详细请读https://www.jianshu.com/p/0de31429b12a这篇文章
首先安装各种工具:
-- 安装 docxtemplater
cnpm install docxtemplater pizzip --save
-- 安装 jszip-utils
cnpm install jszip-utils --save
-- 安装 jszip
cnpm install jszip --save
-- 安装 FileSaver
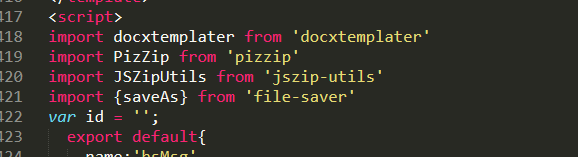
cnpm install file-saver --save然后在需要的文件中导入

新建word文档,将格式排版好,值用{name}的格式填写,放在static目录下。
前端html:
![]()

数据data:

方法:

 效果:
效果:
