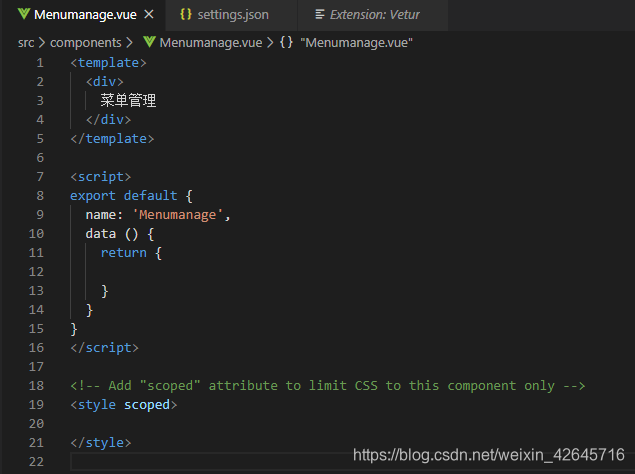
初始情况:

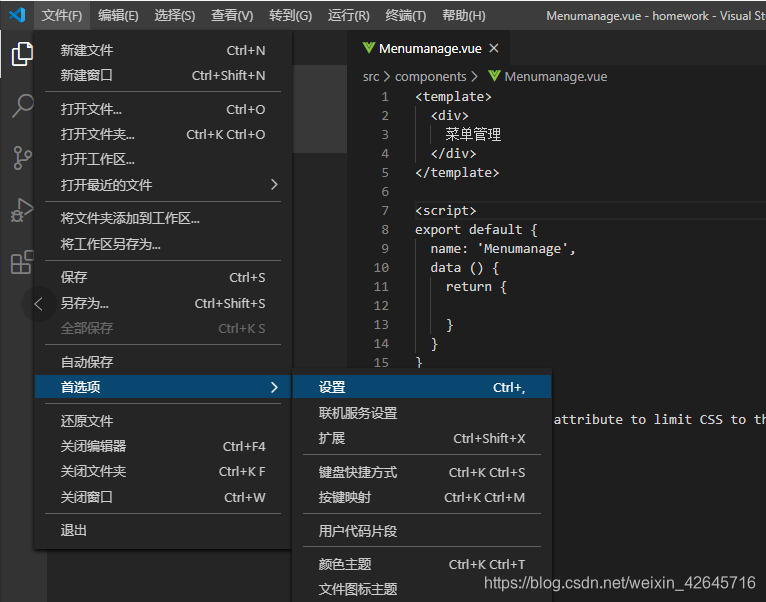
1、File-》Preferences-》settings
(我本地环境已经英文转了中文,想要转换环境,可以看上一篇。)

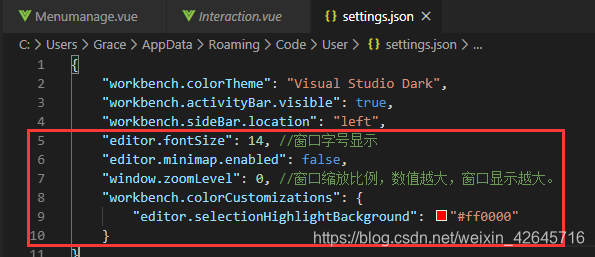
2、在search settings中输入workbench.colorCustomizations

3、新增代码
"editor.fontSize": 14, //窗口字号显示
"editor.minimap.enabled": false,
"window.zoomLevel": 0, //窗口缩放比例,数值越大,窗口显示越大。
"workbench.colorCustomizations": {
"editor.selectionHighlightBackground": "#ff0000"
}

备注:
如果是vue代码高亮,那就简单的,直接装一个vetur插件吧

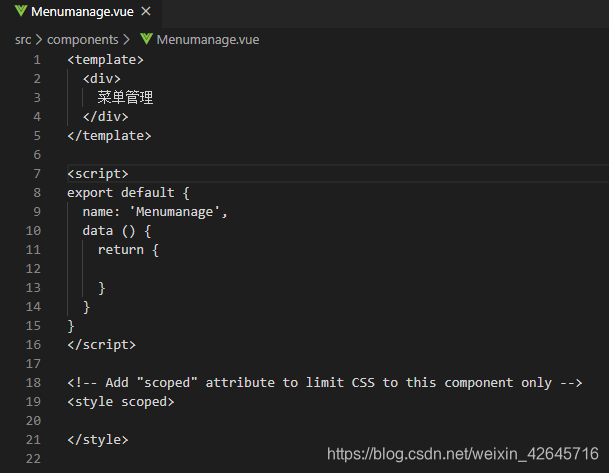
效果: