以下安装步骤中不允许有中文路径,不允许,不允许!!!
一、下载Node.js
1.在浏览器地址栏输入http://nodejs.cn/ 进入node.js中文网,或者在搜索框内输入Node中文网,点击进入即可。
2.点击下载按钮。
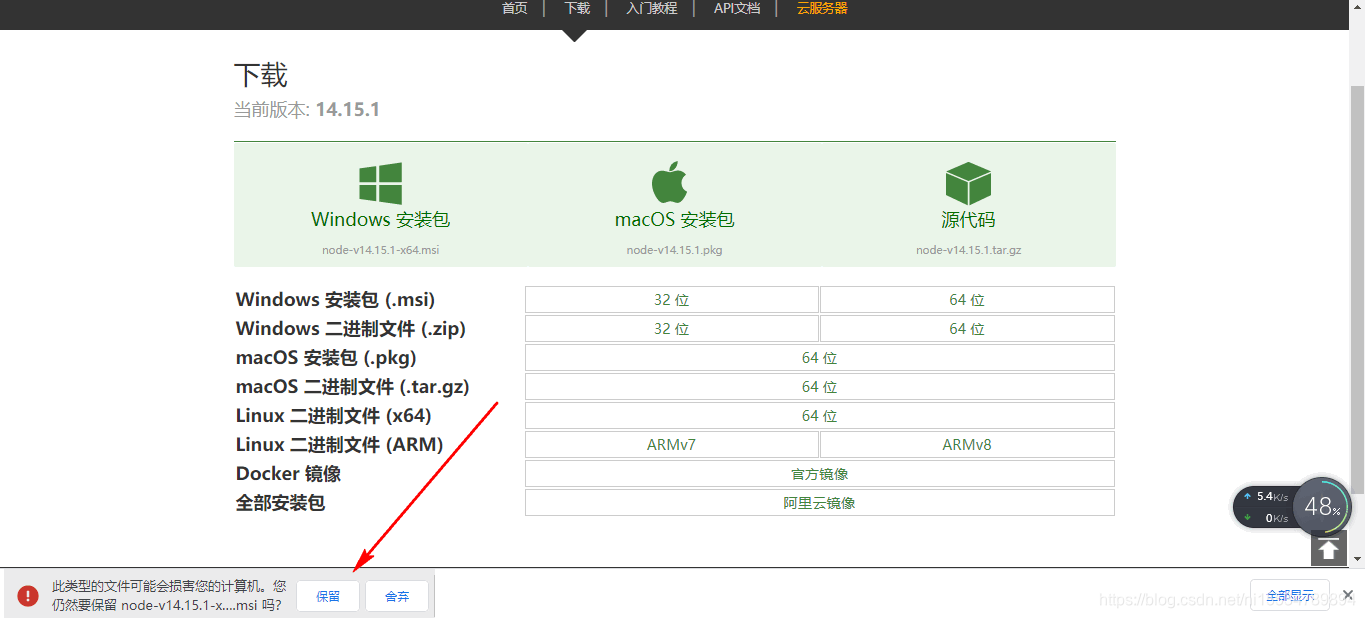
3.如下图:(选择与自己电脑匹配的类型,红色箭头部分是答主自己的电脑类型)。
4.如果下载之后浏览器在左下角会提醒“此类型文件可能会损害您的计算机。您仍然要保留…吗? 点击保留即可”。如下图:
5.在安装node.js中,一直点击next即可(但是记得更改默认存储路径,一般情况下,我们安装Node.js环境,程序会自动把NPM全局模块的路径设置在系统盘(通常是C盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全。建议安装在D盘根目录下,不要安装在C盘,如果安装在C盘未来重装系统就丢失了)。
二、开始修改npm全局安装路径
1.首先在页面输入window + r 命令,然后输入cmd命令后点确定即运行“命令提示符”窗口。
2.输入命令,查看当前配置:
npm config ls
如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录。但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径,如下图:


3.在D:\nodejs(这个是答主自己的路径,你刚才安装到哪盘里就在哪里新建这两个文件夹)文件中新建两个文件夹,分别名字为node_cache和node_global。如下图所示:
4.回到“命令提示符”黑窗口,执行下面两条命令:
npm config set prefix "E:\node.js\node_global"
npm config set cache "E:\node.js\node_cache"
prefix和cache后面跟的是自己的所在文件夹的路径,顺序不要颠倒。
执行成功之后,可以用 npm config ls 命令查看配置的结果。
5.然后在“命令提示符窗口”输入npm install -g cnpm --registry=https://registry.npm.taobao.org这条命令。
这句命令代码的意思是使用淘宝 NPM 镜像
然后修改npm淘宝数据源
npm config set registry https://registry.npm.taobao.org
国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步(这里手动为阿里点赞)。
安装之后这样就可以使用 cnpm 命令来安装模块了:
例如这样:
$ cnpm install [name]
三、配置环境变量
1.验证配置成功后,需要配置环境变量。那该怎么找到环境变量呢?哈哈哈,这是一个悲伤(搞笑)的故事,答主的朋友迪迦(你没想错,就是远古巨人迪迦奥特曼)就没找到。
2.环境变量在我的电脑—>属性—>高级系统设置—>环境变量-—系统变量。
3.在系统变量中,找到Path路径,然后点击编辑,进去再点击新建,然后把node.js的路径和node_global路径保存过来就可以啦。如图所示:
