1.字体颜色
color:#ff0000; 表示文字的颜色是红色。
2.字体大小
font-size:9px; 表示文字的大小是9像素。
3.字体样式
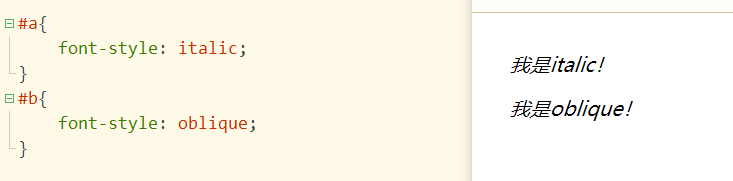
font-style:italic;表示文字为斜体的样式。
font-style 的属性值有:normal 表示正常的字体,也是默认值。oblique 表示倾斜的文字。 italic 表示斜体字。一般情况这两种都表示斜体,且从外表看无差距。注意不是所有的字都有斜体字,如果用 italic 没有效果的话,就用oblique 来表示斜体。

4.字体
font-family: "microsoft yahei"; 表示设置字体为雅黑。可以设置你喜欢的字体,例如宋体,楷体等。
5.字体加粗
font-weight: bold; 表示字体加粗。
normal : 标准,无改变,默认值; bold : 加粗字体; bolder : 更粗的字体 ;lighter : 更细的字体。也可以设置100~900的整百数,粗到细的顺序。400 等同于 normal,而 700 等同于 bold。
6.对齐方式
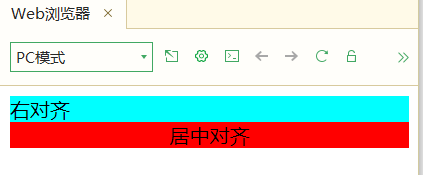
text-align:left; 表示文字左对齐。
left : 文字左对齐,center : 文字居中对齐, right : 文字右对齐。我这里用的 div 标签,独占一行,所以对齐是相对于整行的。

7.装饰文字的线
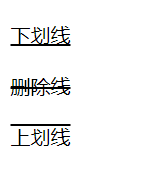
text-decoration: underline; 表示给文字添加下划线。
none : 无装饰 (默认值),underline : 下划线 ,line-through : 删除线(贯穿线),overline : 上划线。

8.大小写转换
text-transform: none ; 表示文字无转换,默认值。
upercase :转换成大写; lowercase:转换成小写 ,capitalize : 每个单词首字母为大写。

9.文本缩进
text-indent: 2em; 表示文本第一行的缩进是2em。
1 em 和当前字体大小相当相等 ,浏览器的默认字体大小是16px ,此时 1em =16px。
10. 设置当前文本超过所在容器是否换行
word-wrap: break-word; 表示文字超出容器的时候,自动换行。normal 正常,默认值。

10.文字阴影
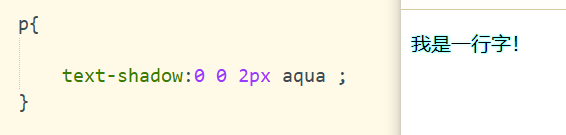
给文字添加阴影的效果。语法格式:text-shadow: h-shadow v-shadow blur color; 其中 h-shadow 是水平阴影 ,v-shadow 是垂直阴影 ,这两个值必填项,可为负值。 blur 表示模糊的距离 ,color bb表示阴影的颜色。

11.设置内容的垂直方向的对齐方式
vertical-align:top ; 表示垂直向上对齐。注意:是容器和内容的对齐关系,与容器的高度无关。如下图,图片的位置是相对文字内容的垂直居中,与粉色容器的高度无关。


12.设置行高 (不允许设置负值)
一般使用行高,就是设置文字垂直居中,当行高等于容器高的时候,文字居中显示。

未经允许,禁止转载! 记得点赞和收藏昂(❤ ω ❤)