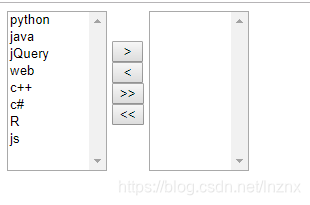
先看看效果


代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>431</title>
<style type="text/css">
#znx{width: 260px;}
#znx1{float: left;}
#button{float: left;padding:30px 5px;}
</style>
<script src="scripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#toright').click(function () {
$('#right option:selected').appendTo('#left');
});
$('#toleft').click(function () {
$('#left option:selected').appendTo('#right');
});
$('#torights').click(function () {
$('#right option').appendTo('#left');
});
$('#tolefts').click(function () {
$('#left option').appendTo('#right');
});
$('#right').dblclick(function () {
$("option:selected", this).appendTo('#left');
});
$('#left').dblclick(function () {
$("option:selected", this).appendTo('#right');
});
});
</script>
</head>
<body>
<div id="znx">
<div id="znx1">
<select multiple="" id="right" style="width: 100px; height: 160px;">
<option value="1">python</option>
<option value="2">java</option>
<option value="3">jQuery</option>
<option value="4">web</option>
<option value="5">c++</option>
<option value="6">c#</option>
<option value="7">R</option>
<option value="8">js</option>
</select>
</div>
<div id="button">
<input type="button" id="toright" value=" > " /><br />
<input type="button" id="toleft" value=" < " /><br />
<input type="button" id="torights" value=">>" /><br />
<input type="button" id="tolefts" value="<<" />
</div>
<div>
<select multiple="" id="left" style="width: 100px; height: 160px;">
</select>
</div>
</div>
</body>
</html>
