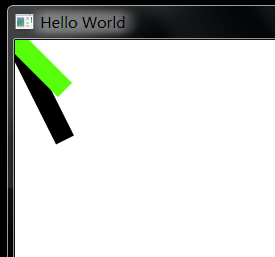
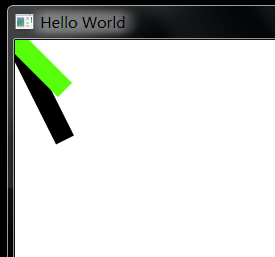
基本绘图

import QtQuick 2.6
import QtQuick.Window 2.2
Window {
visible: true
width: 800
height: 600
title: qsTr("Hello World")
Canvas {
id : canvas
anchors.fill: parent
width: 740
height: 680
onPaint: {
var ctx = getContext("2d");
ctx.save();
ctx.beginPath();
ctx.lineWidth = 20;
ctx.strokeStyle="#000000";
ctx.moveTo(0, 0);
ctx.lineTo(50, 100);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.beginPath();
ctx.lineWidth = 20;
ctx.strokeStyle="#57FF0C";
ctx.moveTo(0, 0);
ctx.lineTo(50, 50);
ctx.stroke();
ctx.restore();
}
}
}
| 画笔设置值save()和restore()函数会影响以下属性值 |
| strokeStyle |
| fillStyle |
| fillRule |
| globalAlpha |
| lineWidth |
| lineCap |
| lineJoin |
| miterLimit |
| shadowOffsetX |
| shadowOffsetY |
| shadowBlur |
| shadowColor |
| globalCompositeOperation |
| font |
| textAlign |
| textBaseline |