绑定事件
小程序中使用bind关键字绑定事件,常见事件 tap 并且很多组件都有自己对应的一些事件,比如 input组件的 bindinput radio-group组件中的bindchange
bindtap
index.wxml index.js
<view bindtap="add">点击我</view>Page({
data: {
message:"helloWord",
num:'even',
},
add:function(){
console.log('aaa')
console.log(this.data.message)
this.setData({
message:'你好,小程序'
})
}
)}this.setData 修改message的值
事件传参
通过自定义属性给事件函数传参
index.wxml index.js
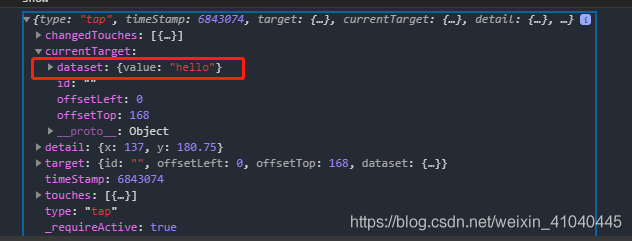
<view bindtap="add2" data-value="{
{'hello'}}">点击我 自定义属性传参数</view> add2:function(e){
console.log(e)
},
阻止事件冒泡
index.wxml index.js
<view bindtap="fun1">
fun1
<view bindtap="fun2">
fun2
<view bindtap="fun3"> fun3</view>
</view>
</view> fun1:function(){
console.log('fun1')
},
fun2:function(){
console.log('fun2')
},
fun3:function(){
console.log('fun3')
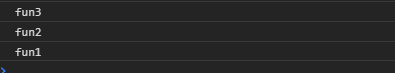
},点击fun3打印结果

扫描二维码关注公众号,回复:
12999370 查看本文章


修改绑定事件的方法 用catch绑定事件
index.wxml index.js不变
<view bindtap="fun1">
fun1
<view bindtap="fun2">
fun2
<view catchtap="fun3"> fun3</view>
</view>
</view>点击fun3打印结果
![]()
成功阻止事件的冒泡
input事件
index.wxml index.js
<input type="text" bindinput="changeInput" /> changeInput:function(){
console.log(1)
},![]()
初学者 望大佬多指点..............