欢迎收看《好看的博文没人赞》系列
老规矩,先来一波效果图展示,有兴趣就往下面继续看:

如上图所示:边框在围绕着头像旋转对吧,这就是流动的边框效果(其实不是边框在转,就想骗骗你们, )
)
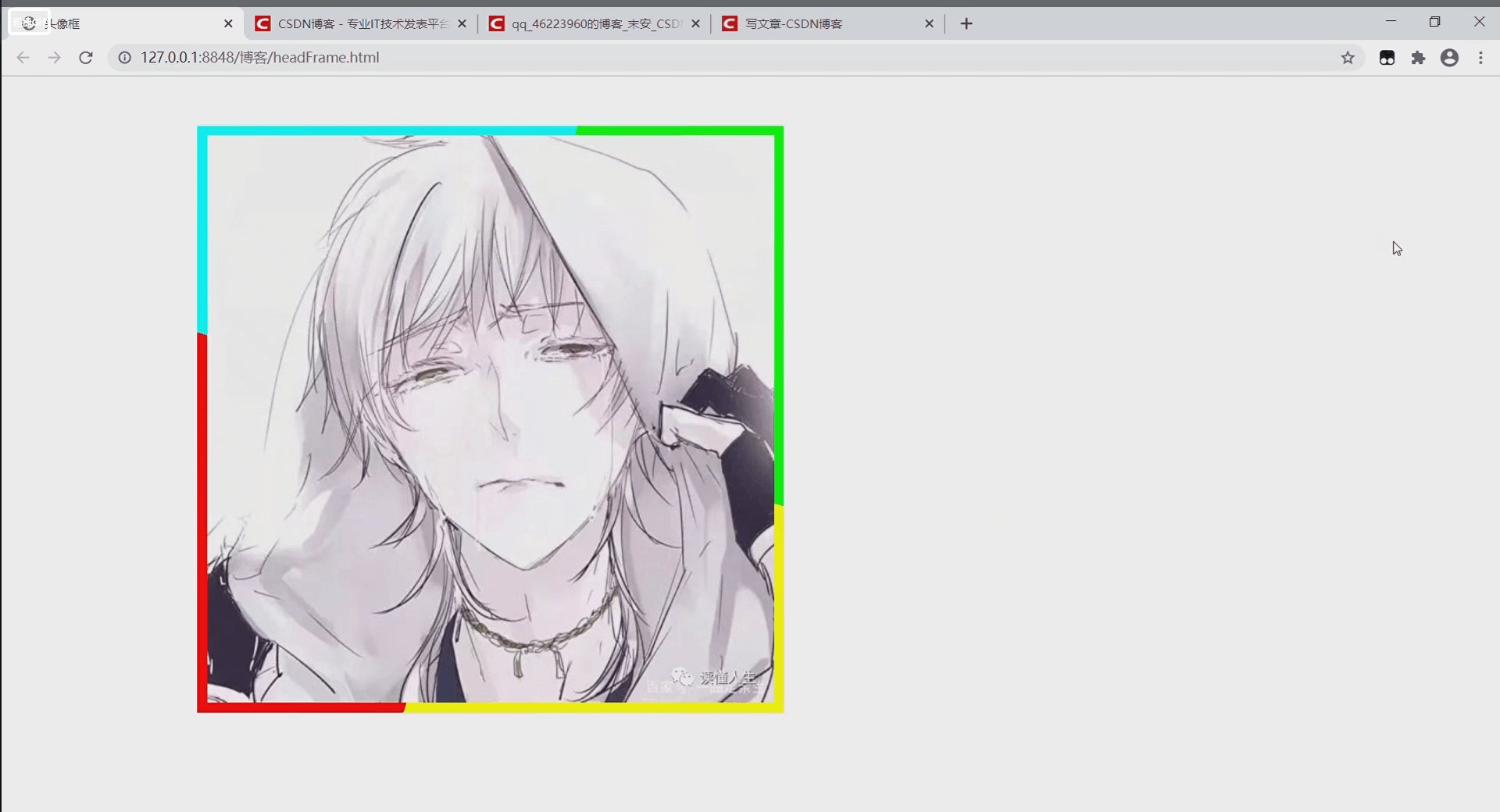
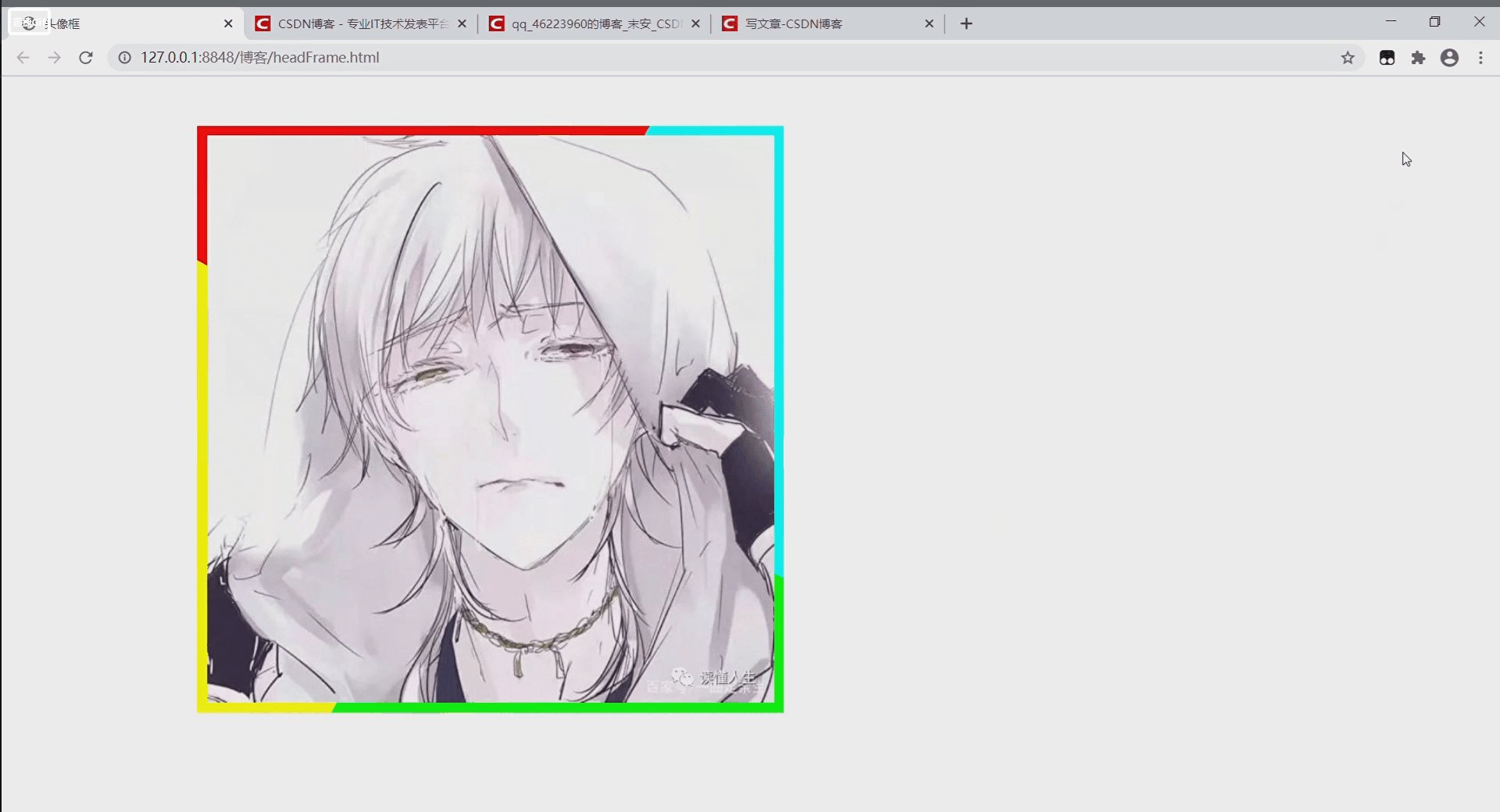
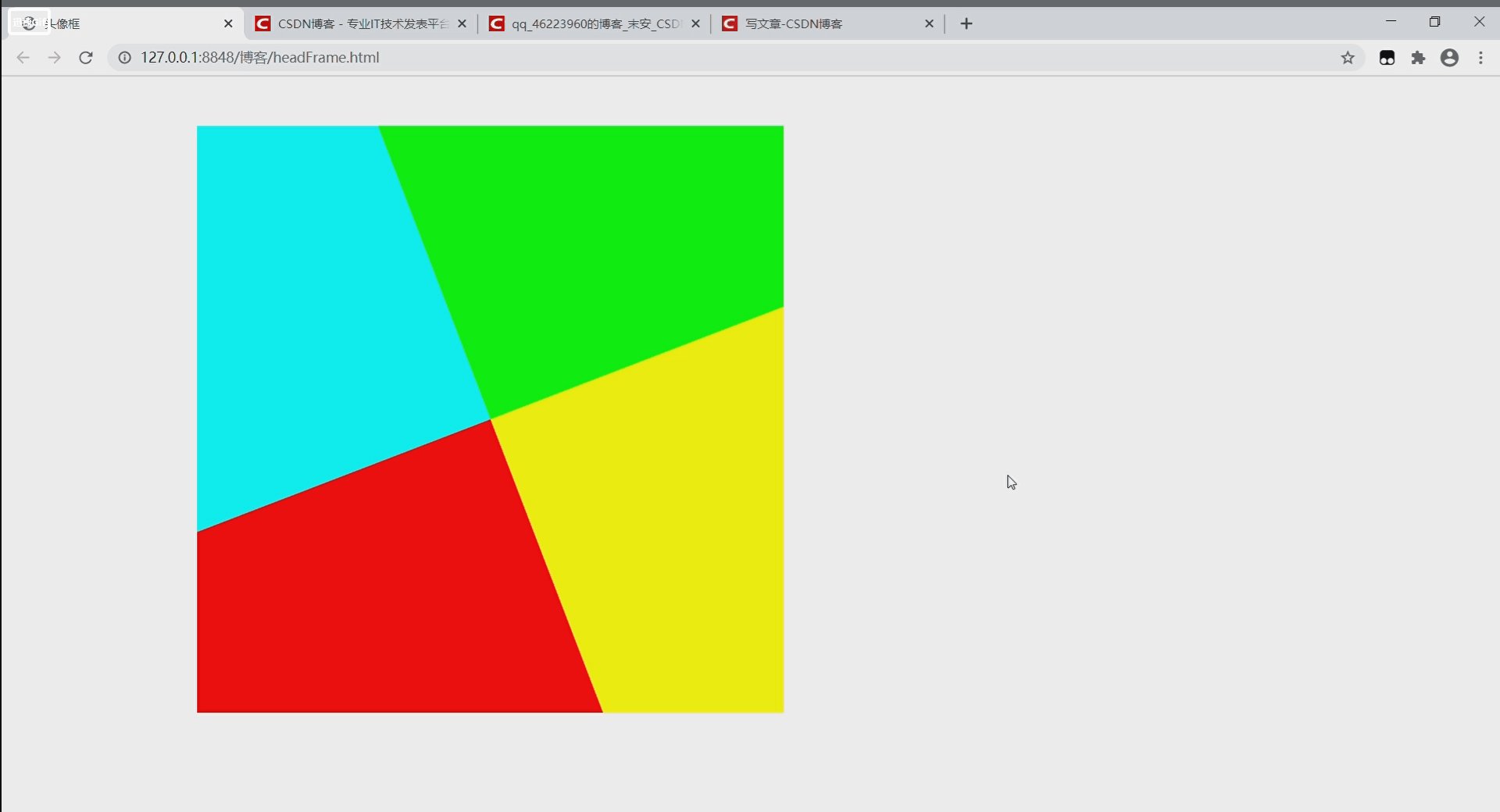
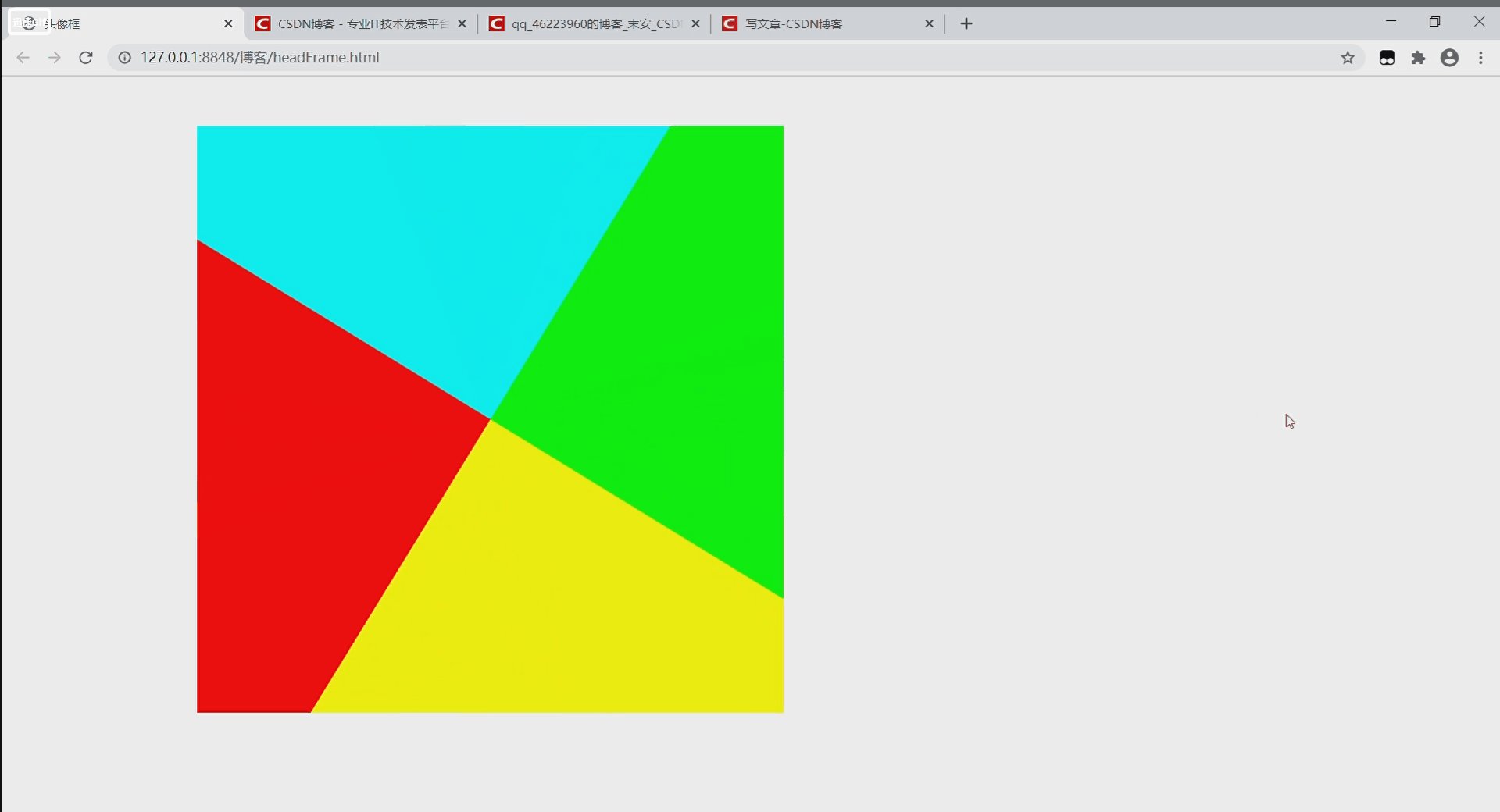
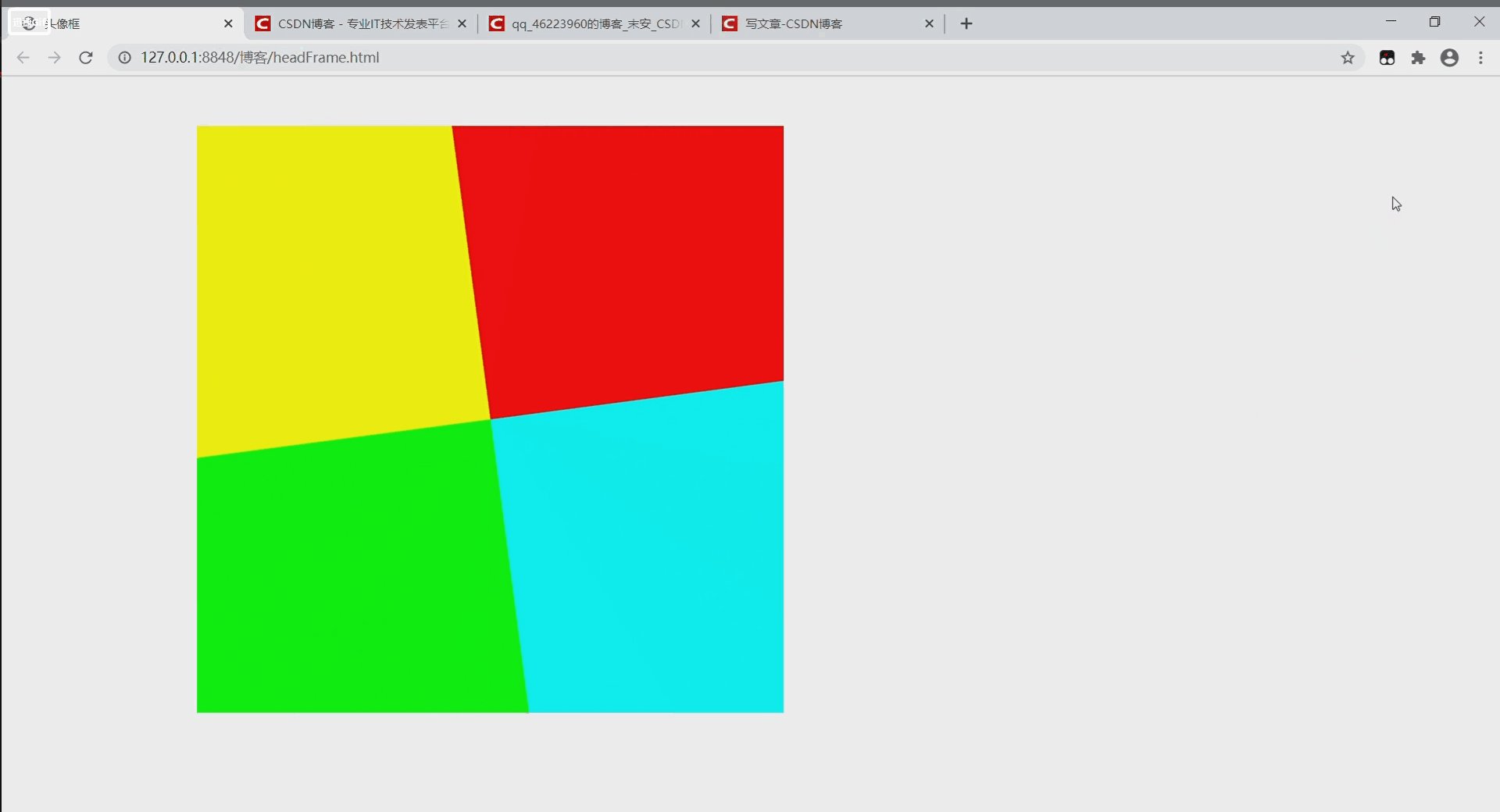
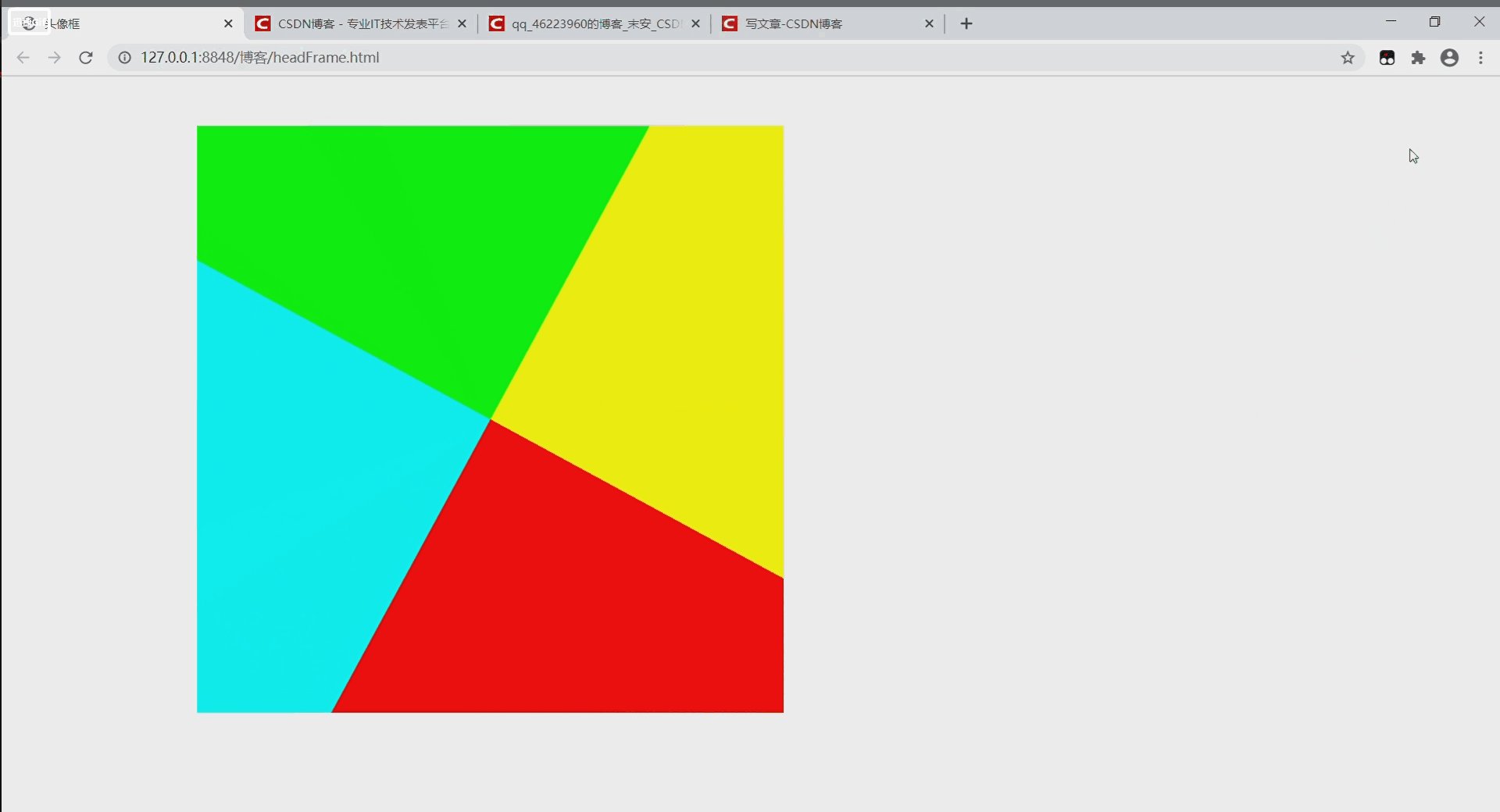
我把头像去掉给你们看看:
纳尼!就这???what’s happen
原理一下子就看清楚了吧——该效果就是一个四彩正方形div在旋转,通过头像遮盖使其看起来像边框在流动。等等,不太对劲呀,你div旋转归旋转,怎么样式不对劲呢?其实这里在四彩的div底层还有一个div,是用来固定四彩div的大小,超过该底层div的部分都被隐藏掉了。哦,嗦嘎,所的死内!
源码在下方:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>头像框</title>
<style>
.headback{
width: 600px;
height: 600px;
position: absolute;
top: 50px;
left: 200px;
overflow: hidden;
}
.headborder{
width: 0px;
height: 0px;
border-width: 500px;
border-style: solid;
border-top-color: #00FFFF;
border-left-color: #FF0000;
border-bottom-color: #FFFF00;
border-right-color: #00ff00;
position: relative;
top: -200px;
left: -200px;
transition: all 2s linear;
transform: rotateZ(0deg);
}
.headimg{
width: 580px;
height: 580px;
position: absolute;
top: 10px;
left: 10px;
}
</style>
<script>
var headnum = 0 ;
function head(){
headnum+=180;
document.getElementById("headborder").style.transform="rotateZ("+headnum+"deg)";
}
setInterval(head,2000);
</script>
</head>
<body>
<div class="headback">
<div class="headborder" id="headborder"></div>
<img src="img/null31f58c0111c7acd4.jpg" class="headimg">
</div>
</body>
</html>
本次博文就到这里了,谢谢各位看官的观看,制作不易,点个赞再走呗。
