---恢复内容开始---
文本(Text) 属性
color:设置文本的颜色
derection:规定文本的方向 / 书写方向

letter-spacing:设置字符间距

line-height:设置行高

text-align:规定文本的水平对齐方式

text-decoration:规定添加到文本的装饰效果

text-indent:规定文本块首行的缩进 text-indent:**px;
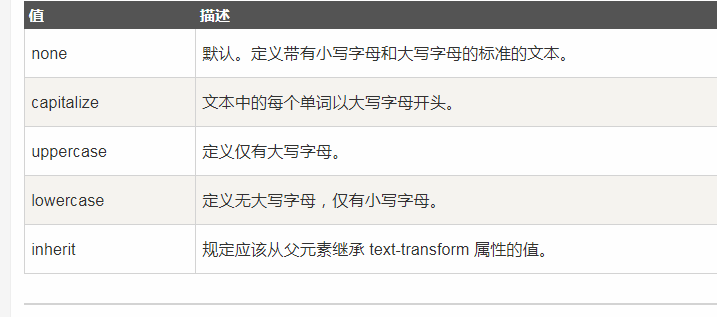
text-transform:控制文本的大小写

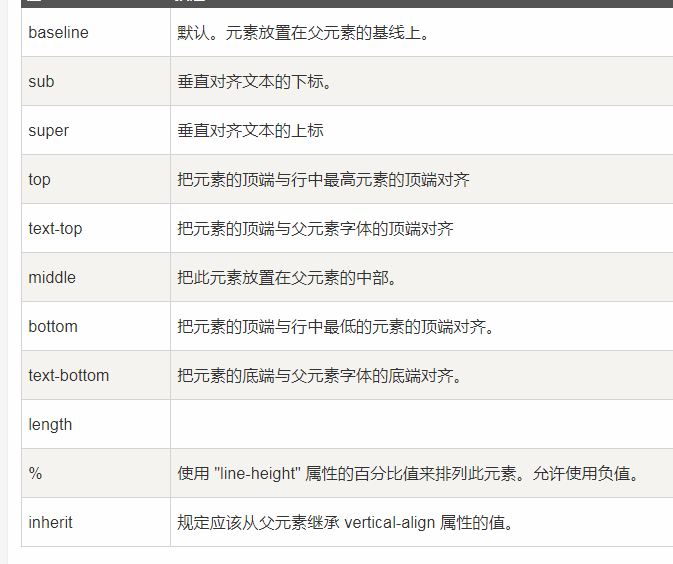
vertical-align:设置元素的垂直对齐方式

white-space:设置怎样给一元素控件留白

word-spacing:设置单词间距 word-spacing :*px;
text-emphasis:向元素的文本应用重点标记以及重点标记的前景色。----------------目前浏览器基本都不支持。
hanging-punctuation:指定一个标点符号是否可能超出行框。----------------目前浏览器基本都不支持。
text-shadow:向文本添加阴影 text-shadow: h-shadow v-shadow blur color;

text-wrap:指定文本换行规则----------------目前浏览器基本都不支持。
text-overflow:指定当文本溢出包含的元素,应该发生什么 ----------------目前浏览器基本都不支持。
text-outline:文字的轮廓 ----------------目前浏览器基本都不支持。