继《微信小程序:开发入门之配置文件(app.json)(一)》讲了配置文件(app.json)中的pages和windows配置,今天来为大家接着整理一下abBar、networkTimeout、debug配置
tabBar配置
当程序顶部或底部需要菜单栏时,我们可以通过配置tabBar快速实现,tabBar是个非必填项目。可配置属性如下:
-
color:tab上的文字默认颜色,值为HexColor(十六进制颜色值),必填项。
-
selectedColor:tab上的文字选中时的颜色,值为HexColor(十六进制颜色值),必填项。
-
backgroundColor:tab的背景色,值为HexColor(十六进制颜色值),必填项。
-
borderStyle:tabbar上边框的颜色,仅支持black/white,默认值为black。
-
list:tab的列表,必填项,其值为一个数组,最少2个、最多5个tab,数组中每一项是一个对象,代表一个tab的相关配置,每项的相关配置如下:
-
pagePath:页面路径,必须在pages中先定义,必填项。 ·text:tab上按钮的文字,必填项。
-
iconPath:tab上icon图片的相对路径,icon大小限制为40kb,必填项。
-
selectedIconPath:选中时图片的相对路径,icon大小限制为40kb,必填项。
-
position:tab在顶部或底部显示,可选值为bottom、top,默认值为bottom。
示例代码见代码清单2-1。
代码清单2-1 app.json
{
"pages" : [
"mypages/index/index",
"mypages/list/list"
],
"tabBar" : {
"color" : "#000000",
"selectedColor" : "#ff7f50",
"backgroundColor" : "#ffffff",
"borderStyle" : "black",
"list" : [
{
"iconPath" : "images/home.png",
"selectedIconPath" : "images/home-selected.png",
"pagePath" : "mypages/index/index",
"text" : "首页"
},
{
"iconPath" : "images/search.png",
"selectedIconPath" : "images/search-selected.png","pagePath" : "mypages/list/list",
"text" : "搜索"
},
{
"iconPath" : "images/list.png",
"selectedIconPath" : "images/list-selected.png",
"pagePath" : "mypages/list/list",
"text" : "列表"
}
],
"borderStyle" : "bottom"
}
}
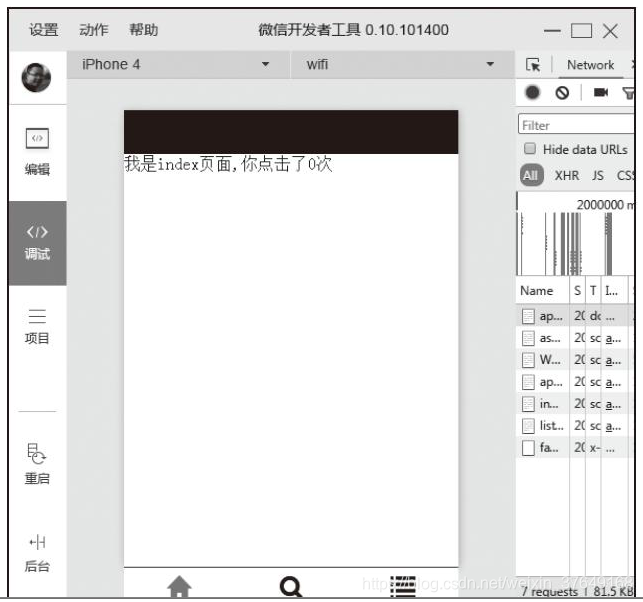
配置后页面效果如图2-6所示。

networkTimeout配置
小程序中各种网络请求API的超时时间只能通过networkTimeout统一设置,不能在API中单独设置,具体的网络请求API可参考后面章节,networkTimeout支持的属性有:
-
request:设置wx.request的超时时间,单位毫秒。
-
connectSocket:设置wx.connectSocket的超时时间,单位毫秒。
-
uploadFile:设置wx.uploadFile的超时时间,单位毫秒。
-
downloadFile:设置wx.downloadFile的超时时间,单位毫秒。
示例代码如下:
{
"pages" : [
"mypages/index/index"
],
"networkTimeout" : {
"request" : 60000,
"connectSocket" : 60000
}
}
debug配置
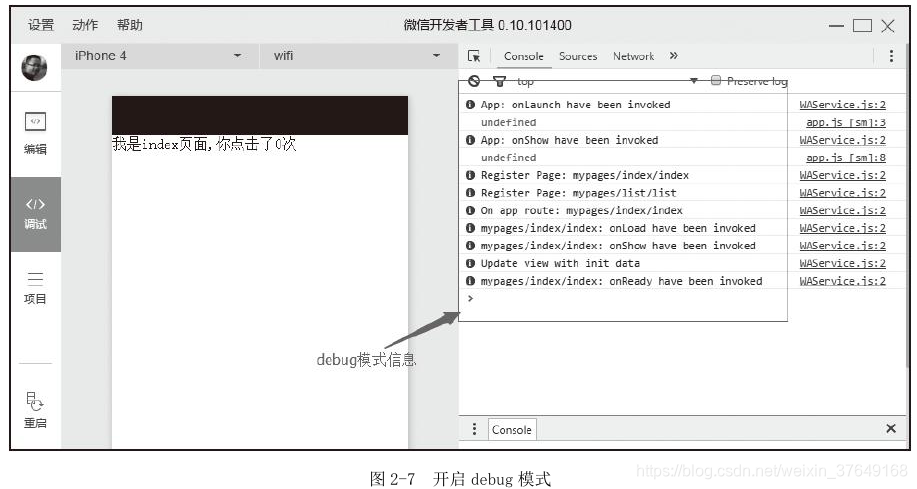
此配置项控制是否开启debug模式,默认是关闭的。开启debug模式后,在开发者工具的控制面板,调试信息以info的形式输出,如图2-7所示。其中信息有Page的注册、页面路由、数据更新、事件触发,可以帮助开发者快速定位一些常见问题。

示例代码如下:
{
"pages" : [
"mypages/index/index",
"mypages/list/list"
],
"debug" : true
}
以上便是app.json的5类配置项,这些配置项都是全局的,小程序中除了app.json这种全局配置文件还有页面配置文件,当路由到对应页面时,页面配置文件的配置项将会覆盖全局配置,页面配置文件将在后续内容中进行详细介绍。

此书已加入到VIP会员卡,只要购买VIP会员卡即可免费阅读上百本电子书,这张VIP卡除了免费让你读书,还有更多的权益等你来领,往下↓拉

阅读电子书的方法如下:
打开CSDN APP(软件商城搜索“CSDN”即可找到哦)—>登录CSDN账号—>学习—>电子书

