<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平下拉导航栏</title>
<style type="text/css">
body { /*设置内容与浏览器边框无间距*/
margin: 0;
padding: 0;
}
ul {
margin: 0;
padding: 0;
list-style-type: none; /*去除li前的标注*/
background-color: #333;
overflow: hidden; /*隐藏溢出的部分,保持一行*/
}
li {
float: left; /*左浮动*/
}
li a, .dropbtn {
display: inline-block; /*设置成块*/
color: white;
text-align: center;
text-decoration: none;
padding: 14px 16px;
/*border-style: solid;
border-color: #909090 ; */
border:0.5px #999999 solid;
}
li a:hover, .dropdown:hover .dropbtn { /*鼠标移上去,改变背景颜色*/
background-color: #111;
}
.dropdown {
/*display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。*/
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
display: block;
color: black;
padding: 10px 15px;
text-decoration:none;
}
.dropdown-content a:hover {
background-color: #a1a1a1;
}
/*.dropdown:hover .dropdown-content{
display: block;
}*/
</style>
<script type="text/javascript">
var isClick = true
function show() {
if(isClick)
{
document.getElementById('show').style.display = "block"
isClick = false
}else{
document.getElementById('show').style.display = "none"
isClick = true
}
}
function show1() {
alert("链接01")
}
function show2() {
alert("链接02")
}
function show3() {
alert("链接03")
}
</script>
</head>
<body>
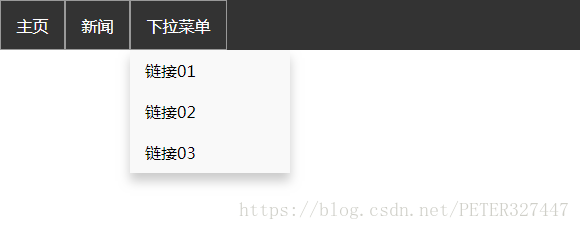
<ul>
<li><a href="#" class="active">主页</a></li>
<li><a href="#">新闻</a></li>
<div class="dropdown">
<!--a href="#" class="dropbtn">下拉菜单</a-->
<a href="#" class="dropbtn" onclick="show()">下拉菜单</a>
<div class="dropdown-content" id="show">
<a href="#" onclick="show1()">链接01</a>
<a href="#" onclick="show2()">链接02</a>
<a href="#" onclick="show3()">链接03</a>
</div>
</div>
</ul>
</body>
</html>html 实现下拉菜单
猜你喜欢
转载自blog.csdn.net/peter327447/article/details/80619071
今日推荐
周排行