前言
今天给朋友用css写了一个下拉菜单的小demo,很粗糙,在这里和大家分享一下,供大家学习使用。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单demo</title>
<style type="text/css">
*{
padding: 0;
margin: 0
}
a{
text-decoration:none;
width: 100px;
}
div.select-menu {
position: absolute;
width: 100px;
height: 20px;
background: #b2bec3;
}
div.select-menu ul {
position: relative;
width: 100px;
height: auto;
list-style: none;
text-align: center;
background: #b2bec3;
padding-top: 5px;
padding-bottom: 5px;
}
div.select-menu ul:nth-child(2){
display: none;
}
div.select-menu:hover ul:nth-child(2){
display: block;
}
div.select-menu ul li{
position: relative;
height: 20px;
padding: 5px;
}
div.select-menu ul li:hover{
background: #FFF;
}
</style>
</head>
<body>
<div class="select-menu">
<ul>下拉菜单</ul>
<ul>
<li><a href="">选项1</a></li>
<li><a href="">选项2</a></li>
<li><a href="">选项3</a></li>
<li><a href="">选项4</a></li>
</ul>
</div>
</body>
</html>
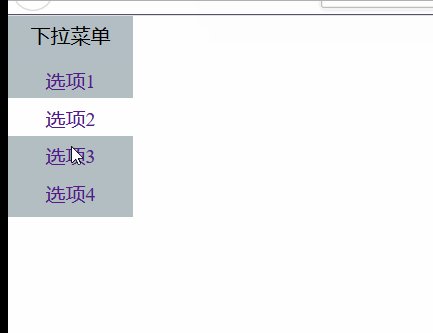
效果