v-charts官网地址
安装依赖
打开命令行,输入vue ui,打开可视化界面
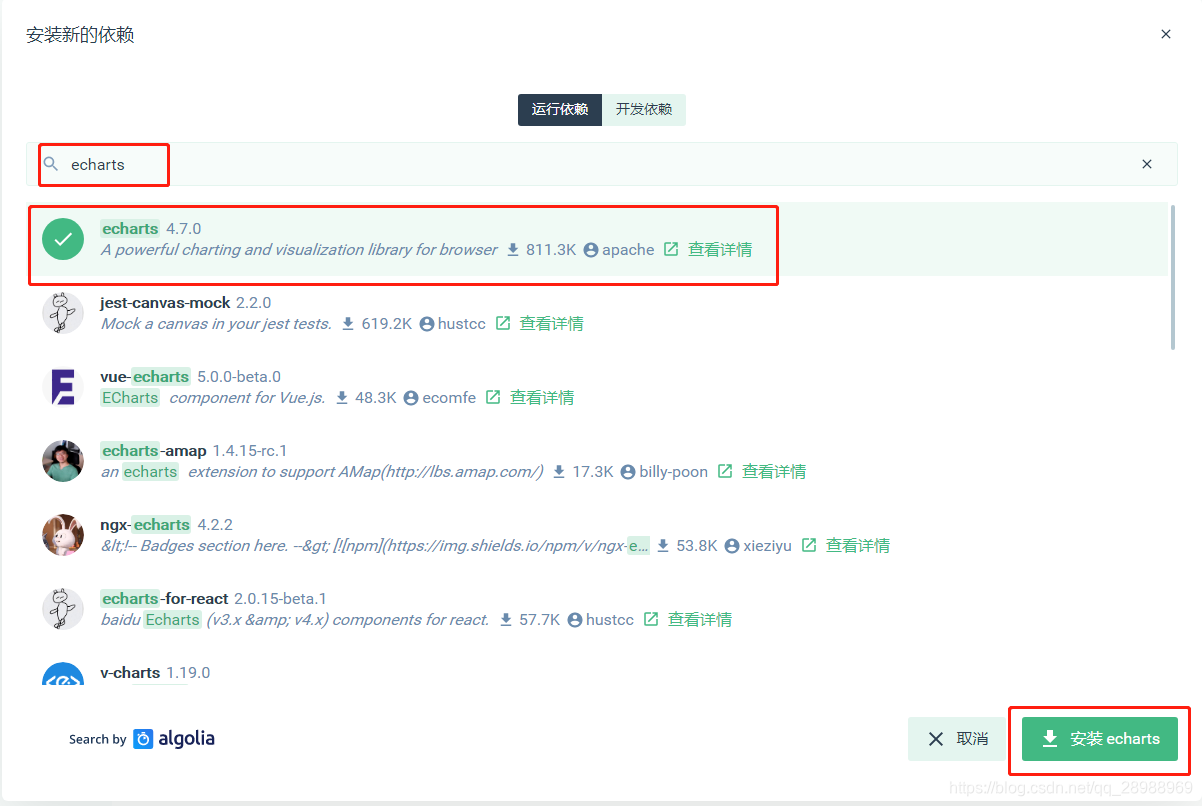
echarts
依赖>安装依赖>运行依赖>echarts

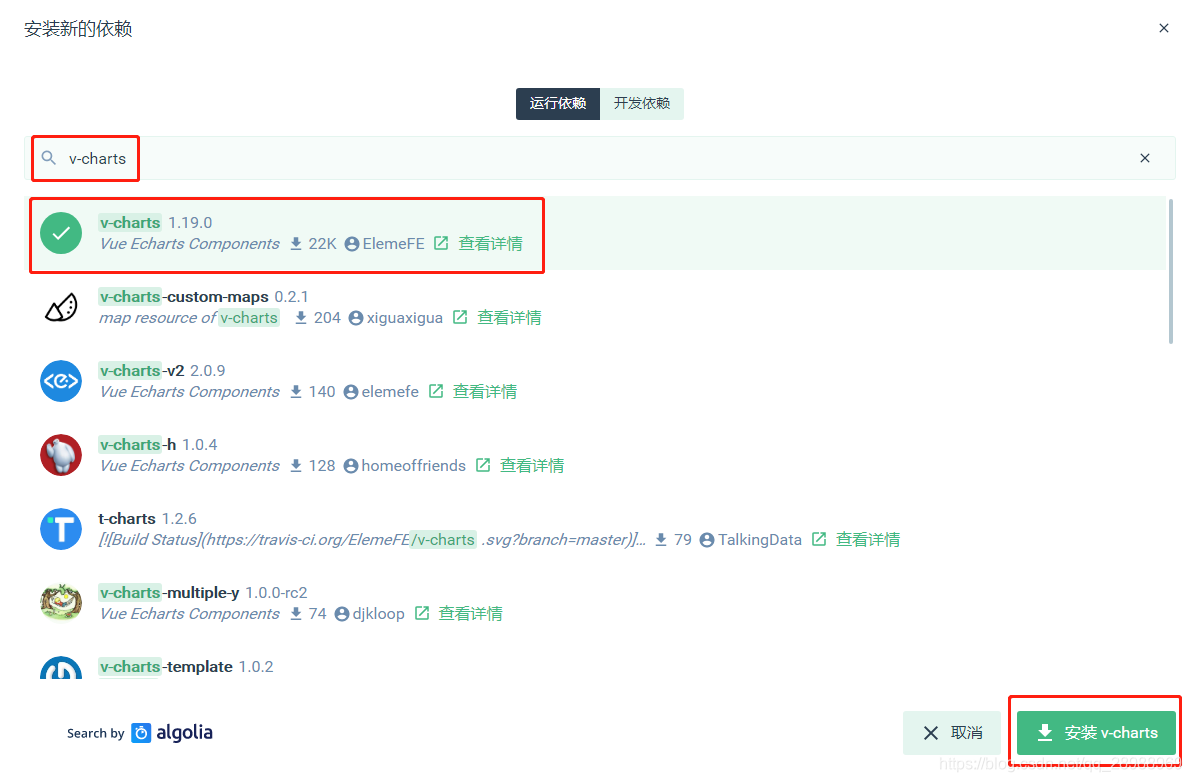
v-charts
依赖>安装依赖>运行依赖>v-charts

配置插件
在项目src目录下,新建dependences目录,新建vcharts.js
import Vue from 'vue'
import VCharts from 'v-charts'
Vue.use(VCharts)
在main.js中导入vcharts.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
// 导入vcharts
import './dependences/vcharts.js'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
使用
新建一个VChartsDemo.vue
<template>
<div>
<ve-liquidfill :data="chartData"></ve-liquidfill>
</div>
</template>
<script>
export default {
data() {
return {
chartData: {
columns: ['city', 'percent'],
rows: [
{
city: '上海',
percent: 0.6
}
]
}
}
}
}
</script>
<style scoped lang="less">
</style>
运行效果: