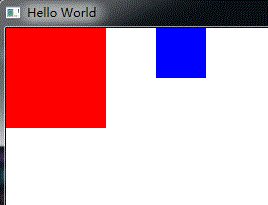
Rectangle {
id: redRect
width: 100; height: 100
color: "red"
}
Rectangle {
id: blueRect
x: 150
width: 50; height: 50
color: "blue"
//状态器
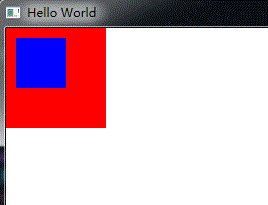
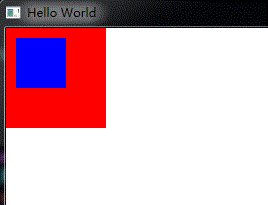
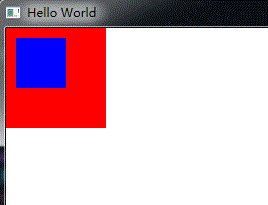
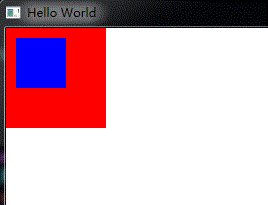
states: State {
name: "reparented"
//目标:blueRect,把blueRect的上层设置为redRect,而且位置设置为redRect左上角为起点偏移(10,10)的位置
ParentChange { target: blueRect; parent: redRect; x: 10; y: 10 }
}
//过度器
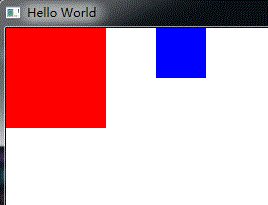
transitions: Transition {
ParentAnimation {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}
MouseArea { anchors.fill: parent; onClicked: blueRect.state = "reparented" }
}
}