声明
1)该文章部分内容整理自网上的资料,如不小心侵犯了大家的权益,还望海涵,并联系博主删除。
2)博主是萌新上路,文中如有不当之处,请各位大佬指出,共同进步,谢谢。
App.json 文件代码编写
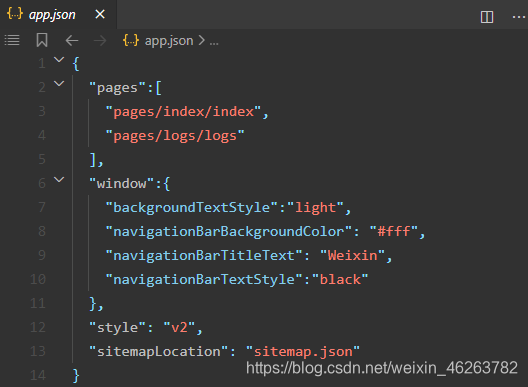
新建一个小程序,打开app.json,如下图所示 ,

不难发现,[]表示数组,{}表示对象,""表示键值对,
键值对之间都是用,隔开而不是 ;,
在.json模型中间是不可以使用注释的,
其他具体的参考百度等搜索引擎,
Windows 代码编写
在初始化的app.json代码中,
有着一段Windon对象的代码描述,
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
其中,
backgroundTextStyle:下拉背景字体、loading 图的样式,仅支持 dark/light,

navigationBarBackgroundColor:导航栏背景颜色,如#000000,
navigationBarTitleText:导航栏标题文字内容,
navigationBarTextStyle:导航栏标题颜色,仅支持 black/white,
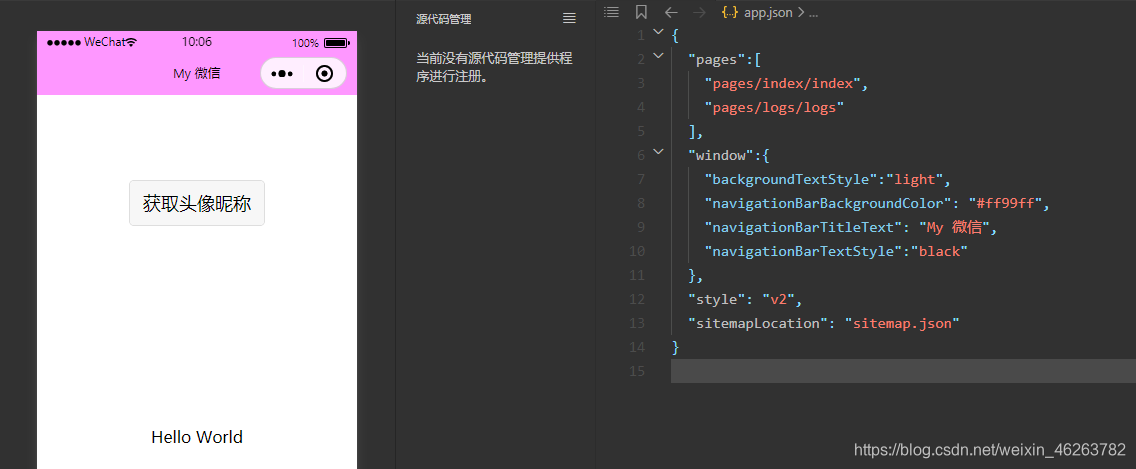
实例如下图,

当我们在编写代码时,开发者工具都附带了注解,还是十分便捷的,
Page 代码编写
初始化的Page对象中会有两行代码,代表了两个路径,
"pages":[
"pages/index/index",
"pages/logs/logs"
]
微信小程序所有页面的路径都将呈现在这里,目前小程序只有两个页面,即index和logs,
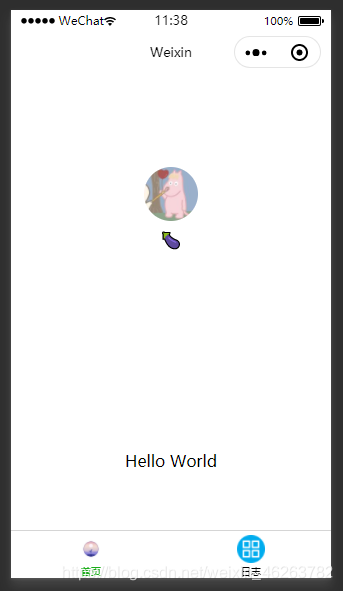
在最下方,我们可以看见当前页面是index页面,

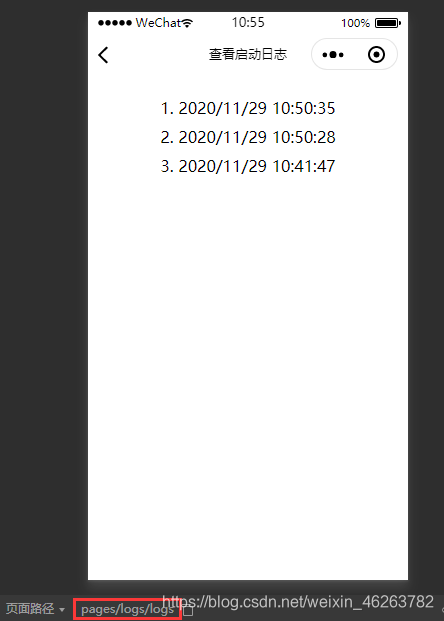
点击头像,就会跳转到logs页面,

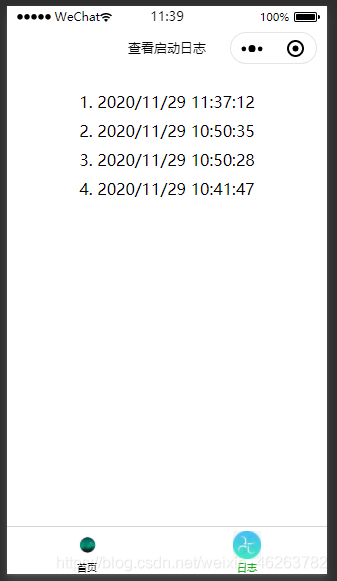
可以发现,这个页面的导航栏标题叫查看启动日志,而不是像第一个页面的Weixin,
这里说明一下,我们在app.json的window对象中定义的属性是全部页面通用的,如果想对某些页面进行特定的修改,可以在该页面所属的.json文件中加入语句,比如上图的logs.json代码,
{
"navigationBarTitleText": "查看启动日志",
"usingComponents": {
}
}
底部触摸栏代码编写
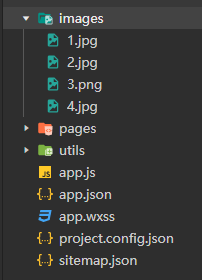
找到小程序所在的文件夹,创建一个images文件夹,

往里面塞入几张图片,这使在发开者工具中就会更新出这个文件夹及里面的图片,

然后在app.json中定义一个新对象tabBar,加入如下代码,
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/2.jpg"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/3.png",
"selectedIconPath": "images/4.jpg"
}
]
}
其中,
pagePath就是用户点击之后要跳转的页面的路径,
iconPath就是底部图标的路径,
selectedIconPath就是选中之后更换图标样式的该图标的路径,
最后的预览如下图,


显而易见,相较之前,底部多了一个触摸栏,而且点击不同的页面,显示的图标也是不一样的…