一、node.js安装
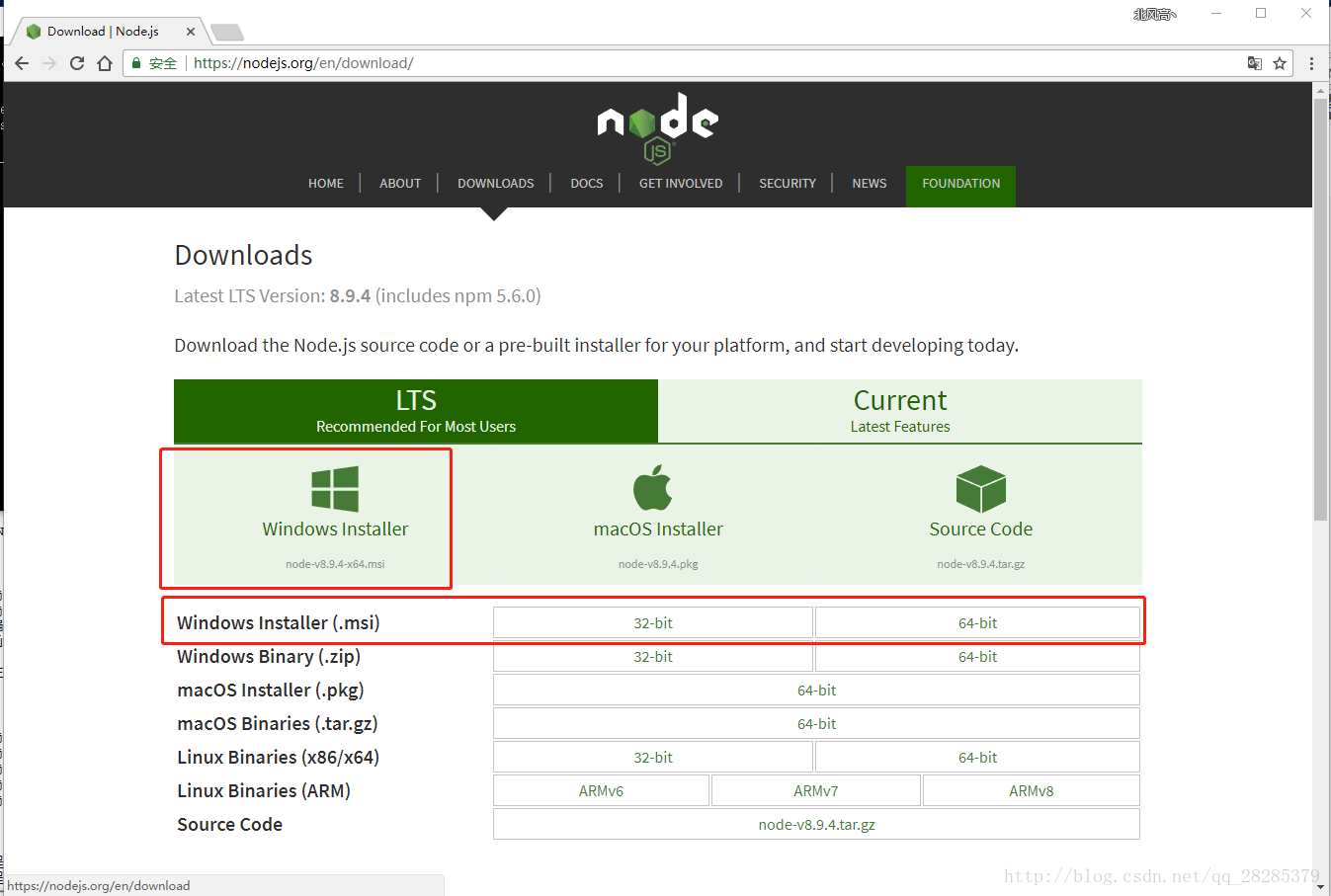
1、node.js下载地址:https://nodejs.org/en/download/
2、下载完后手动双击安装:
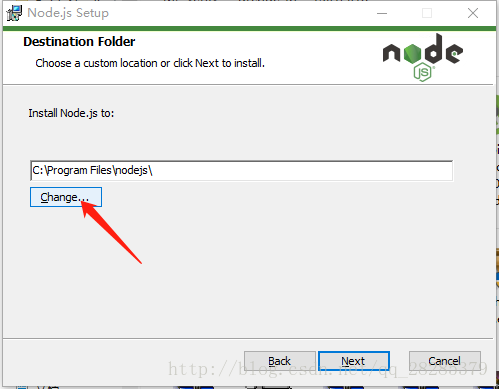
2.1选择要安装的目录:
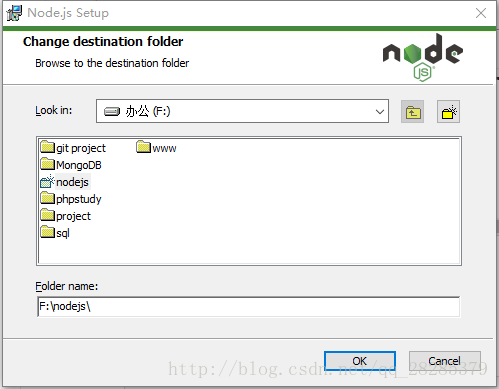
2.2这里我选择安装在F:\nodejs
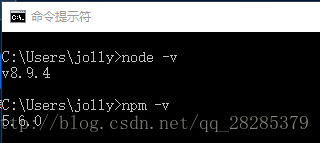
3、安装完成,打开cmd命令行,输入
node -vnpm -v显示出node.js和npm当前版本号。
node.js安装成功。
*可能出现的问题
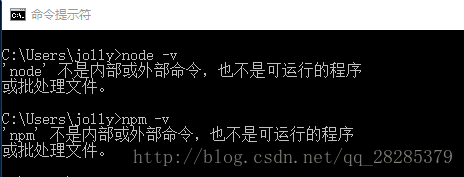
· 'node' 不是内部或外部命令,也不是可运行的程序或批处理文件。
· 'npm' 不是内部或外部命令,也不是可运行的程序或批处理文件。
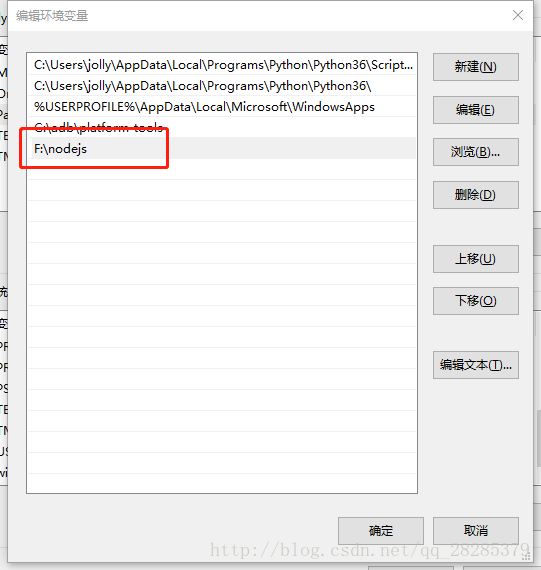
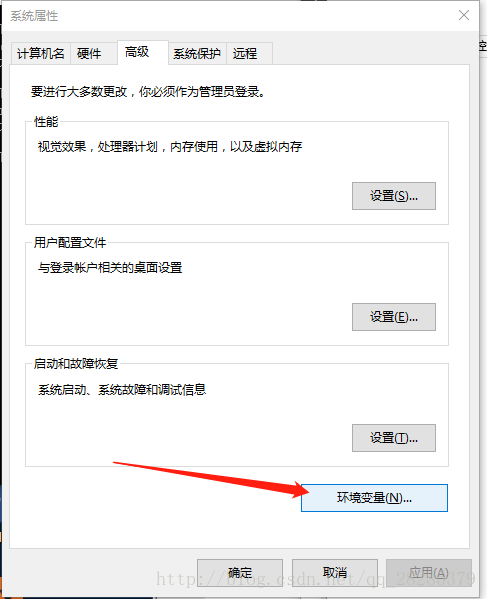
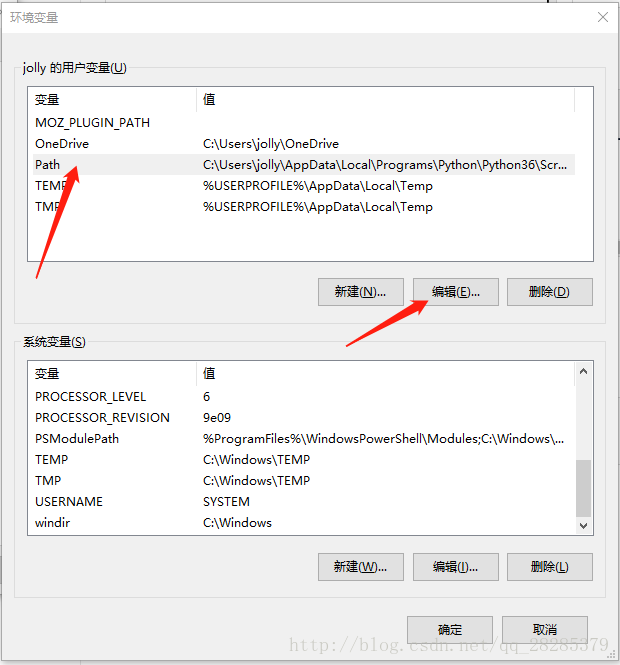
解决方法:配置 系统 环境变量
二、修改npm全局目录
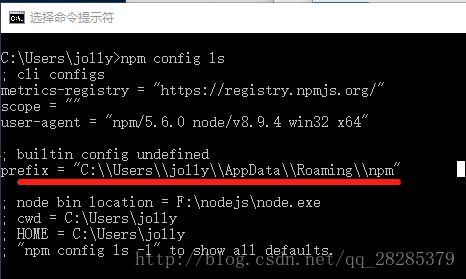
1、npm默认的全局目录可执行命令查看
npm config ls2、在F:\nodejs下创建目录 node_global 和 node_cache 目录
3、cmd中输入命令
npm config set prefix “F:\nodejs\node_global”npm config set cache “F:\nodejs\node_cache”三、安装npm淘宝镜像
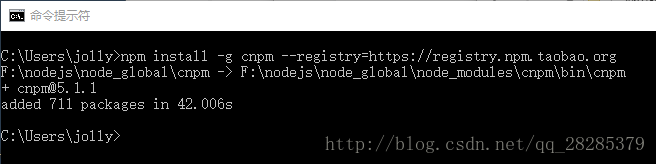
1、在cmd输入命令
[plain] view plain copy
- <code class="language-plain">npm install -g cnpm --registry=https://registry.npm.taobao.org</code>
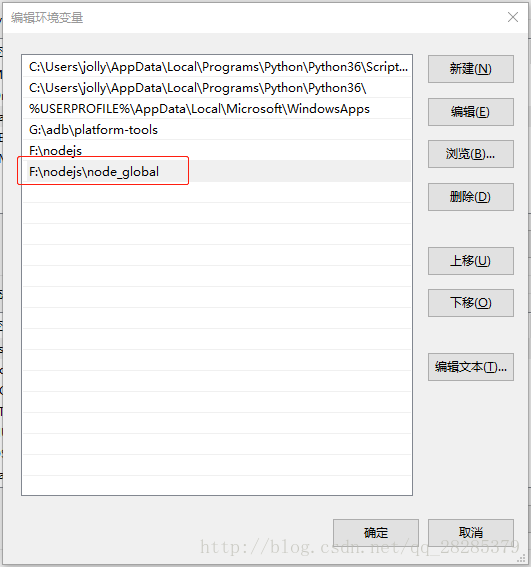
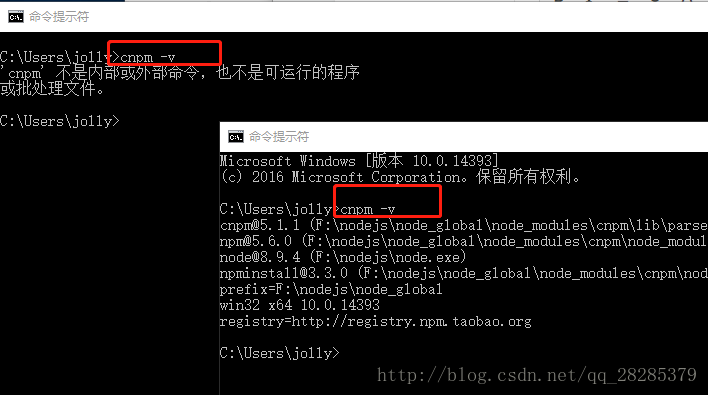
2、增加cnpm环境变量
3、打开新的cmd窗口检测是否成功
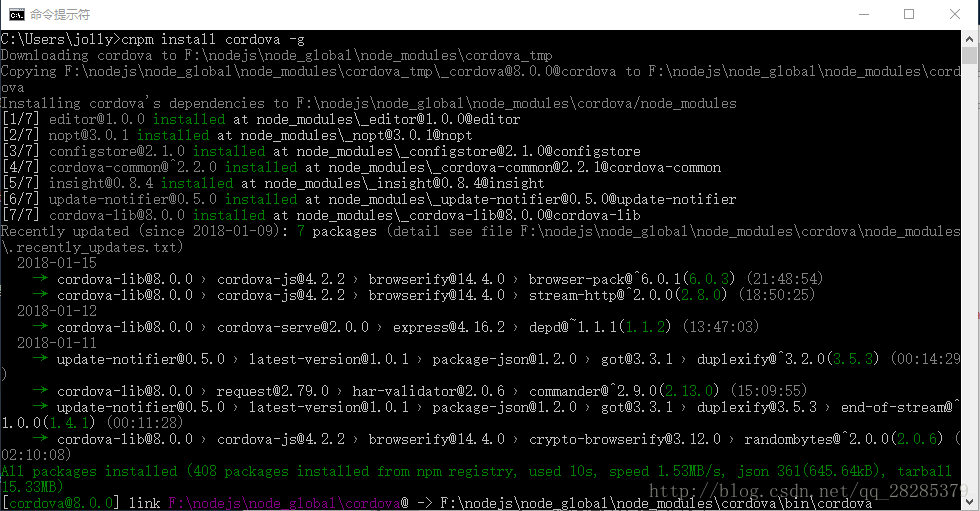
4、测试安装模块 cordova 在全局目录下
完.