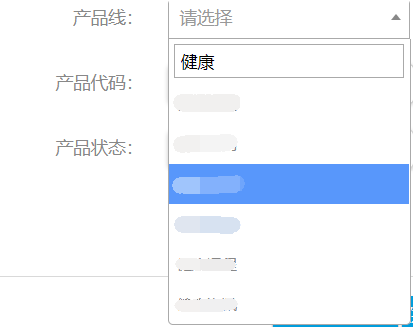
样式如下
<link href="<%=request.getContextPath() %>/js/select2/css/select2.css" rel="stylesheet" />
<script src="<%=request.getContextPath() %>/js/select2/js/select2.min.js"></script><script src="<%=request.getContextPath() %>/js/select2/js/i18n/zh-CN.js"></script>
这是需要加载的js和css,还需要另外加载jQuery
<select id="lineCode" name="lineCode" class="js-example-basic-single" onchange="changeCpx()"></select>
//初始化产品线下拉框
$(document).ready(function(){
$(".js-example-basic-single").select2({language: "zh-CN", placeholder: "请选择"});
$.ajax({type : "POST",
async:false,
contentType : 'application/json',
url : '<%=path%>/sysdict/cpx',
beforeSend:function(){
indeks = top.layer.load(1, {
shade: [0.1,'#000'] //0.1透明度的白色背景
});
},
complete:function(){
top.layer.close(indeks);
},
success : function(data) {
$("#lineCode").append("<option value='' style ='color:#ccc'></option>");
$.each(data, function(index, content){
$("#lineCode").append("<option value="+content.code+" style ='color:#ccc'>"+content.name+"</option>");
})
},
error:function(){
layer.alert('初始化产品线下拉框失败');
}
});
});