微信小程序自2016年9月21日内测以来,就引起广泛关注,越来越多的开发者开始研究如何使用它,在业界刮起了一阵不小的飓风。小程序不仅在商业上具备很大潜力,同时在技术上解决了一套代码多端运行和动态发版的两大痛点,用户在微信中扫一扫或搜一下即可打开具备原生体验的应用,这给开发者带来了很大的想象空间。小程序还在测试阶段就有大量开发者尝试为其开发各种框架,其中腾讯云还开发了一套微信小程序解决方案(https://www.qcloud.com/solution/la.html),由此可见小程序在业界的影响力非同小可。
今天我们来认识一下小程序的框架主体文件
框架主体文件由app.json、app.js、app.wxss构成,这3个文件必须放置在项目根目录,一个小程序只有一份,它们负责小程序整体的配置:
- app.json:小程序公共设置,配置小程序全局设置。
- app.js:小程序逻辑文件,主要用于注册小程序全局实例,编译时会和其他页面逻辑文件打包成一份JavaScript文件。 ·
- app.wxss:小程序公共样式表,对所有页面的布局文件都有效。
app.json和app.js是必须存在的,app.wxss不是必须创建的,可以根据项目情况进行创建。接下来我们逐个分析每个文件。
先来分析配置文件(app.json)
app.json是小程序配置文件,编写时要严格遵循json的格式规范。app.json在程序加载时加载,负责对小程序的全局配置,其配置项有:
-
pages:设置页面路径,必填项。
-
window:设置默认页面的窗口表现。
-
tabBar:设置tab的表现。
-
networkTimeout:设置网络超时时间。
-
debug:设置是否开启debug模式,默认关闭。
扫描二维码关注公众号,回复: 9278029 查看本文章
app.json文件内容整体结构如下:
{
// 页面路径设置
"pages" : [],
// 默认页面的窗口设置
"window" : {},
// 底部tab设置
"tabBar" : {},
// 设置网络请求API的超时时间
"networkTimeout" : {},
// 是否为debug模式
"debug" : false
}
今天主要先来讲一下pages配置以及Windows配置
1.pages配置
pages负责注册小程序页面,必须填写,value值为一个包含页面路径的数组,用来指定小程序由哪些页面构成,每一项由页面“路径+文件名”组成,如下所示:
{
"pages" : [
"mypages/index/index",
"mypages/page2/mypagefilename",
"otherpages/index/index"
]
}
pages数组中页面路径不需要填写文件后缀名,渲染页面时框架会自动寻找路径.json,.js,.wxml,.wxss四个文件进行整合,如上文配置中“mypages/index/index”路径,页面加载时框架会自动匹配寻找“mypages/index/index.json”、“mypages/index/index.js”、“mypages/index/index.wxml”、“mypages/index/index.wxss”这四个文件,路径中的文件名可以和目录名不一致,但在项目过程中,为了便于管理,建议文件名和目录名保持一致。pages配置数组第一项代表小程序的初始页面。小程序中增加、删除页面,都需要对pages进行修改,并且重启项目。
2.window配置
window负责设置小程序状态栏、导航条、标题、窗口背景色等系统级样式。属性有:
·navigationBarBackgroundColor:导航栏背景颜色,值为HexColor(十六进制颜色值),如:“#ff83fa”,默认值为#000000。 ·navigationBarTextStyle:导航栏标题颜色,仅支持black/white,默认值为white。 ·navigationBarTitleText:导航栏标题文字内容。 ·backgroundColor:窗口背景色,值为HexColor(十六进制颜色值),如:“#ff83fa”,默认值为#ffffff。 ·backgroundTextStyle:下拉背景字体、Loading图的样式,仅支持dark/light。 ·enablePullDownRefresh:是否开启下拉刷新,默认为false,开启后,当用户下拉时会触发页面onPullDownRefresh事件。
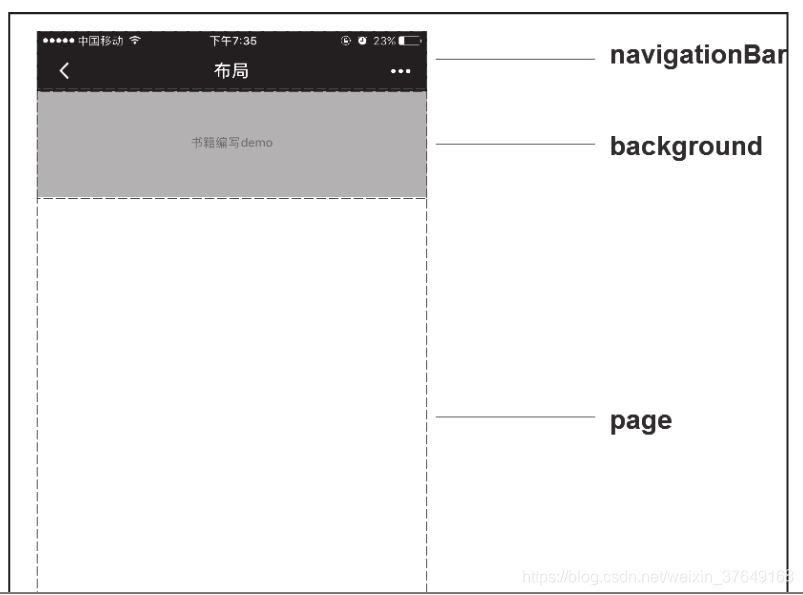
配置项目如下图所示。

以上就是今天要分享的内容,其他内容下一节见

此书已加入到VIP会员卡,只要购买VIP会员卡即可免费阅读上百本电子书,这张VIP卡除了免费让你读书,还有更多的权益等你来领,往下↓拉

阅读电子书的方法如下:
打开CSDN APP(软件商城搜索“CSDN”即可找到哦)—>登录CSDN账号—>学习—>电子书

