1.图片加载失败,给默认图,两种解决方法:
方法一:
给img标签加 onerror指令,然后在data中给 errorGoodsImg 赋值,根据自己所需图片路径赋值
<img :src="imgSrc+scope.row.fileId" id="avatarImg" v-if="scope.row.fileId" :onerror="errorGoodsImg">
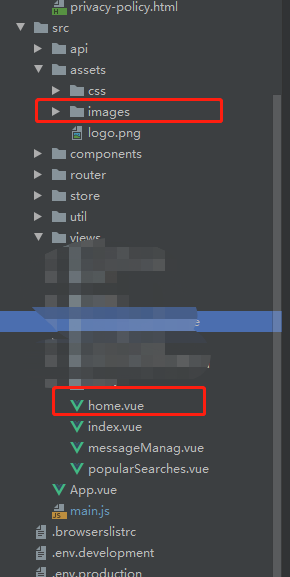
小颖的目录:

data中,errorGoodsImg的值如下:
errorGoodsImg: 'this.src="' + require('../assets/images/new.jpg') + '"',
方法二:
调用 element-ui 中的 <el-image> 标签,可通过slot = error可自定义加载失败内容
eg:
<el-image v-if="userInfo.credentialsFileId" style="width: 75px; height: 115px" :src="imgSrc+userInfo.credentialsFileId" :preview-src-list="srcList"> <div slot="error" class="image-slot"> <i class="el-icon-picture-outline"></i> </div> </el-image>
持续更新.......................................
秀两张我家仔仔的盛世美颜: