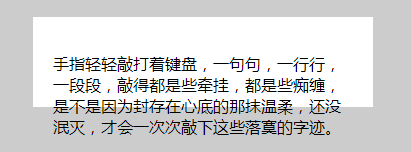
正常文本的显示
<style>
.box{
margin: 100px 40px;
background: #fff;
padding: 20px 20px;
width: 300px;
height: 50px;
}
</style>
<div class="box">
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>
</div>
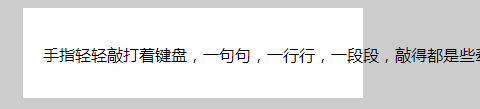
强制不换行
<style>
.box{
margin: 100px 40px;
background: #fff;
padding: 20px 20px;
width: 300px;
height: 50px;
}
p{
white-space: nowrap; /* 不换行 */
}
</style>
<div class="box">
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>
</div>
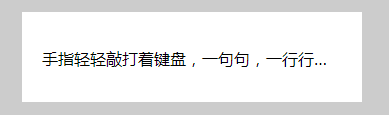
溢出隐藏 并用省略号表示
<style>
.box{
margin: 100px 40px;
background: #fff;
padding: 20px 20px;
width: 300px;
height: 50px;
}
p{
white-space:nowrap; /* 不换行 */
overflow: hidden; /* 超出隐藏 */
text-overflow: ellipsis; /* 超出内容用省略号展示 */
}
</style>
<div class="box">
<p>手指轻轻敲打着键盘,一句句,一行行,一段段,敲得都是些牵挂,都是些痴缠,是不是因为封存在心底的那抹温柔,还没泯灭,才会一次次敲下这些落寞的字迹。</p>
</div>