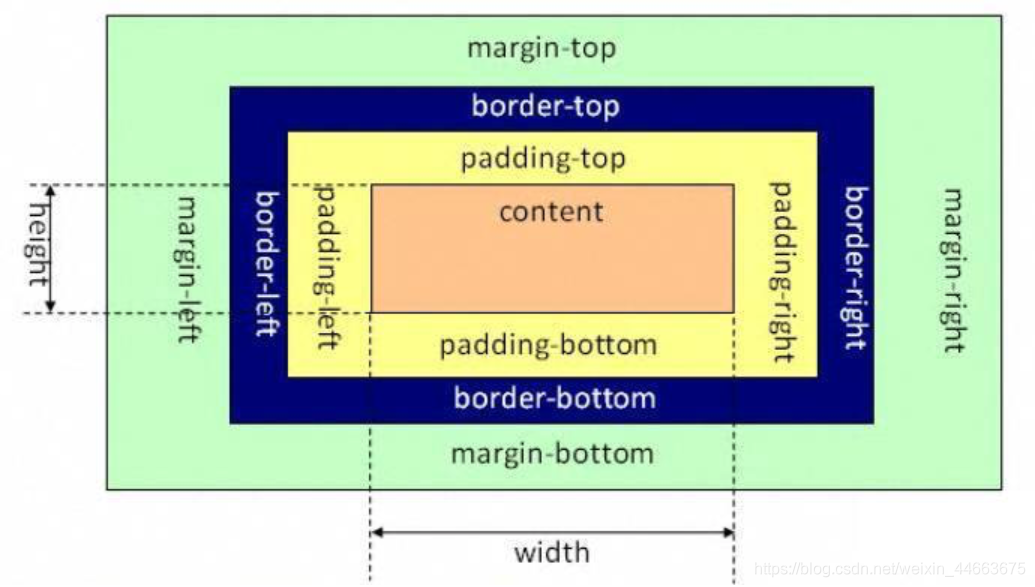
标准盒子模型

怪异盒子模型

区别
标准盒子模型的宽=内容宽+左右padding+左右border+左右margin
怪异盒子模型的宽=内容宽+左右padding+左右border+左右margin
这不是一样的么?表面上是一样的,但是注意width属性包括的东西不一样,在标准盒子模型中,我们设置的width是内容的宽度,但是在怪异盒子模型中我们设置的width包括内容宽度+左右padding+左右border
因此标准定义是:
标准盒子模型的宽=width+左右padding+左右border+左右margin
怪异盒子模型的宽=width+左右margin,其中width=内容宽+左右padding+左右border
以上对于高度类似,不多叙述。
作用
在标准盒子模型中,最基础的阶段,我们量宽度是量的内容宽度,然后对内容设置宽度width,然后再为内容加padding,加border,但是假如我们设置了宽度,因为本质上padding是填充,因此再设置padding的时候,为了保持盒子模型的大小不变,就要在内容宽度上减去padding的值。
但是对于怪异盒子模型,因为设置宽度width包括内容宽度+左右padding+左右border,因此当我们设置padding和border时,内容区会自动减少宽度,这一样自动保持整个盒子模型的宽度,因此使用怪异盒子模型时,量宽度就可以直接包括边框了。
如何使用怪异盒子模型
使用属性
box-sizing: content-box;/* 标准盒子模型 */
box-sizing: border-box;/* 怪异盒子模型 */