win10 nginx部署前端项目(静态资源服务器和HTML)
niginx的安装和启停操作参照博客:https://blog.csdn.net/qq_26666947/article/details/112272058
1、nginx部署静态资源服务器
(1)在nginx的根目录下,点击conf文件夹,编辑nginx.conf配置文件;
(2)增加sever配置,我这里因为还要配置前端服务器,所以就新建一个server,并配置对应的端口
server {
listen 9001;
server_name resouce;
root G:/resources; #访问文件根目录
autoindex on; #是否浏览文件下的列表
location / { #是否允许跨域
add_header Access-Control-Allow-Origin *;
}
add_header Cache-Control "no-cache,must-revalidate";# 是否缓存
}
(3)在安装目录的cmd界面中执行命令 nginx -s reload,使更改生效。
注意:如果nginx服务器未启动就执行更改命令会出现以下错误:
[错误]|nginx: [error] invalid PID number "" in "/usr/local/nginx-1.12.2/nginx_my.pid"
可以先运行start nginx启动nginx服务,在执行更改命令。
(4)在浏览器中输入:http://localhost:9001,即可访问资源服务器,动态演示效果如下。

2、nginx部署HTML项目
(1)在nginx的根目录下,点击conf文件夹,编辑nginx.conf配置文件;
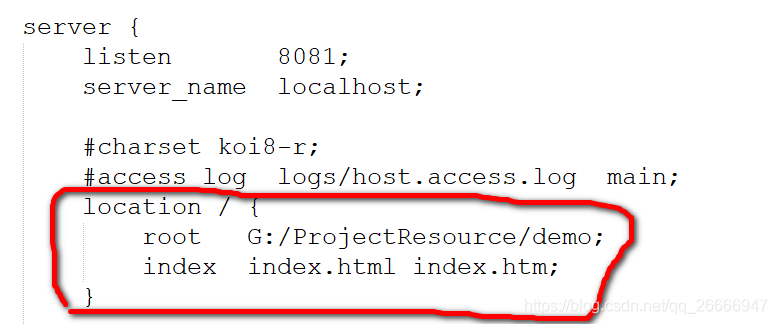
(2)修改server配置中location:
location / {
root G:/ProjectResource/demo;
index index.html index.htm;
}
配置位置:

(3)在安装目录的cmd界面中执行命令 nginx -s reload,使更改生效。
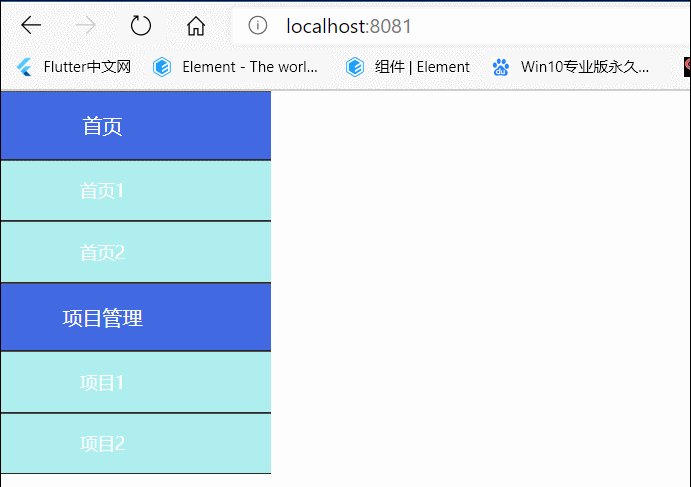
(4)在浏览器中输入:http://localhost:8081,即可访问配置好的html首页,动态演示效果如下。