1. 导航一般指页面引导性频道集合, 多以菜单的形式呈现, 可应用于头部和侧边, 是整个网页画龙点晴般的存在。面包屑结构简单, 支持自定义分隔符。千万不要忘了加载 element模块。虽然大部分行为都是在加载完该模块后自动完成的, 但一些交互操作, 如呼出二级菜单等, 需借助element模块才能使用。
2. 导航依赖加载模块: element。
3. 导航使用
| 名称 |
组合 |
| 水平导航 |
class="layui-nav" |
| 垂直导航 |
class="layui-nav layui-nav-tree" |
| 侧边导航 |
class="layui-nav layui-nav-tree layui-nav-side" |
| 导航项 |
class="layui-nav-item" |
| 导航二级菜单 |
class="layui-nav-child" |
| 指向当前页面分类 |
class="layui-nav-item layui-this" |
| 展开垂直菜单 |
class="layui-nav-item layui-nav-itemed" |
| 图片导航 |
class="layui-nav-img" |
4. 导航主题
| 主题 |
组合 |
| 水平导航(藏青) |
class="layui-nav layui-bg-cyan" |
| 水平导航(墨绿) |
class="layui-nav layui-bg-green" |
| 水平导航(艳蓝) |
class="layui-nav layui-bg-blue" |
| 垂直导航(藏青) |
class="layui-nav layui-nav-tree layui-bg-cyan" |
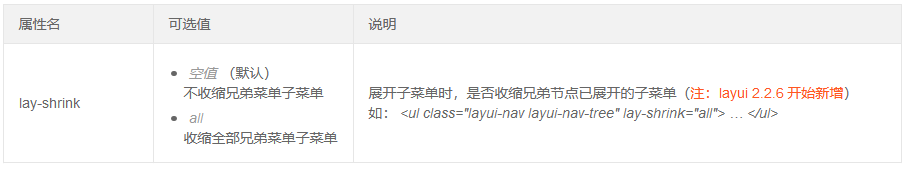
5. 导航可选属性
5.1. 对导航元素结构设定可选属性, 可让导航菜单项达到不同效果。

6. 面包屑
6.1. 使用class="layui-breadcrumb"来定义面包屑。
6.2. 面包屑中还可以通过设置属性lay-separator="|"来自定义分隔符。
6.3. 实例
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span><br /><br />
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐</a>
<a href="">八卦</a>
<a href="">体育</a>
<a href="">搞笑</a>
<a href="">视频</a>
<a href="">游戏</a>
<a href="">综艺</a>
</span>7. 例子
7.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
<ul class="layui-nav layui-bg-cyan">
<li class="layui-nav-item"><a href="http://www.baidu.com">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul><br /><br />
<ul class="layui-nav layui-bg-green">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul><br /><br />
<ul class="layui-nav layui-bg-blue">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul><br /><br />
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul><br /><br />
<ul class="layui-nav layui-nav-tree layui-bg-cyan" lay-shrink="all">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul><br /><br />
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span><br /><br />
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐</a>
<a href="">八卦</a>
<a href="">体育</a>
<a href="">搞笑</a>
<a href="">视频</a>
<a href="">游戏</a>
<a href="">综艺</a>
</span>
<script type="text/javascript">
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>7.2. 效果图

8. 侧边导航例子
8.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>侧边导航 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
<ul class="layui-nav layui-nav-tree layui-nav-side">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>
<script type="text/javascript">
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>8.2. 效果图
