刚开始接触markdown进行笔记整理,使用vscode在预览markdown代码时,遇到没有高亮显示的情况。希望把这篇简单的分享作为我写博客的第一步,也是markdown练手。
首先我们知道在markdown中插入代码有如下三种方式
- 段落上的一个函数或片段的代码可以用反引号(键盘左上角的~`键)把它包起来,如:
`printf()`
预览效果printf()
- 代码区块前使用 4 个空格或者一个制表符(Tab 键),如:
->| int main()
{
return 0;
}
预览效果
int main()
{
return 0;
}
- 用三个反引号包裹一段代码,并指定一种语言(也可以不指定):
因为前两种方式没有指定语言,所以在VSCODE中会出现代码没有显示高亮。指定语言的用例如下
```c printf("hello"); ```
指定为C语言预览效果:
printf("hello");
```javascript document.getElementById("demo").innerHTML = "hello";```
指定JavaScript预览效果:
document.getElementById("demo").innerHTML = "hello";
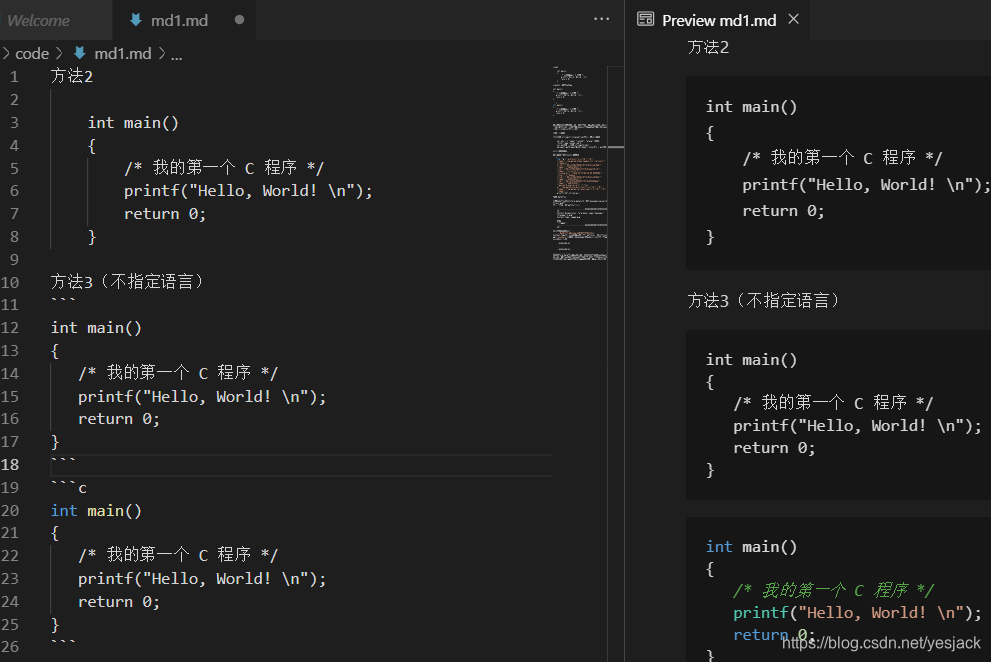
在VScode中实际表现下图,指定语言后可以使markdown预览的代码高亮显示!
 谢谢!
谢谢!
