资源链接
Node.js中文网
Node.js中文网的官方地址如下:
Node.js中文网的界面如下:

在这里我们可以方便的查看Node.js的中文文档,并且由于其服务器是在国内,所以浏览该网站也不会面临被墙的问题,可以说这相交于其它的诸如Java之类的已经很友善了。在这里同时还提供了前段社区,方便前端开发人员进行学习和交流。
Node.js官网
Node.js的国外官网地址如下:
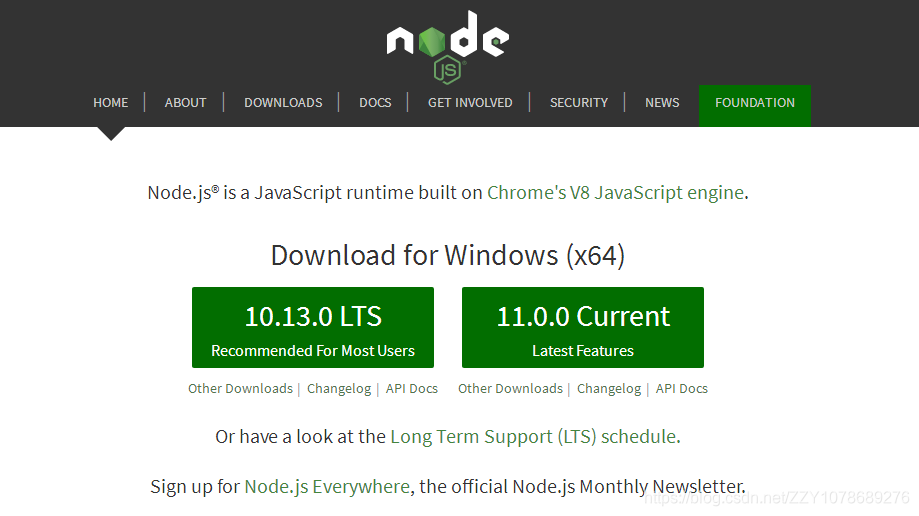
其官网界面如下:

在这里我们可以方便的下载自己所需要的Node.js版本。
在Node.js的主页中一共给我们提供了两个可供下载的版本,分别是LTS(稳定版)和Current(最新版)。一般情况下,我们只需要使用稳定版即可,这样避免最新版的采坑问题。
其它版本的下载
如果我们想使用Node.js的其它版本,没关系,这里有全部的Node.js的历史版本。我们可以在这里随便下载我们所期望使用的软件版本,该版本的下载地址如下:
Node.js的安装
此处我安装的Node.js版本为:v10.13.0,由于这个版本比较的新,所以说安装起来就更加的简单化了,如果采用的是默认的设置,那么直接一路Next直至完成即可。
如果我还是将我的安装过程贴出来了,如下:

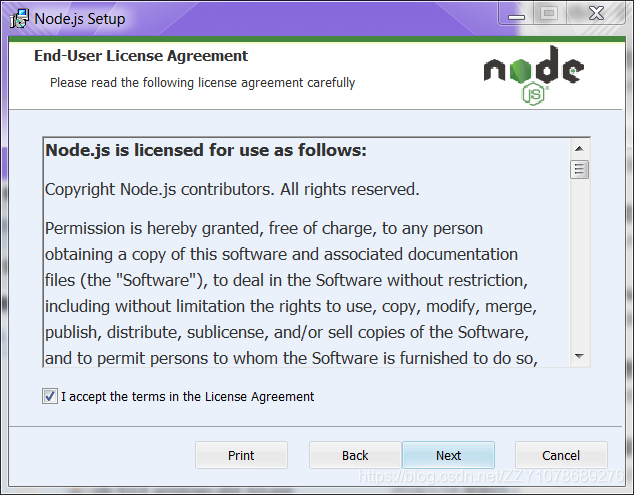
在下面的截图中,我们需要勾选接受checkbox文本框。

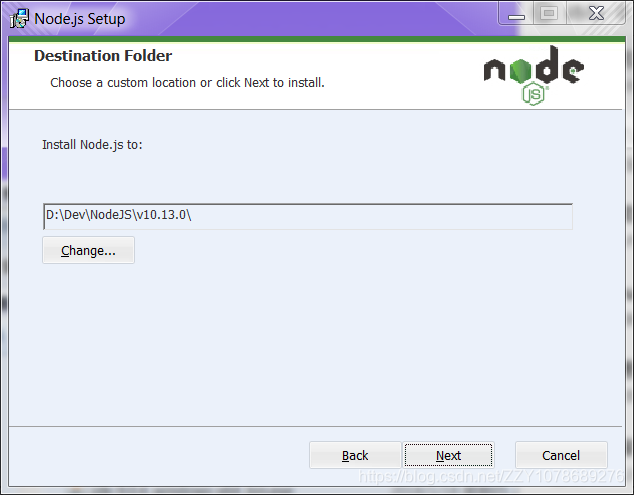
此处我们可以选择自己的Node.js的安装路径,如果是采用的默认安装路径,那么此处就可以不做任何处理。

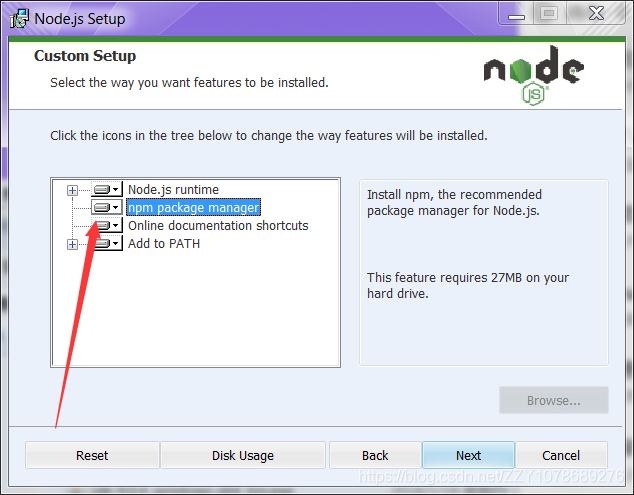
在这一步,如果要是在以往的历史版本中,此处并未被勾选,所以说需要我们手动勾选,不过在新版本中,该问题已经被优化了,所以说就不用管了。

在这里,如果我们的后续Node.js模块中需要用到Python 2亦或是Visual Studio Build Tools时,我们需要勾选此处,但是由于我本身并不需要用到,所以说此处我就不用去勾选了。


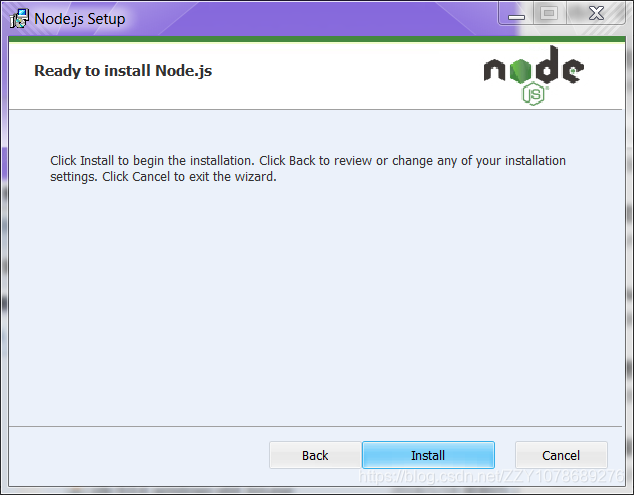
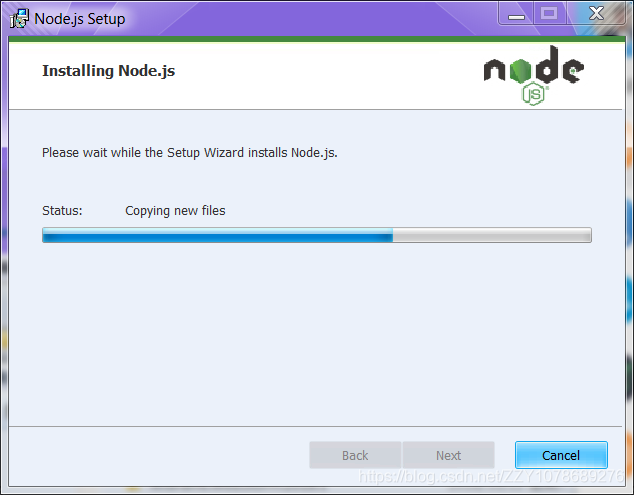
此时经过少许的等待,直到软件安装完成。


检验程序是否已经成功安装
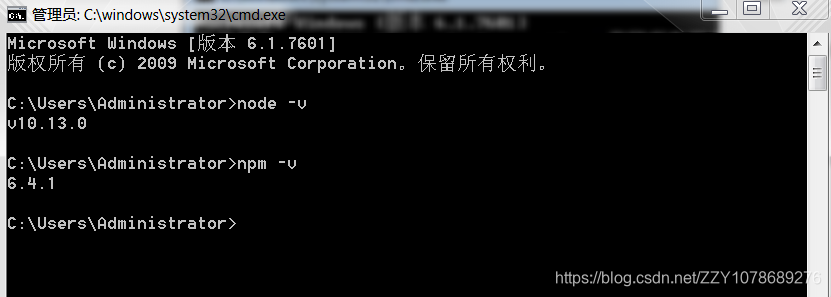
检验程序是否已经成功安装的方法比较简单,在系统的控制台中,输入下面的两个指令,即可查看软件的安装成功后的版本。
查看Node.js的安装指令:
node -v
查看npm的安装指令:
npm -v
当我们看到下面的现实信息时,此时说明我们的程序已经被安装成功。