微信小程序事件绑定
1.事件类型(常用)
tap:点击事件;
longtap:长按事件;
touchstart:触摸开始;
touchend:触摸结束;
touchcansce:取消触摸;
2.事件绑定类型
bind绑定;
catch绑定;(能阻止事件冒泡)
实例:
page.wxml中
<view id="tapTest" data-hi="Weixin" bindtap="tapName">点击</view>
page.js中
Page({
tapName: function(event) {
console.log(event)
}
})
后台打印数据
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
其中我们最关心的是target和currentTarget的区别
target:触发事件的元素。
currentTarget:事件绑定的元素。
currentTarget是我们绑定了的组件,target是发生事件的组件;
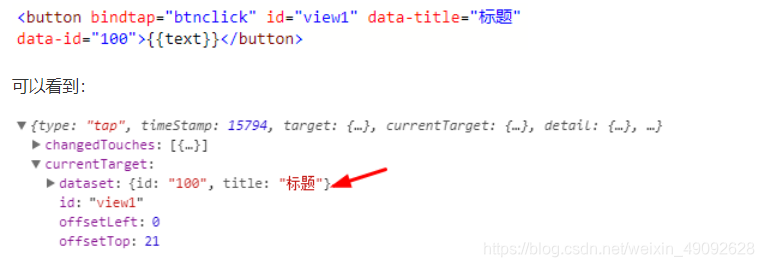
dataset的使用
currentTarget里面的 dataset是没有数据的在组件节点中可以附加一些自定义数据。
这样,在事件中可以获取这些自定义的节点数据,用于事件的逻辑处理。