表格Excel导出功能
1. 将点击导出按钮添加点击事件@click=“handleDownload” 并在method中创建方法
<el-button type="danger" size="small" @click="handleDownload">
excel导出
</el-button>
复制下面的方法 or 去vue-element-admin中的src\views\excel\export-excel.vue中复制
methods:{
// Excel导出
handleDownload() {
this.downloadLoading = true
import('@/vendor/Export2Excel').then(excel => {
const tHeader = ['Id', 'Title', 'Author', 'Readings', 'Date']
const filterVal = ['id', 'title', 'author', 'pageviews', 'display_time']
const list = this.list
const data = this.formatJson(filterVal, list)
excel.export_json_to_excel({
header: tHeader,
data,
filename: this.filename,
autoWidth: this.autoWidth,
bookType: this.bookType
})
this.downloadLoading = false
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
if (j === 'timestamp') {
return parseTime(v[j])
} else {
return v[j]
}
}))
}
}
注意:此时parseTime会报错,没关系,后面这个方法我们会删除自己写,可以删除中间的内容
2.导入src\vender包
复制下面的内容到src\vender 两个js文件:分别是Export2Excel.js和Export2Zip.js
or 去vue-element-admin的src文件夹下找到vender文件夹,将其拖入自己的项目的src中
Export2Excel.js:
/* eslint-disable */
import {
saveAs } from 'file-saver'
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {
};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {
};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {
}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${
filename}.${
bookType}`);
}
Export2Zip.js:
/* eslint-disable */
import {
saveAs } from 'file-saver'
import JSZip from 'jszip'
export function export_txt_to_zip(th, jsonData, txtName, zipName) {
const zip = new JSZip()
const txt_name = txtName || 'file'
const zip_name = zipName || 'file'
const data = jsonData
let txtData = `${
th}\r\n`
data.forEach((row) => {
let tempStr = ''
tempStr = row.toString()
txtData += `${
tempStr}\r\n`
})
zip.file(`${
txt_name}.txt`, txtData)
zip.generateAsync({
type: "blob"
}).then((blob) => {
saveAs(blob, `${
zip_name}.zip`)
}, (err) => {
alert('导出失败')
})
}
3. 下载 依赖
可以在Export2Excel.js中看到导入了东西,而我们没有,所以需要下载
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-psDaTglR-1672671434809)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1672626445589.png)]](https://img-blog.csdnimg.cn/11d80a9ce1b24b5589de506b6b8a202e.png)
去package.json中添加依赖包(可以去element-admin中依赖地址复制相应版本 or 复制下面的)
"dependencies": {
"file-saver": "2.0.1",
"xlsx": "0.14.1"
},
在cmd控制台中下载
npm i
4. 按需求修改数据–表体
formatJson函数对表体进行格式化
formatJson(list) {
const map = {
id: '编号',
password: '密码',
mobile: '手机号',
username: '姓名',
timeOfEntry: '入职日期',
formOfEmployment: '聘用形式',
correctionTime: '转正日期',
workNumber: '工号',
departmentName: '部门',
staffPhoto: '头像地址'
}
return list.map(item => {
return Object.keys(map).map(key => {
return item[key]
})
})
}
同时修改表头相对应的项数,比如此处是10项,tHeader也要是10项(后面再处理表头)
const tHeader = [
'Id',
'Title',
'Author',
'Readings',
'Date',
'Id',
'Title',
'Author',
'Readings',
'Date'
]
5. 修改表头
5.1在data中添加 tHeader 属性: tHeader
data() {
return {
tHeader: [],
}
},
5.2 在格式化数据函数中获取表头信息
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OCv4Tikq-1672671434810)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1672630313696.png)]](https://img-blog.csdnimg.cn/7059e4e4e7164b1ca24fbb55726dc285.png)
//获取表头数据
this.tHeader = Object.values(map)
5.3 将格式化数据赋值给header
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ICoHn5o7-1672671434810)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1672630209134.png)]](https://img-blog.csdnimg.cn/35b61aecb979418eaeb559fc8b2caaf5.png)
// 格式化表头
const tHeader = this.tHeader
excel.export_json_to_excel({
header: tHeader,
data,
filename: this.filename,
autoWidth: this.autoWidth,
bookType: this.bookType
})
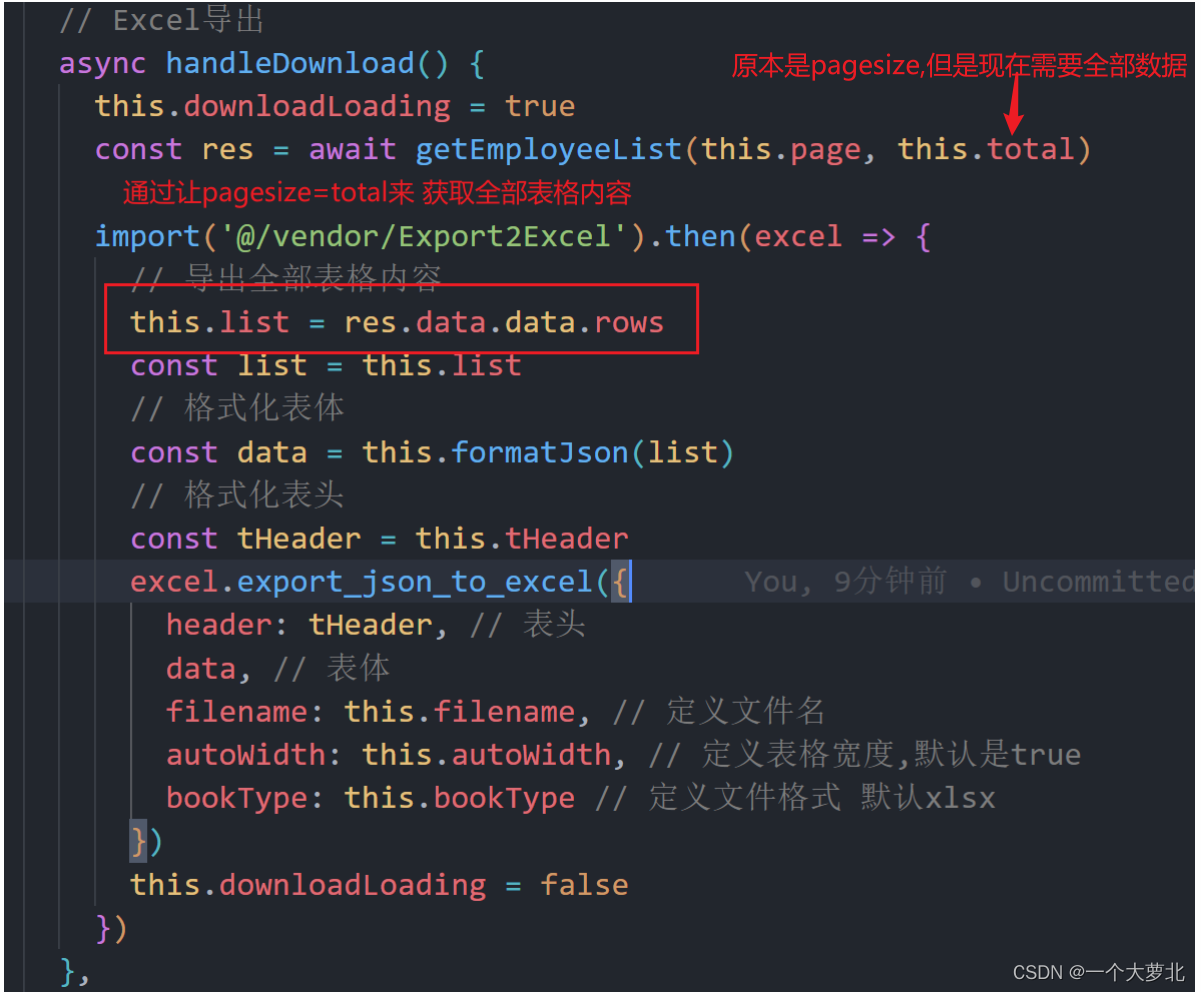
6. 另:需求-导出全部数据
将获取的条数=total

const res = await getEmployeeList(this.page, this.total)
...
// 导出全部表格内容
this.list = res.data.data.rows