通过<script>方式引入VUE
在 VUE 官网( https://cn.vuejs.org/v2/guide/installation.html )有 2 个版本,点击“开发版本”或者“生产版本”,会下载到一个 vue.js 文件

这里我点击 "开发版本",下载到一个 vue.js

创建一个 vueStudy 项目,将 vue.js 复制到 vueStudy 目录下,在 vueStudy 目录下新建一个 html 文件 index.html。
当以后学会了 VUE 更复杂的应用,比如说使用了 CLI 去创建了一个更复杂的应用,它支持了单文件组件,那么在项目下创建的文件后缀名可以是 .vue 。

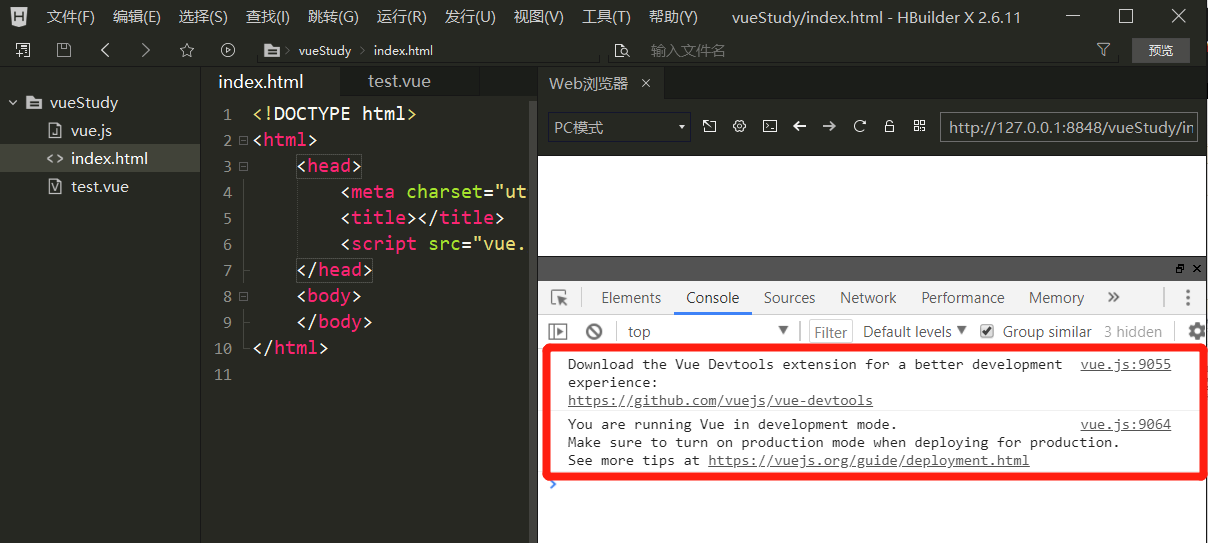
在 index.html 中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="UTF-8"></script> </head> <body> </body> </html>
一旦 vue.js 被引入,这个项目就已经被安装好 vue.js
如果在控制台看到两段警告,就说明 vue.js 被成功地部署到项目内了

vue.js 一旦被引入,会暴露一个全局变量。通过 Vue() 函数可以进行一个全局的操作。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="UTF-8"></script> </head> <body> <script> Vue() </script> </body> </html>
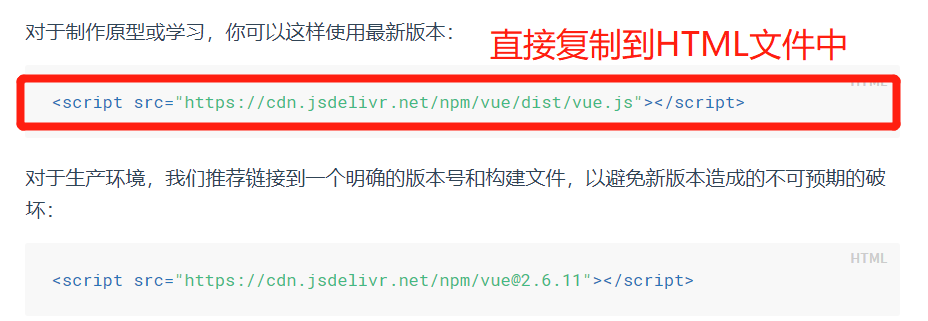
CDN方式引入

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> </body> </html>
部署操作完成了
