
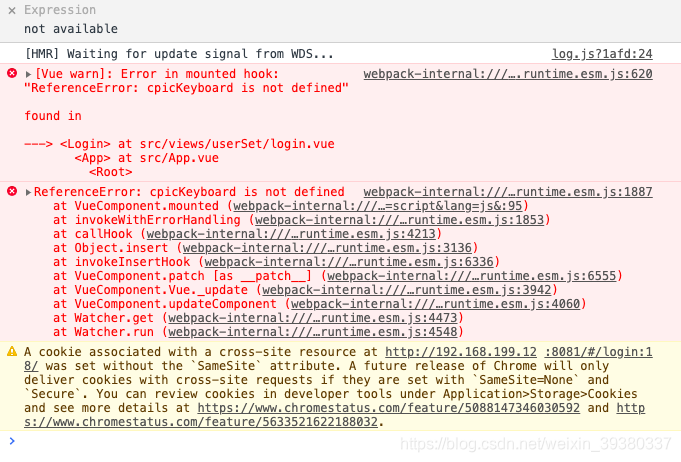
这几天当我在Vue项目中引入插件式,初始化代码都写好了,但是控制台一直给我报一个错:函数名未定义,原因是我的插件根本就没引入,导致无法使用对应的api,以下分别是我的两种正误写法:
❌错误写法:import ‘@/components/keyboard/cpic-keyboard.js’
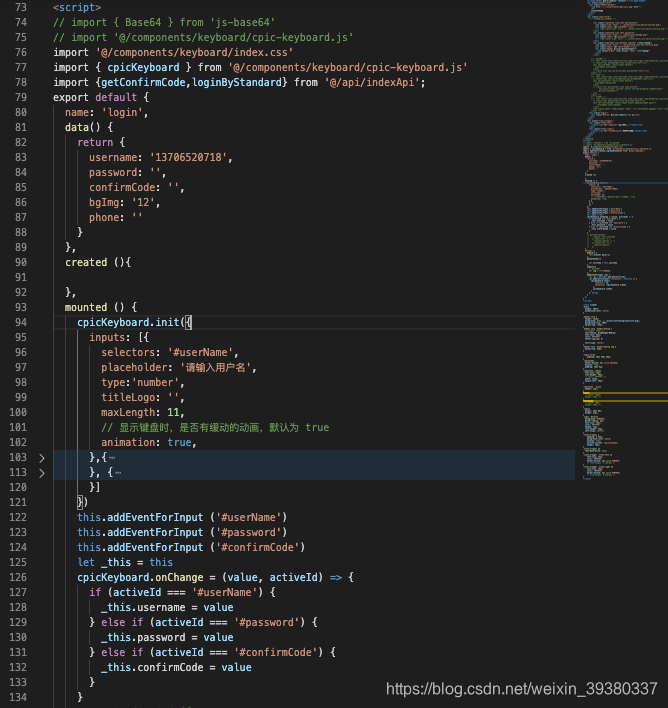
✅正确写法:import { cpicKeyboard } from ‘@/components/keyboard/cpic-keyboard.js’
这个写法跟引入的文件的具体写法有关,所以当遇到这种报错时,不妨可以试试第二种写法,就可以解决报错了,下图是正确引入的写法: