1 首页如何定制
源码展示执行过程


2 模板引擎
https://docs.spring.io/spring-boot/docs/2.1.6.RELEASE/reference/htmlsingle/#using-boot
在pom.xml导入依赖
我们都是3.x版本开发
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
一个测试

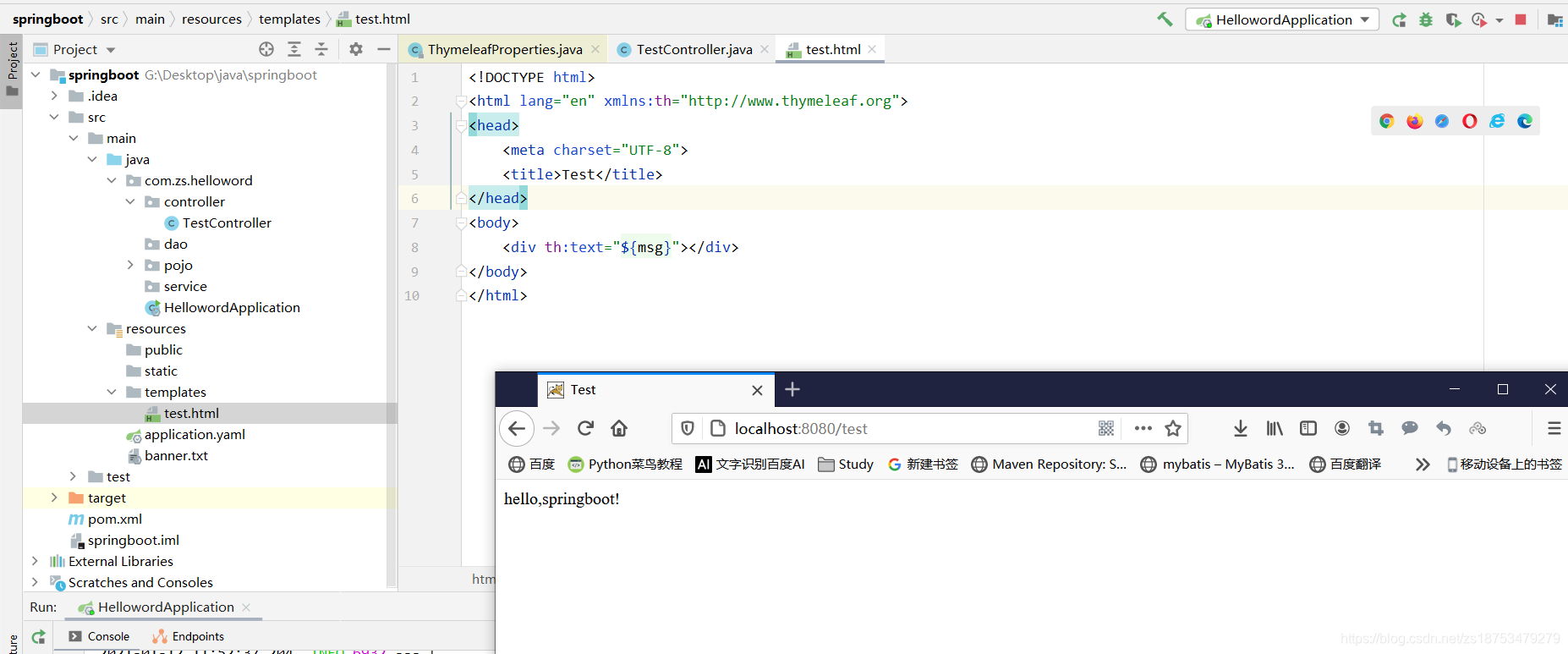
只要需要使用thymeleaf 只需要导入相应的依赖就可以了!我们将html文件放入到我们的templates

测试
 其中
其中TestController.java
package com.zs.helloword.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
// 在templates目录下的页面 只能通过controller来跳转
// 需要模板引擎的支持 thymeleaf
@Controller // 跳到一个页面
public class TestController {
@RequestMapping("/test")
public String test(Model model) {
model.addAttribute("msg","hello,springboot!");
return "test";
}
}
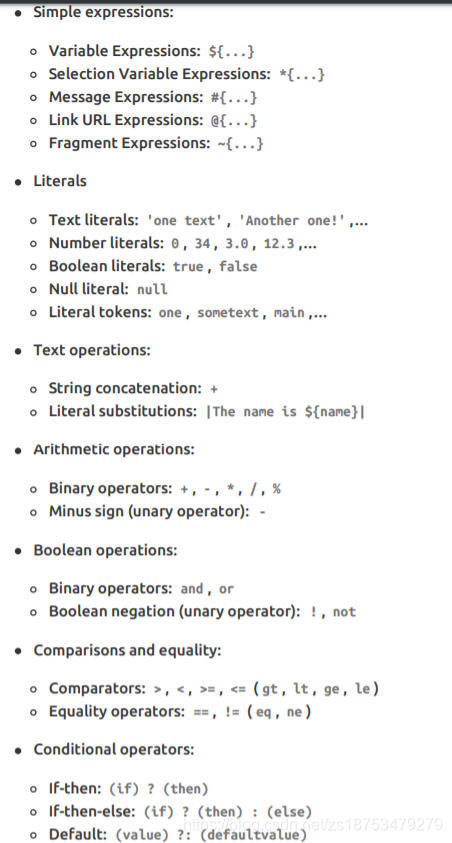
测试th:text th:utext

测试th:each
