Vue+Element-ui路由
需要加载vue-router
小黑板来辽
npm install vue-router
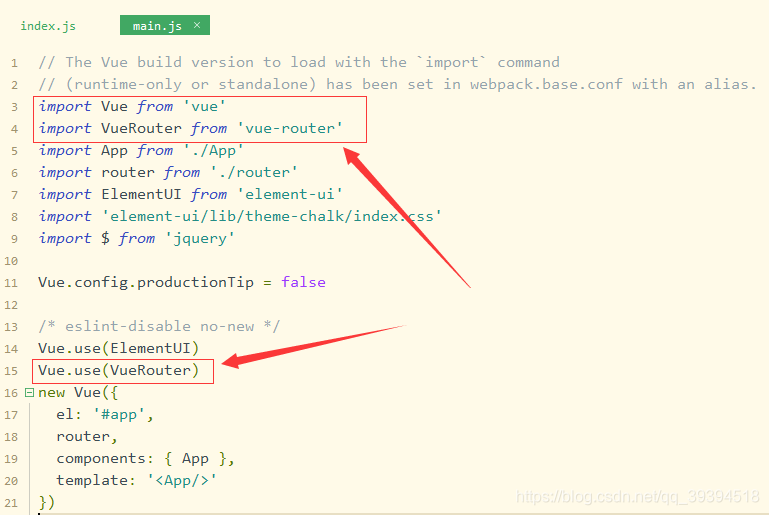
src/main.js下加入代码
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
如下图所示

在src下router中index.js
引入路由对应组件及配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import Backstage from '@/components/Backstage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path:'/Backstage',
name:'Backstage',
component: Backstage
}
],
mode: "history"//干掉地址栏里边的#号键
})
在APP.vue中使用路由
<!-- 展示router -->
<router-view></router-view>
路由切换标签
<router-link to="/">切换到Home组件</router-link>
<router-link to="/content">切换到Content组件</router-link>